工程表のガントチャートを作成するサービスやアプリ、ツールは、無料のものから、有料のものまで沢山あります。

この世に存在する工程表を作成するアプリやサービスは多機能で何でもでき、複数ユーザーで情報を共有できたり様々なラインナップとなっています。
例として、以下のようなものです。
- Brabio!(ブラビオ)
- jooto(ジョートー)
- みんなでガント.com
- Zoho Projects
- Gantter
- Trello(トレロ)
- Backlog(バックログ)
- Wrike(ライク)
- Redmine(レッドマイン)
- がんすけ
- GANTTplanner(ガントプランナー)
- Tom’s Planner(トムズプランナー)
- Project Canvas(プロジェクトキャンバス)
- Elegantt(エレガント)
- GanttProject(ガントプロジェクト)
いくつかのアプリやサービスは、工程表作成だけでなく、プロジェクト管理の支援もおこなってくれます。
チケットやタスクの作成、担当者への振り分け、通知、進捗管理、プロジェクトを進める上で、このようなコミュニケーションツールは必須です。
しかし、選択肢が多すぎて、どれを選べばいいのか迷います。多機能は裏を返せば覚えることが多々あり、基礎知識もある程度必要となります。よって、導入ハードルは結構高いです。
技術者ならば、それも仕事と割り切り、業務時間を使って覚えることも可能ですが、一般の方には大変な作業だと思います。

プロジェクトがある程度の規模ならば、メールのやりとりだけで仕様調整を行うことは困難で、お互いを不安にさせる要因になります。
ところで、あなたが普段使っているアプリやツールの使い勝手は良いですか?
とても便利ですよね。
しかし、よく考えて下さい。
あなたが利用している工程表作成ツールを誰かに共有したい。
便利だから使ってもらいたい。
あなたは相手が素晴らしい未来を手に入れられると考え、利便性や多機能な点を熱く語ります。
意外なことに相手は興味がない顔をしていませんか?
むしろ困惑した顔なのかもしれません。もともとそういう表情に見える顔を保持している可能性もあります。特質系です。

私はこのような苦い経験をしたことが沢山あります。
あなたもありますよね?
ないと答えたあなたは、相手を洞察する能力が足りない可能性があります。ホクロの配置とか、もっとよくチェックしてください。
相手が興味を示さない理由は以下のとおりです。
- 新しいアプリやツールの導入は、あなたが思う以上に煩わしい作業。
- 現状困ってないから、特に必要としていない。
- 今忙しいから小難しい話を聞きたくない。
- 必死に使い方を覚えたところで、そんなに工程表を作る機会がない。
- もっと便利なツールがあるんじゃないか?
- そんなことより、今日の晩飯何かな?
1つのプロジェクトを進める上で、全体のスケジュールをメンバー間で共有できていないことは大きなリスクです。
社内だけでなく、社外の方にもスケジュールは正確に把握してもらう必要があります。
情報共有が正しく行われていない場合、そのプロジェクトかなりの確率で炎上するでしょう。
私は何回か炎上しました。間違いありません。
そんな課題を解決するために、以下のWEBアプリを作りました。
ざっくり工程表
ざっくり工程表とは、以下目的のために利用するものです。
利用目的
- プロジェクトの初期段階で、素早くスケジュールを共有したい。
- 視覚的にざっくりスケジュールが把握できるガントチャートが欲しい。
- 工程表の作成に手間をかけたくない。
- 工程表を作成するためだけに、小難しい話は聞きたくない。
- 細かいスケジュールの調整は、作業を進めながら別途おこないたい。

