Riot.js で開発したSPA(シングルページアプリケーション)の九九アプリで自作APIを利用するやり方を記します。
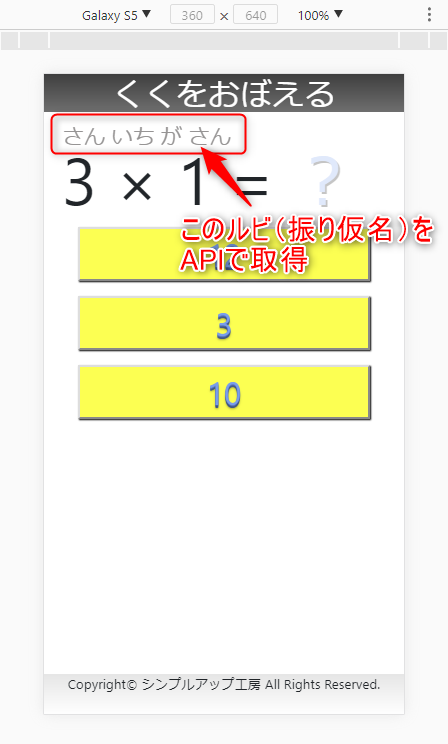
こちらが実際の九九アプリです。

「さんいちがさん」と表示している文字列は、APIで取得したデータを利用しています。
前回の記事では API ではなく、外部の Jsonファイル を利用する方法を説明しています。
自作APIについて
九九アプリから呼び出す API は、PHPのフレームワークである Laravel(ララベル)で作成しました。
こちらが Laravel のトップ画面です。

画面右上に会員登録とログインのラベルがありますが、実はクリックすることで実際に会員登録とログインができます。
ただし、ログインしたところで何もできません。
Laravel には artisan(アルチザン)というコマンドを叩くだけで、ある程度のソースを自動生成してくれる機能があります。
CakePHP や Ruby on Rails でいうところの Scaffold(スキャフォールド)と同じようなものです。
これを使って試しに作ってみただけです。
APIを検証するChromeアプリ
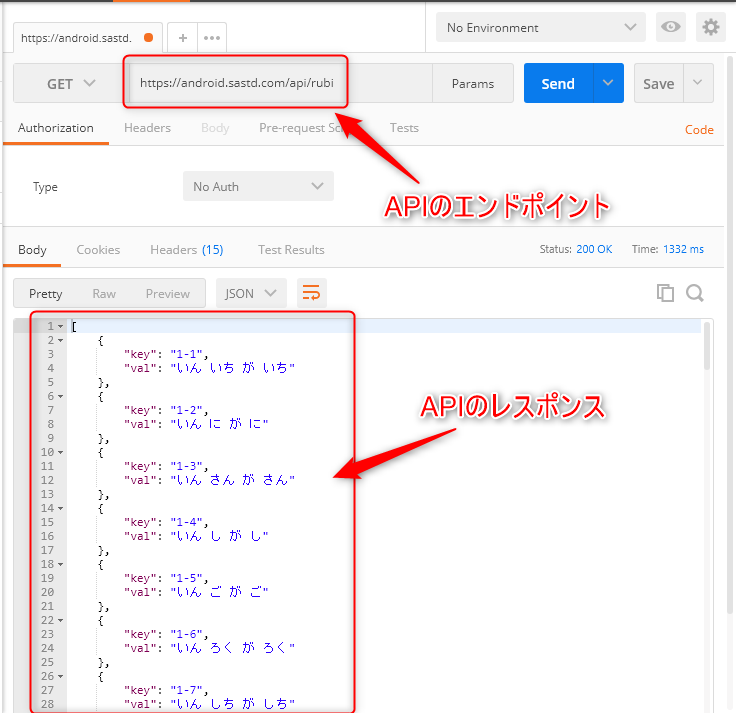
Postman というAPIを検証する Chromeアプリがあります。
この検証アプリを使って API を呼び出した結果がこちらです。

