現在勉強中の Riot.js という Javascript のライブラリを使ったSPA(シングルページアプリケーション)で、外部にあるJsonファイルを読み込むやり方を記します。
jsonファイルを利用する前のソース
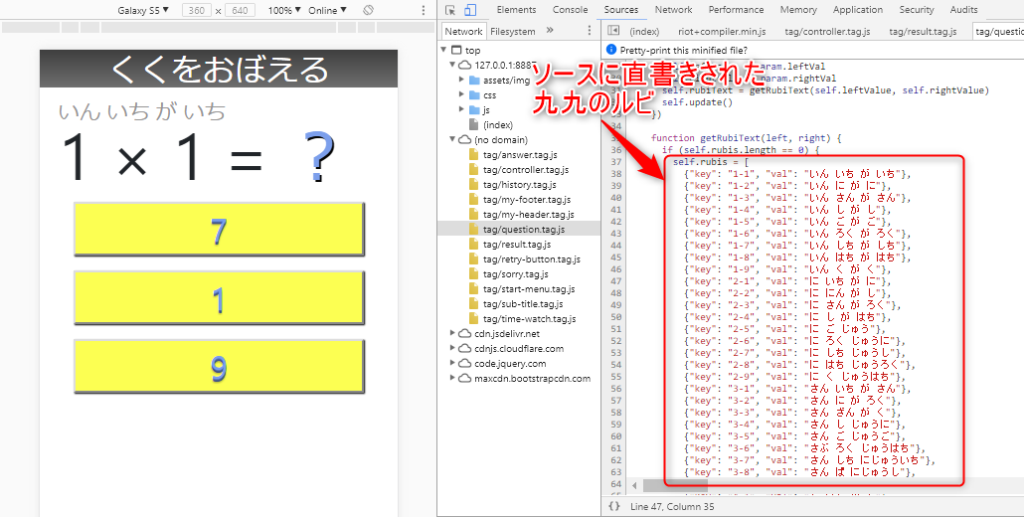
以下は私が作成した九九アプリをWindows10のローカル環境でChromeの検証モードを使って表示した内容です。

見て分かる通り、今はソースに直書きされたルビ(振り仮名)配列を利用して画面に表示しています。
これを外部ファイルの Jsonファイルに定義、それを読み込んで表示するように修正します。
Jsonファイルに定義
今回はJsonファイルを作成するのに以下サイトを利用しました。
ソースに直書きされたルビ(振り仮名)配列をコピペして、サイトにペタリ。

コピー用の領域をクリックしたら自動でコピーがされました。とても使い勝手が良いです。
次はテキストエディターを起動、私はフリーソフトのサクラエディタを利用しました。
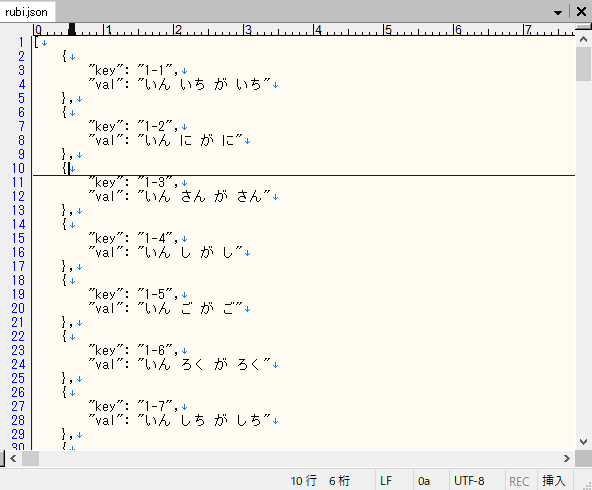
コピーされた内容を張り付けます。

保存する際、文字コードと改行コードに注意しましょう。
- 文字コード:UTF-8
- 改行コード:LF
- 保存先パス:<ドキュメントルート/assets/json/rubi.json>
Jsonファイルの読み込み
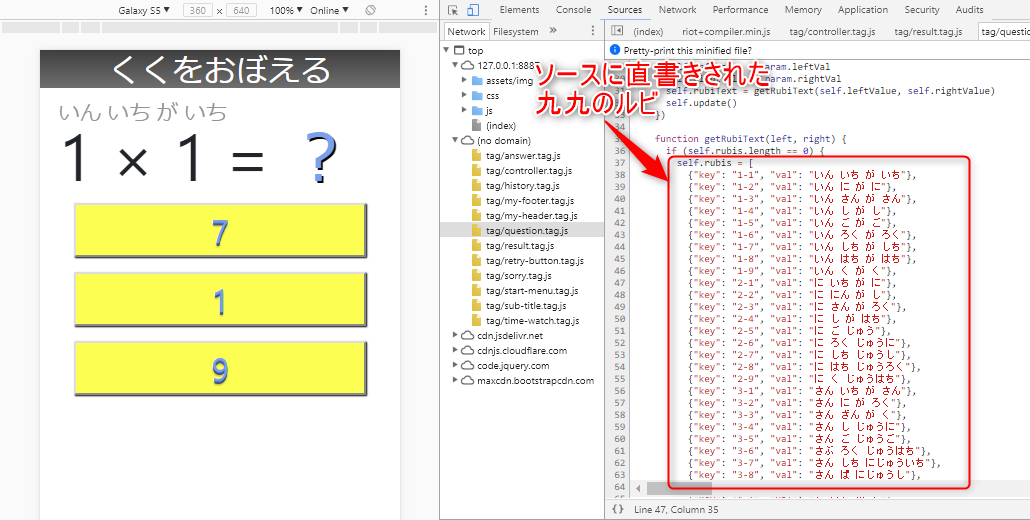
修正前のソースはこんな感じです。
// 次の問題
self.observer.on('next-question', function(param) {
self.leftValue = param.leftVal
self.rightValue = param.rightVal
self.rubiText = getRubiText(self.leftValue, self.rightValue)
self.update()
})
// ルビ文字列を取得
function getRubiText(left, right) {
if (self.rubis.length == 0) {
self.rubis = [
{"key": "1-1", "val": "いん いち が いち"},
{"key": "1-2", "val": "いん に が に"},
{"key": "1-3", "val": "いん さん が さん"},
{"key": "1-4", "val": "いん し が し"},12行目からがソースに直書きされたルビ(振り仮名)配列を設定している部分になります。
これを作成したJsonファイルから読み込むようにソースを修正します。