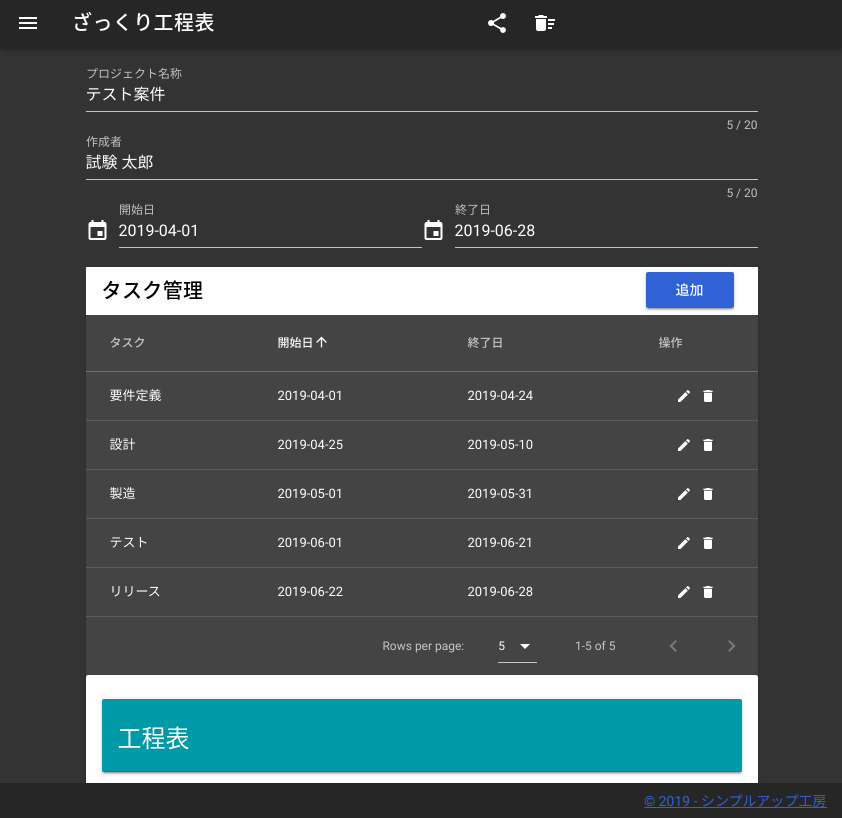
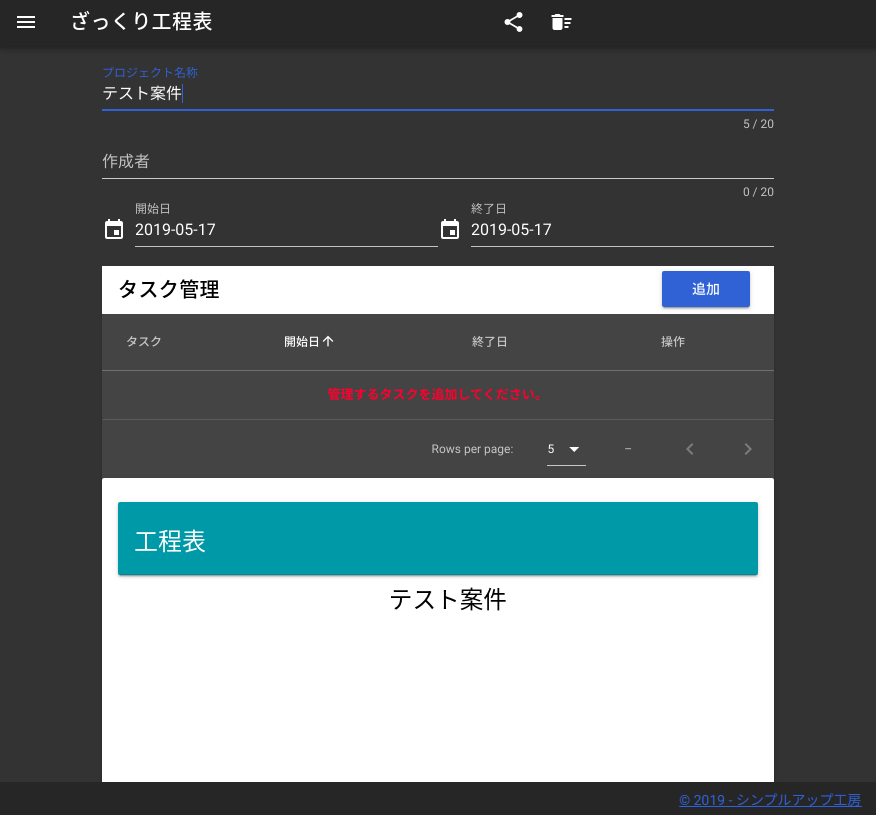
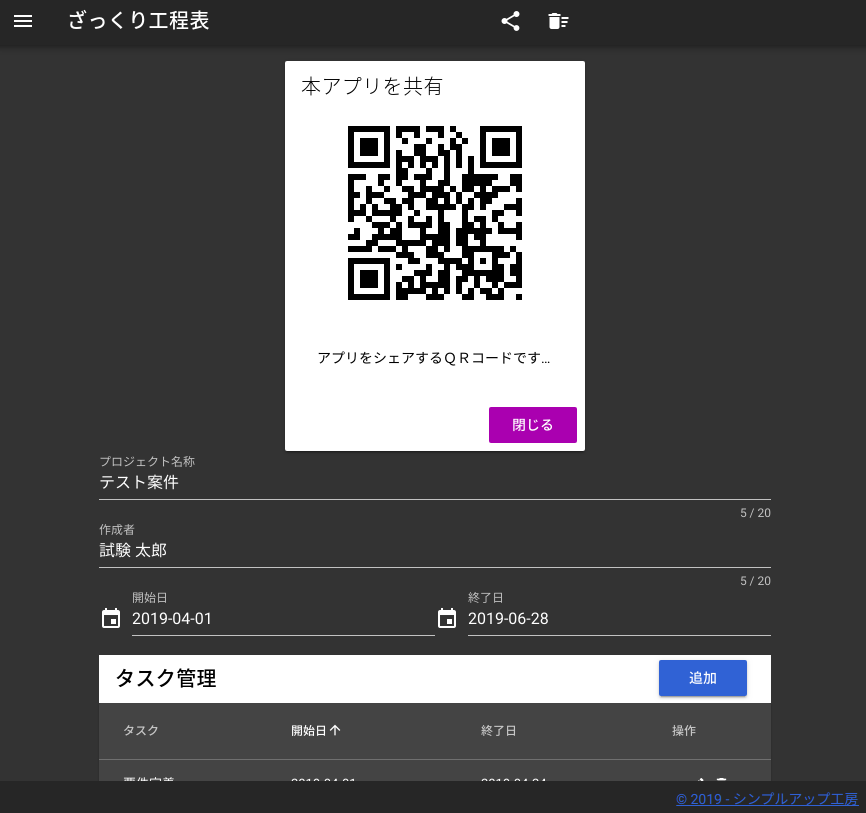
トップページ(上部) 
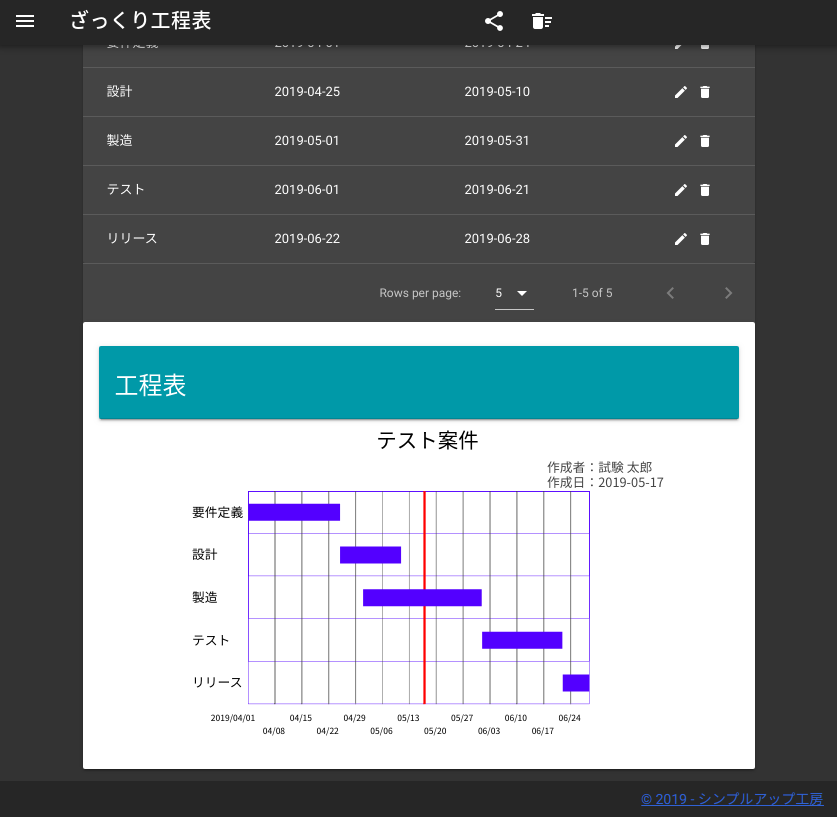
トップページ(下部)
対象ユーザー
- パワポで工程表を作成していた営業の方
- めんどくさいから工程表なんて作らない開発の方
- 納期が守れず炎上しがちな方
是非、あなたに使って欲しい!!
あなたがざっくり作った工程表によって、プロジェクトメンバーから感謝されるようになるかもしれません。そこから生まれる信用は、あなたの仕事効率を大幅に改善します。
以下のボタンをクリックすれば、すぐに利用可能です。
できないこと
- 進捗管理などは一切できません。
- 担当を割り振ることもできません。
- タスクの概要、詳細をメモすることはできません。
その代わり、とてもお手軽です。
ちなみに、できないことはメリットにもなります。
考えてみて下さい。
このアプリでは工程表を作成することしかできません。作成した後、あなたはこの工程表をメンバーに共有します。その場合、高い確率で進捗を管理して欲しいと要望されるかもしれません。
しかし、このアプリで進捗管理はできません。よって、「申し訳ない。このアプリは進捗管理できないんですよ。」と声を大にして伝えて下さい。
そういうのは得意なメンバーに任せましょう。あなたの仕事は、あくまでざっくりした工程表を作成するまでです。
できること
- プロジェクト管理
- プロジェクト名の設定
- 作成者の設定
- 開始日、終了日の設定
- タスク管理
- タスク追加
- タスク名の設定
- 開始、終了日の設定
- タスク編集
- タスク削除
- タスク追加
- 登録データ
- データの永続化
- ローカルストレージで登録内容を保持
- データの初期化
- ローカルストレージの登録内容を削除
- エクスポート
- 登録内容をファイルに出力
- インポート
- ファイルを内容を取込、アプリに反映
- データの永続化
- 工程表プレビュー
- 登録した内容をガントチャートで表示
- チャート画像のダウンロード
- 本アプリのシェア
- 本アプリのURLをQRコードで表示
使い方
ざっくりと使い方を説明します。
アプリ起動
WEBアプリのため、インストール作業などは一切不要。アプリのURLにアクセスするだけで利用可能です。
以下ボタンを押下、アプリを起動します。
プロジェクトの基本情報を入力
工程表を作成するために以下項目を入力します。
- プロジェクト名称
- 作成者
- 開始日、終了日