単純に Getメソッド で API を叩くと、Json で 九九のルビを返すものです。
アプリで呼び出す前に信頼できるツールで事前に確認しておく。
そうすれば、アプリに組み込んだ結果、うまく動作しなかった場合に調査の範囲を狭められ時間を短縮できます。
アプリで API の呼び出しを実装
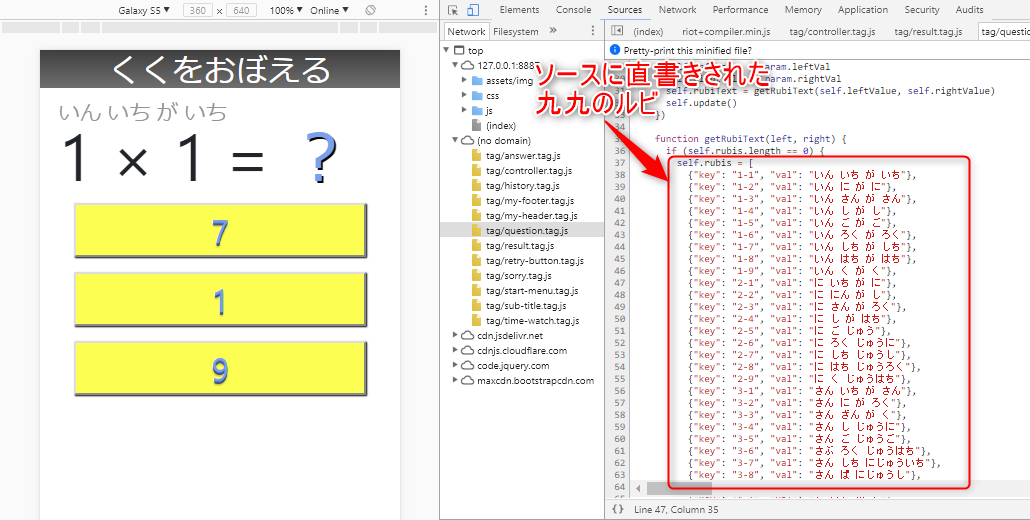
それでは実際に組み込んだソースを見てみましょう。
diff --git a/tag/question.tag b/tag/question.tag
index d18a3db..352c114 100644
--- a/tag/question.tag
+++ b/tag/question.tag
@@ -74,7 +74,10 @@
// ルビが未設定の場合
if (self.rubis.length == 0) {
// jsonファイルのルビを読み込み
- fetch('/tools/kuku/assets/json/rubi.json')
+// fetch('/tools/kuku/assets/json/rubi.json')
+ fetch('https://api.sastd.com/api/rubi',{
+ mode: 'cors'
+ })
.then(function(data) {
return data.json()
})修正前のソースは Fetch API を利用して Jsonファイル からルビを取得して表示していました。
‘/tools/kuku/assets/json/rubi.json’ が 利用していた Jsonファイル です。
実際にブラウザで https://sastd.com/tools/kuku/assets/json/rubi.json と入力すれば Json ファイルの中身が確認できます。
その部分を API のエンドポイントに差し替えました。 エンドポイントとは API にアクセスするための URI のことです。
CORS の利用宣言
その下の行はオプションで CORS(Cross-Origin Resource Sharing) を利用することを宣言しています。 CORS は、ブラウザが異なるドメインのサーバーからデータを取得する仕組みで、クロスドメイン問題を解決する方法です。
呼び出し元の九九アプリはドメインが「https://sastd.com」ですが、API のドメインは「https://api.sastd.com」です。
ドメインが異なるため、CORS を利用しないとAPIでデータが取得できません。
API の方も CORS に対応するため、以下のようにレスポンスヘッダーに ‘Access-Control-Allow-Origin’ を追加しています。
/**
* Display a listing of the resource.
*
* @return \Illuminate\Http\Response
*/
public function index()
{
$rubi = $this->getRubi();
$respons = \Response::json($rubi);
return $respons->header('Access-Control-Allow-Origin', '*');
}
呼び出し側のアプリと、呼び出されるAPIのドメインが同じならば、CORS の設定は不要です。
まとめ
如何でしたでしょうか。
API さえ用意できれば、呼び出して利用するのは簡単ですね。
今回用意した API は決まった文字列を取得するだけの単純なものだったので認証などは不要です。
しかし API を利用して DB のデータを追加や更新するようなものには認証の仕組みが必要です。
でないと悪意のある API 呼び出しによって、DB のデータが意図しないものになってしまったりします。
もし、個人情報を扱うようなサービスであれば、不正アクセスによって個人情報を流出してしまうリスクもあります。
ある程度の知識や技術を身につけるまでは、リスクの高いデータは管理しない方が無難ですね。
次回は九九アプリの結果をAPIでサーバーに登録し、ランキングを表示する仕組みを実装してみようと思います。
以上、『Riot.js で自作APIを利用する』やり方の説明でした。
- 【データクレンジングを自動化】Gemini CLIで、面倒なCSV編集の“手作業”を9割削減する実践ガイド|Excelからの乗り換えにも最適 - 2025年6月28日
- LINE公式アカウントの活用事例 - 2023年12月2日
- LINE公式アカウントの導入によるスタッフの教育 ~セキュリティ面の考慮も重要~ - 2023年12月2日

コメント