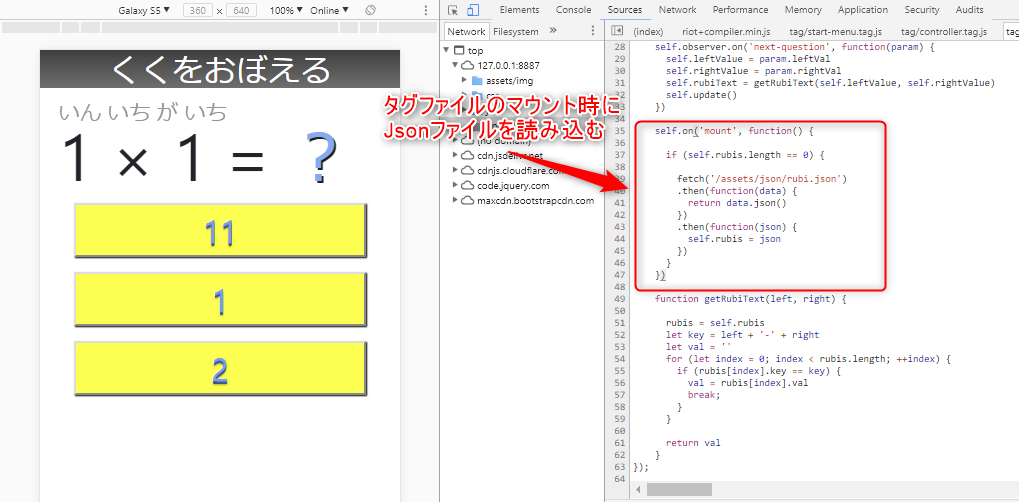
修正後のソースは以下の通りです。
// 次の問題
self.observer.on('next-question', function(param) {
self.leftValue = param.leftVal
self.rightValue = param.rightVal
self.rubiText = getRubiText(self.leftValue, self.rightValue)
self.update()
})
// マウント時
self.on('mount', function() {
// ルビが未設定の場合
if (self.rubis.length == 0) {
// jsonファイルのルビを読み込み
fetch('/assets/json/rubi.json')
.then(function(data) {
return data.json()
})
.then(function(json) {
self.rubis = json
})
}
})
// ルビ文字列を取得
function getRubiText(left, right) {
// if (self.rubis.length == 0) {
// self.rubis = [
// {"key": "1-1", "val": "いん いち が いち"},タグファイルがマウントされたタイミングで定義したJsonファイルを読み込んで設定するようにし、配列を設定していたところをコメントアウトしました。
なぜマウント時?
最初はルビ文字列を取得する箇所にJsonファイルを読み込む処理を書いていたのですが、Fetch APIは非同期処理のため、表示するタイミングで呼び出すと取得が間に合わないんですね。
ということで、タグファイルがマウントされるタイミングでJsonファイルを読み込むようにしてあります。
通信障害などで取得に時間がかかる場合は、それでも間に合わないかもしれません。
不安な場合は何かしらの対策は必要そうです。
例えば、読み込み完了するまでロード中のアイコンだして操作を受け付けないとか。
とりあえず今回はそこまで頑張りませんでした。
Fetch API とは?
HTML の新しい標準仕様です。
XMLHttpRequest と似たものですが、より強力で柔軟な操作が可能になります。
これからは外部リソースの取得やAPIの呼び出しなど、Fetch API を利用することが一般的になってくると思ってます。
まとめ
今回は Fetch API を使って外部のJsonファイルを読み込んで画面に表示する対応を行いました。
一見、「なんの意味があるの?」
「外部ファイルから取得する必要なんてなくない?」
と思われるかもしれませんが
これが海外の方に利用してもらう事になった場合、ルビも英語にする必要があります。
そんな時に外部ファイルとしてリソースを管理しておくと、Jsonファイルの内容を英語化することで対応できたりと応用がきくんですね。
また、外部ファイルから取得するのではなく、API で取得するように変更したい。
となった場合、修正がとても楽です。
Fetch API なら Jsonファイルを読み込むのも API で取得するのも、同じような感じで利用できます。
API 化すれば、ルビの修正もDB側のメンテナンスだけで事足りますしね。
ということで、実際にルビの取得方法をJsonファイルからAPIに切り替えてみました。
以上、『riot で外部の jsonファイルを読み込む』方法の説明でした。
- 【データクレンジングを自動化】Gemini CLIで、面倒なCSV編集の“手作業”を9割削減する実践ガイド|Excelからの乗り換えにも最適 - 2025年6月28日
- LINE公式アカウントの活用事例 - 2023年12月2日
- LINE公式アカウントの導入によるスタッフの教育 ~セキュリティ面の考慮も重要~ - 2023年12月2日

コメント