プロジェクト名称の入力 
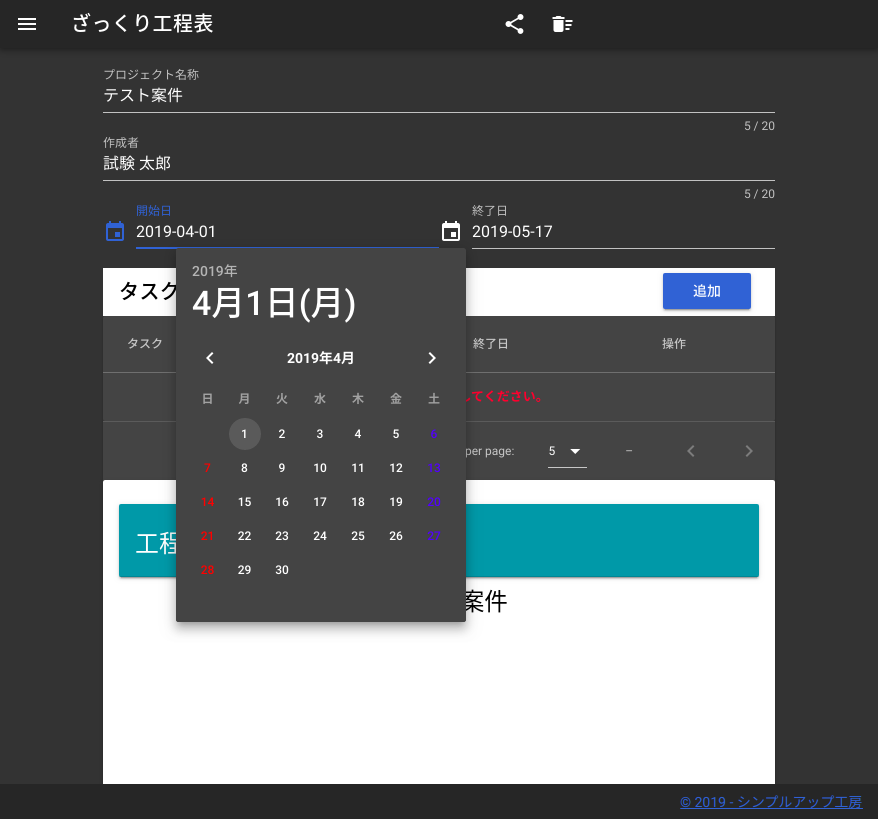
開始日、終了日の入力
タスクの追加
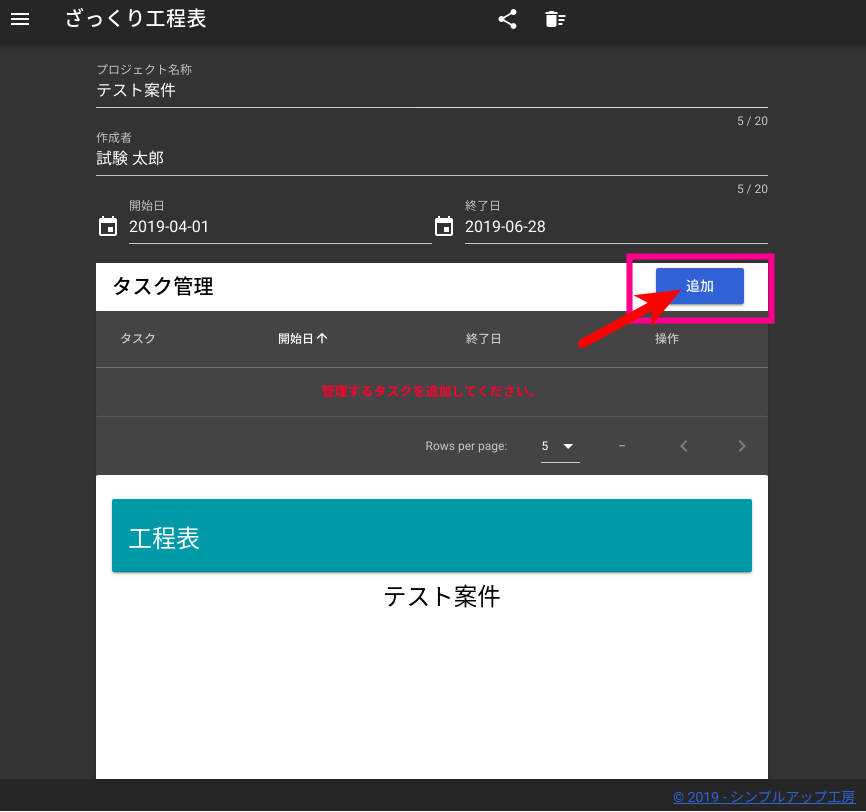
タスク管理バーにある「追加」ボタンを押下。

必要なタスクを追加します。

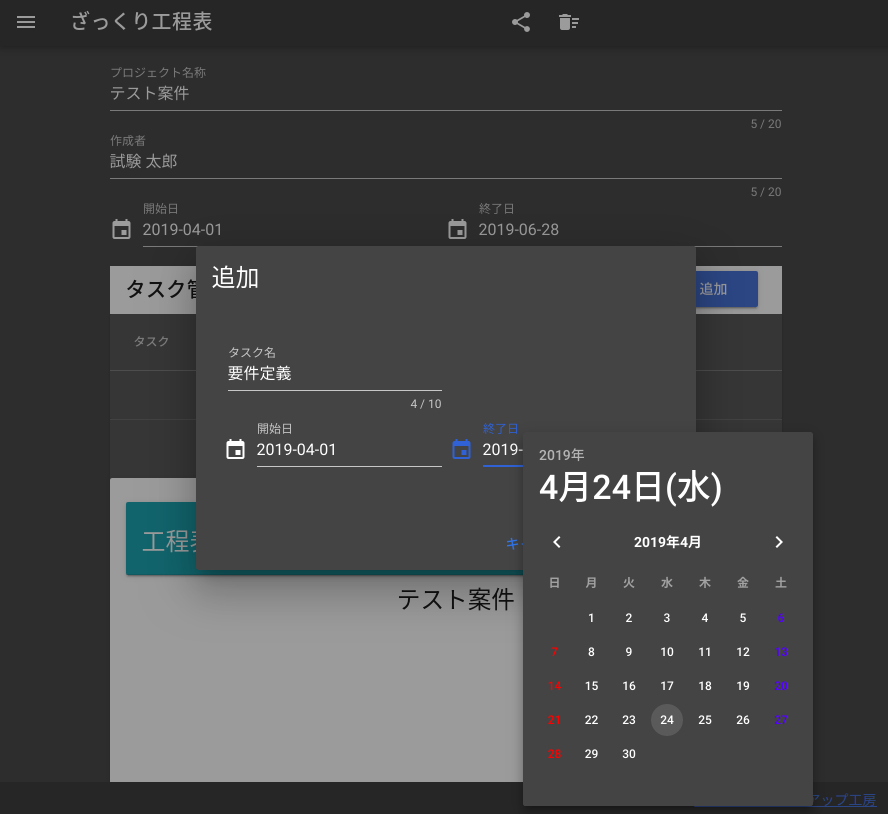
タスク情報の入力 
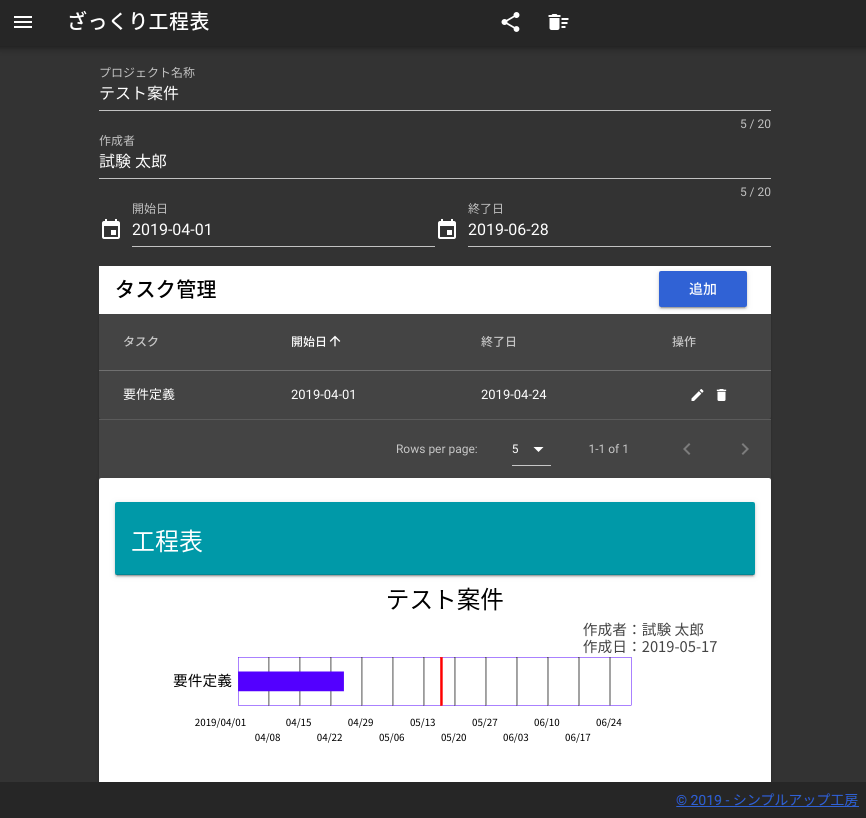
工程表プレビュー反映
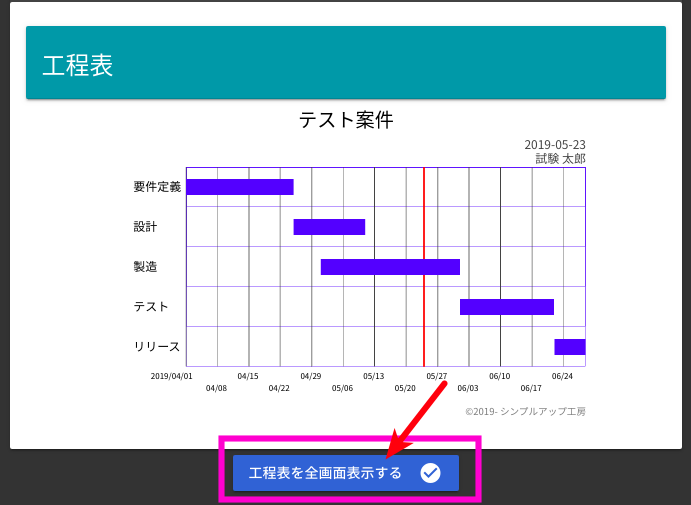
入力したタスクは工程表プレビューに即反映されます。
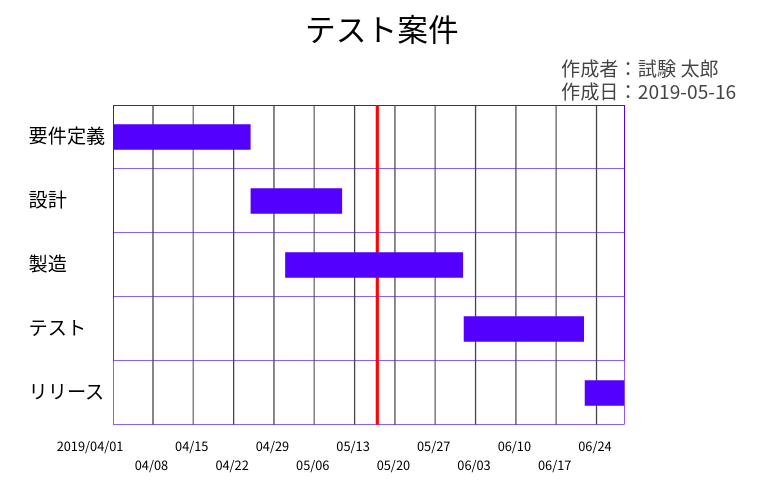
工程表プレビュー
PCで本アプリを利用している場合は、画面下部に工程表のプレビューが表示されますが、モバイル端末(スマホ、タブレット)を利用している場合は表示されません。
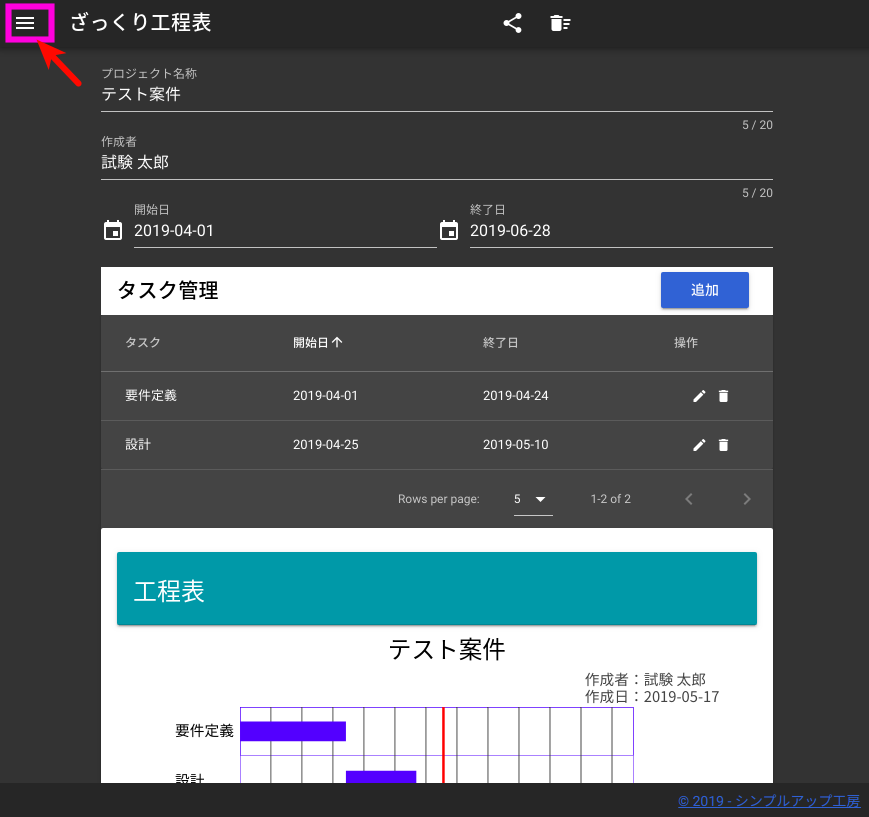
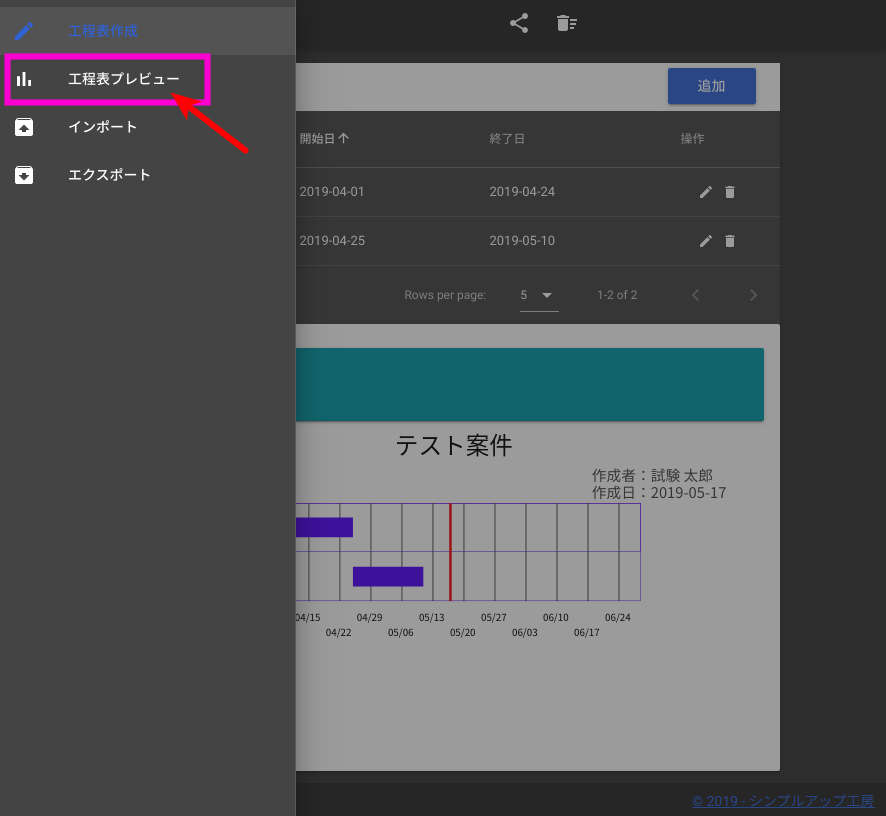
画面左上にあるメニューから「工程表プレビュー」を選択して表示します。

メニュー選択 
工程表プレビュー選択 
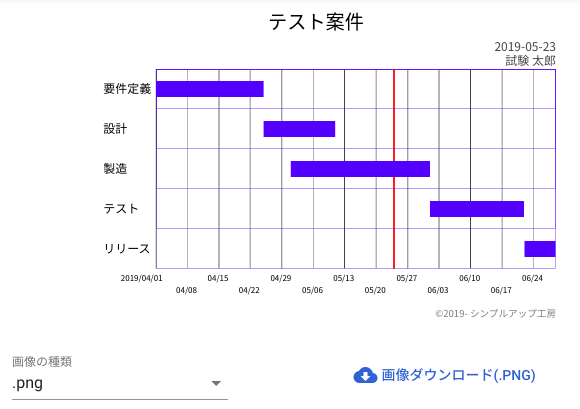
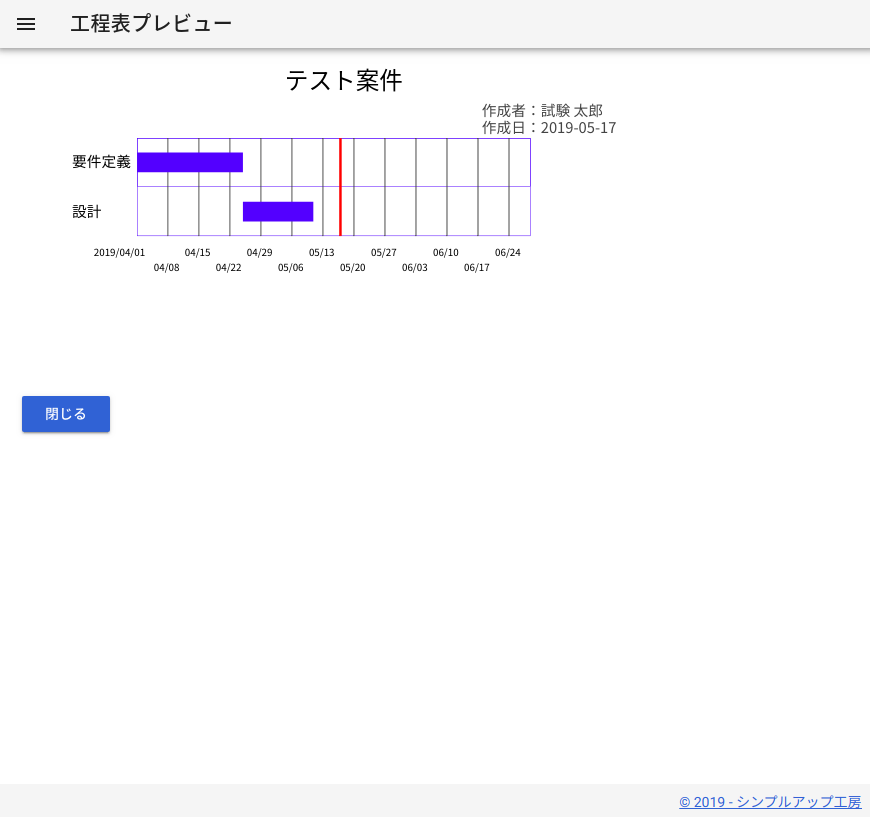
工程表プレビュー
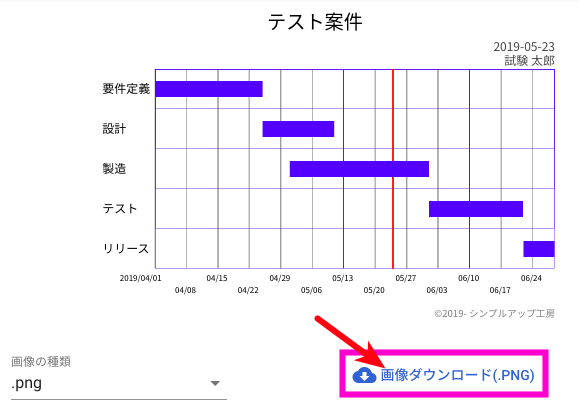
工程表イメージの共有
作成した工程表は画像ファイルとしてダウンロードすることが可能です。
工程表プレビュー画面へ移動した後、「画像ダウンロード(.PNG)」の文字を選択して下さい。画像ファイルがダウンロードされます。

工程表プレビューへ移動 
画像ダウンロード
ダウンロードした画像データをメール添付やグーグルドライブによる共有など、何かしらの方法で渡す感じで共有します。
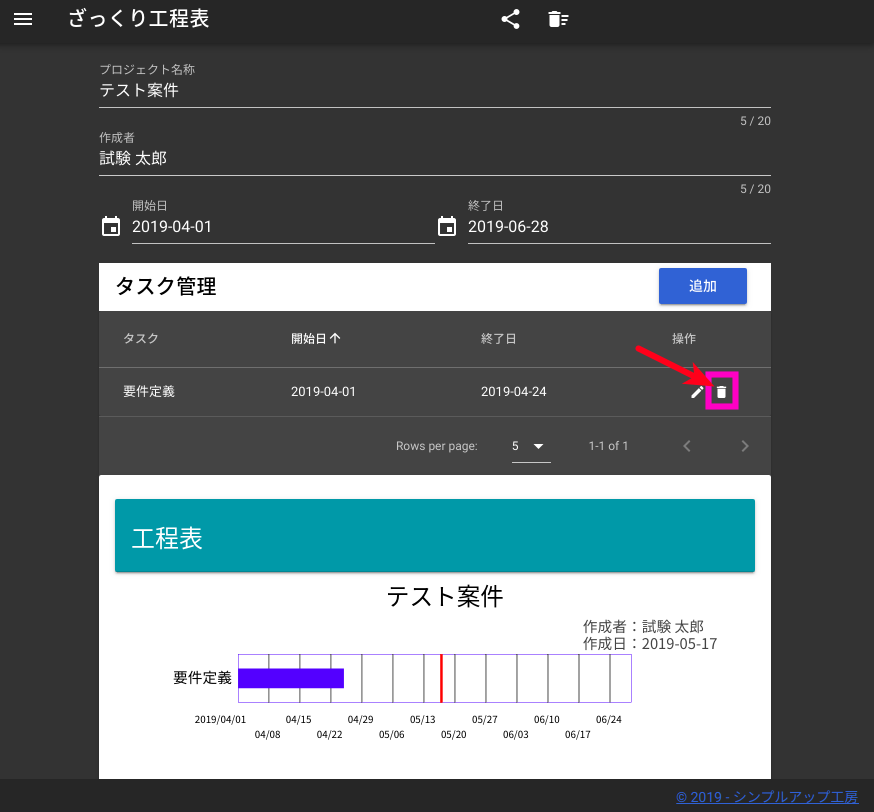
タスクの削除
追加したタスクが不要になった場合、ゴミ箱ボタン押下で削除できます。


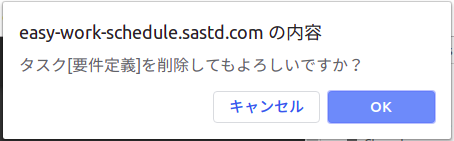
削除確認のメッセージが表示されますので、削除して良い場合はOKを選択します。誤って削除ボタンを押してしまった場合は、焦らずキャンセルを選択します。
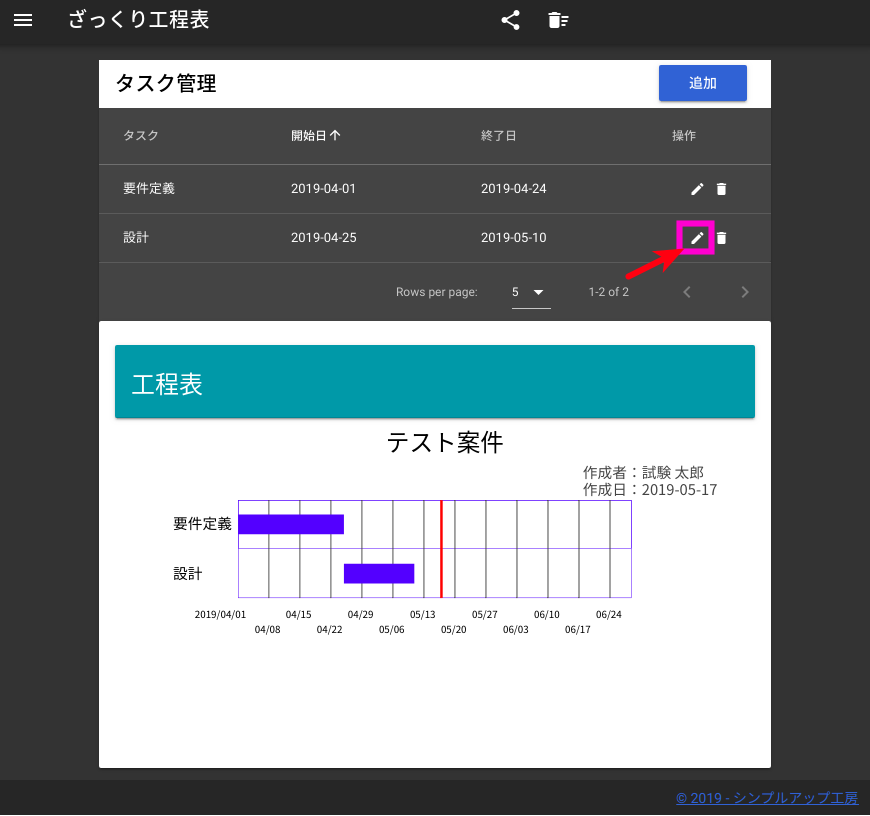
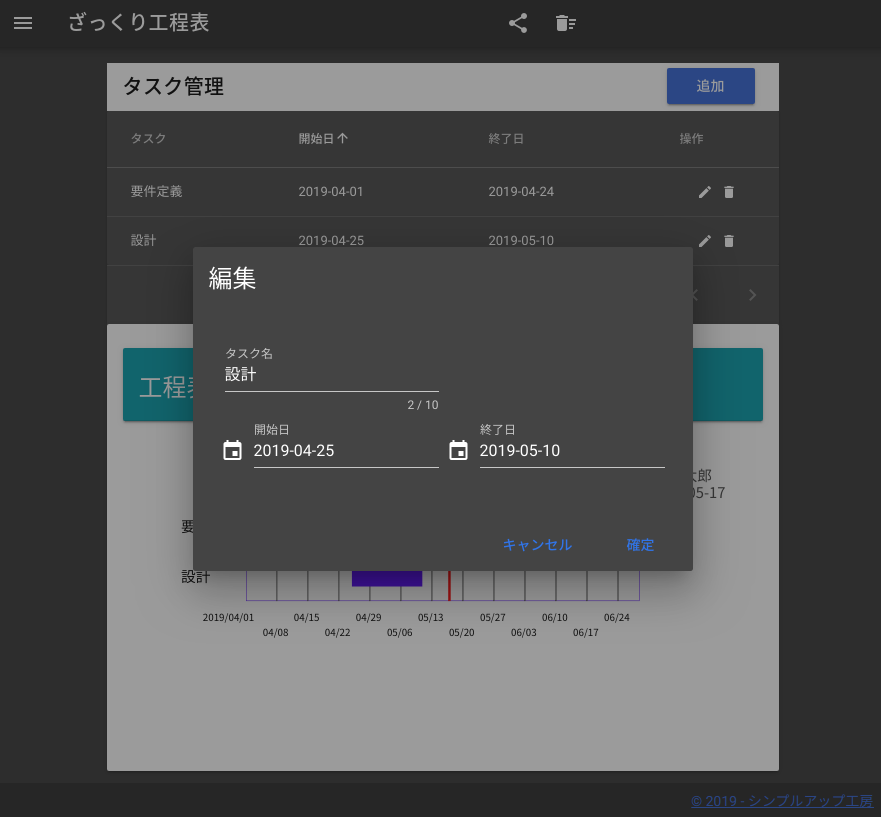
タスクの編集
追加したタスクの内容を変更したい場合、鉛筆ボタン押下で編集できます。

タスクの編集 
タスク編集のダイアログ
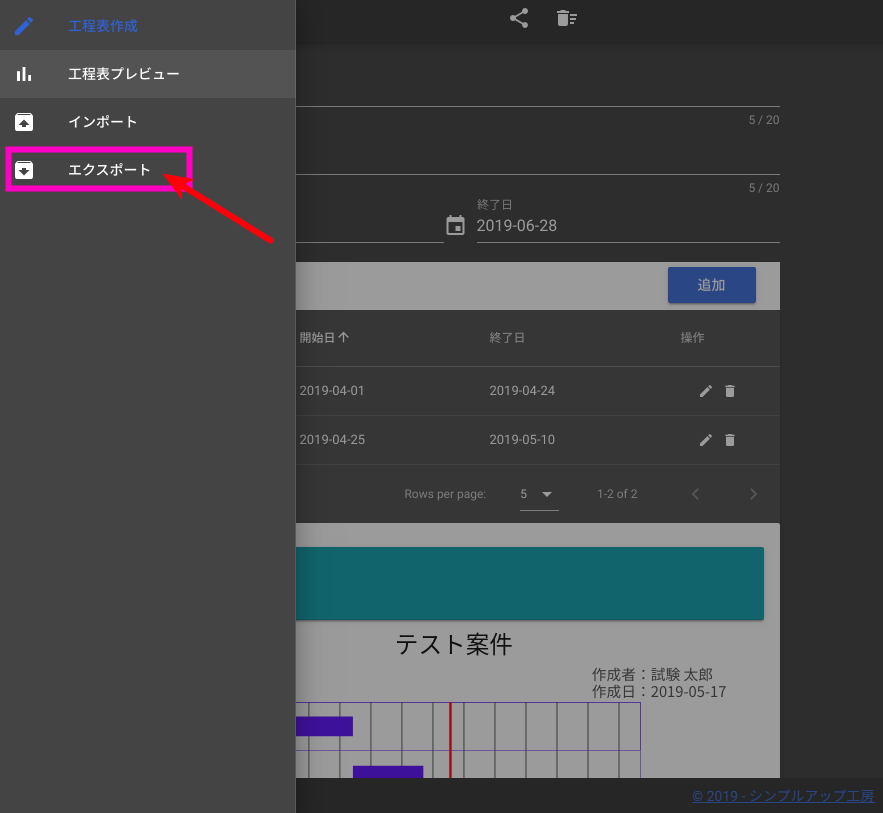
データエクスポート
作成した工程表データを外部ファイルに出力できます。
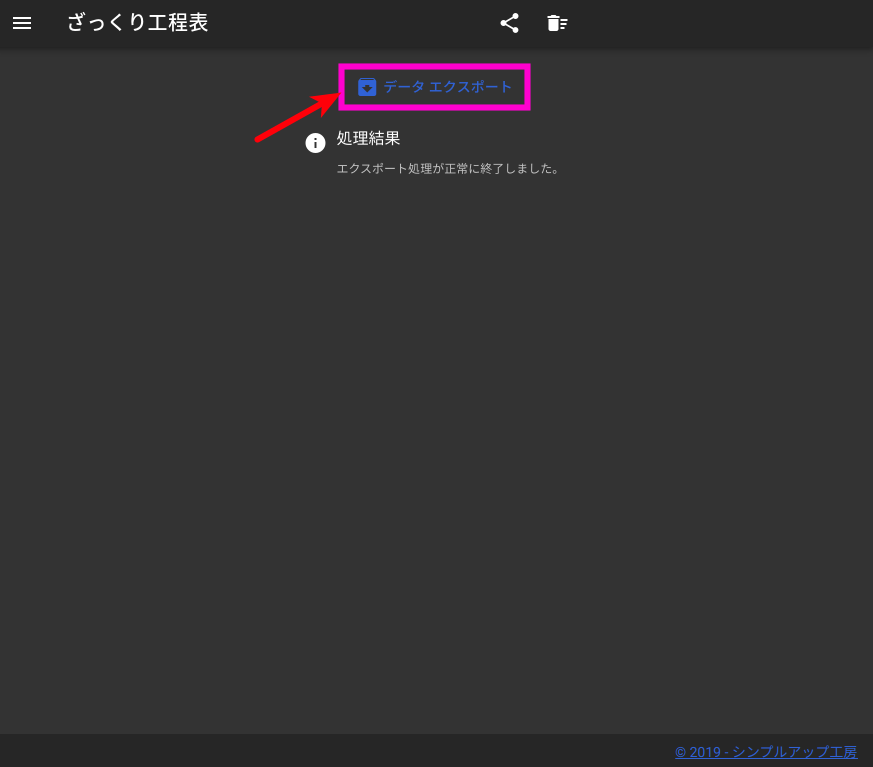
画面左上にあるメニューから「エクスポート」を選択し、画面が切り替わった後、「データエクスポート」の文字をクリックしてください。

エクスポート選択 
データのエクスポート実行
以下用途を想定しています。
- 新規に工程表を作成する前に、今の工程表を残しておきたい。
- 工程表を別の誰かに編集してもらいたい。
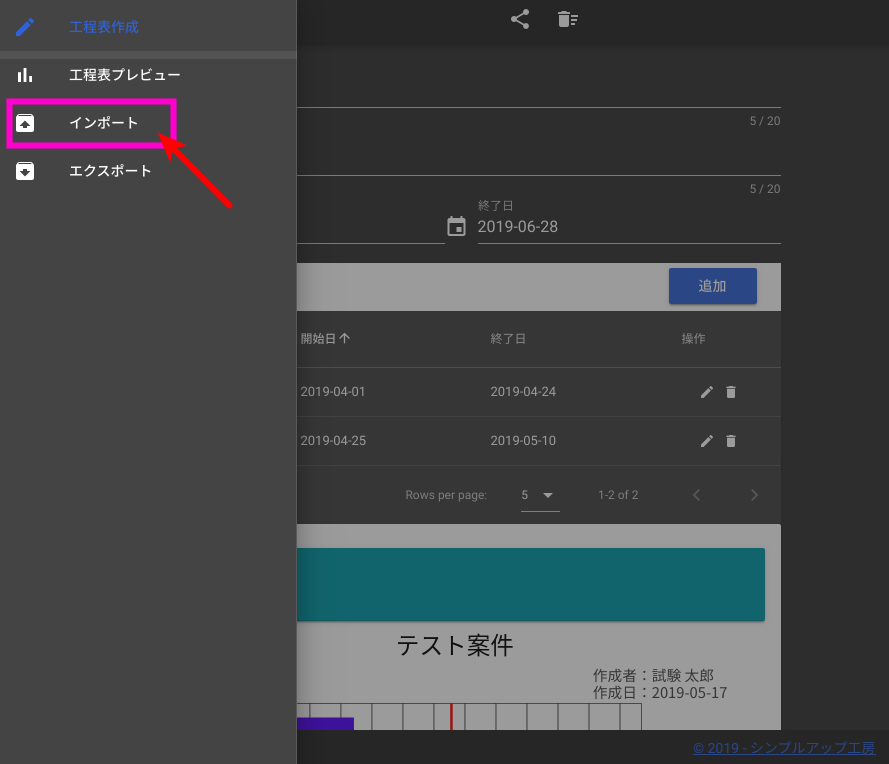
データインポート
本アプリでエクスポートされた外部ファイルをインポートすることで、データの復元ができます。複数のプロジェクトを同時進行で作業している場合などに重宝します。
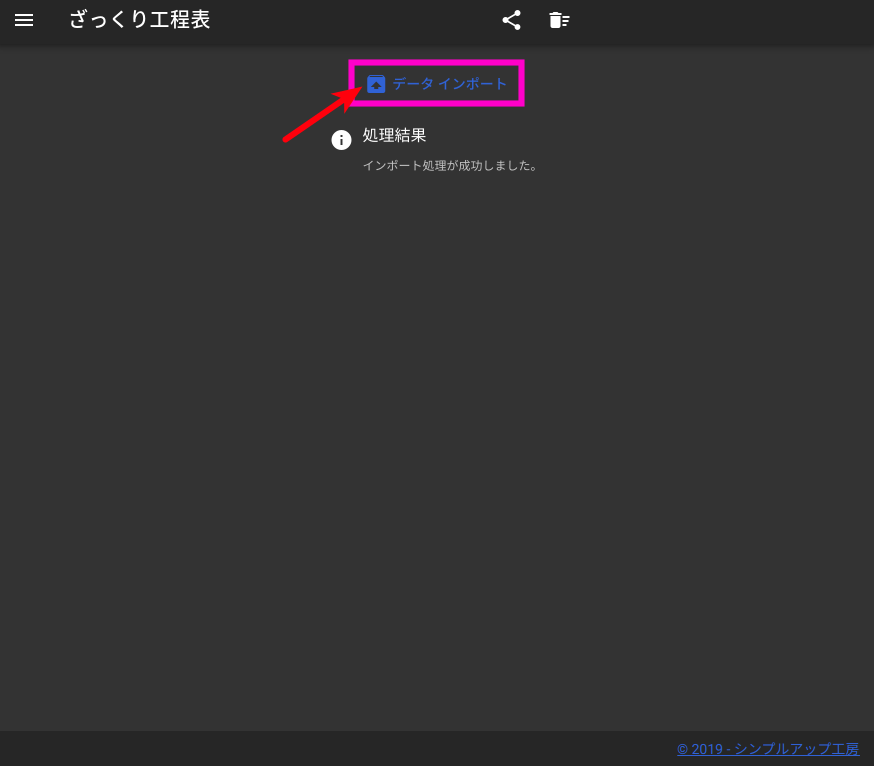
画面左上にあるメニューから「インポート」を選択し、画面が切り替わった後、「データインポート」の文字をクリックしてください。

インポート選択 
データのインポート実行
データ初期化
本アプリはローカルストレージというWEB標準の機能を利用しています。これは、サーバー上でデータを管理せず、あなたの端末でお使いのWEBブラウザ上にデータを管理、ブラウザを閉じても再アクセスした際にデータを復元するものです。
外部に流出させたくない社内情報なども安全に運用できます。
そのため、新規に工程表を作成したい場合、データを初期化する必要があります。
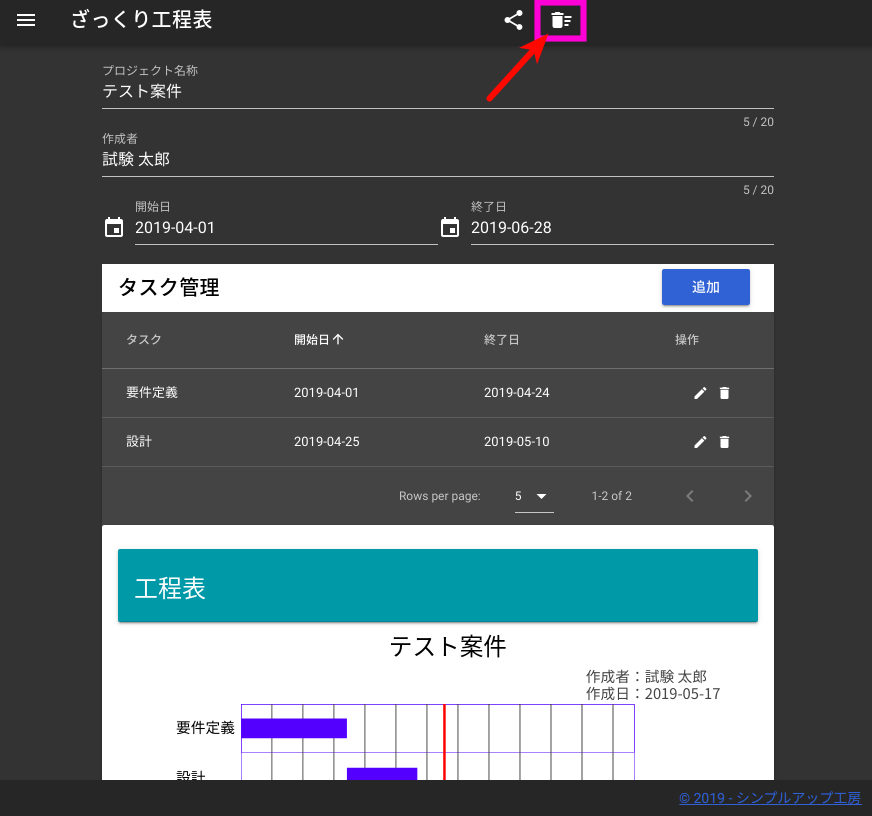
画面上部のゴミ箱ボタンからデータの初期化をおこなってください。


削除確認のメッセージが表示されますので、削除して良い場合はOKを選択します。誤って削除ボタンを押してしまった場合は、焦らずキャンセルを選択します。
本アプリのシェア
ご利用されて便利だ。是非、他の方にも利用してもらいたい。と考えてくださった親切なあなたのために、QRコードで本アプリのURLを表示できる機能を用意しました。
シェアさせたい方のスマホからQRリーダーを起動していただき、表示されたQRコードを読み込ませて下さい。即アプリが利用できるようになります。

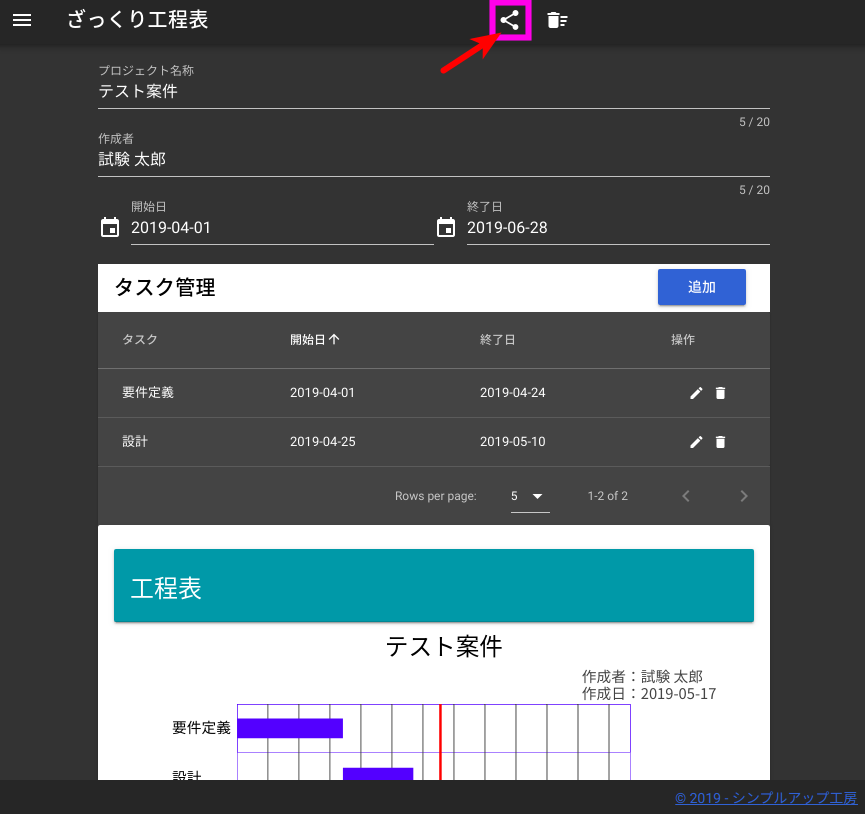
シェアボタン 
QRコードの表示
PCのようなQRコードの読み込みが困難な場合は、本アプリのURL(https://easy-work-schedule.sastd.com)を直接、ご使用のブラウザ上のアドレスバーに入力して下さい。即アプリが利用できるようになります。
まとめ
今回作成した「ざっくり工程表」(以下、本アプリと記載)は、私が会社の仕事をこなす上で欲しいと思っていたツールであり、目的が異なる方には何の役に立たないものだと思います。
本アプリは Vue.js と Nuxt.js を利用して開発したのですが、これからは Node.js の時代だろうと勉強がてら、GWの隙間時間を利用してプロトタイプ版を作成しました。
想像以上に Nuxt の使い勝手がよく、デザイン部分が苦手な私でも、いい感じのUIがサクッと作れた感じです。UI framewok には vuetify を採用しました。
vuetify はマテリアルデザインを採用しており、css を書かないでもいい感じのUIが作れるというコンセプトで作られているらしく、実際に css はほぼ書いていません。
公式HPで各種コンポーネントのデモが閲覧でき、いい感じのものを選択、ソースをコピペして利用可能という、超生産性の良い流れでした。
私のようなデザイン部分が苦手な方に是非、オススメしたい UI framework です。
本アプリは特に記事など書いて拡散する気もなかったのですが、実際に周りの方に利用してもらっていただき、想像以上に評価が良かったため、私のような目的でサクッと工程表が作りたいと思っている方の役に立てるのではと、本記事を執筆しました。
少しでもあなたの仕事が効率化し、プロジェクトが炎上しないように改善されれば大変うれしいです。
以上、「工程表のガントチャートを手軽に作れるWEBアプリ」でした。
- 【データクレンジングを自動化】Gemini CLIで、面倒なCSV編集の“手作業”を9割削減する実践ガイド|Excelからの乗り換えにも最適 - 2025年6月28日
- LINE公式アカウントの活用事例 - 2023年12月2日
- LINE公式アカウントの導入によるスタッフの教育 ~セキュリティ面の考慮も重要~ - 2023年12月2日

コメント