小学2年生の娘が九九を覚えるのに大分苦戦していた。
そこで私自身の勉強も兼ねて Riot.js(ライアット)という javascript(ジャバスクリプト)のライブラリを使って、SPA(シングルページアプリケーション)の九九アプリを作ってみました。
作った九九アプリは以下のリンクから実際に操作できます。
操作感や描画の感じを確認するのにご利用ください。
Riot の魅力
私はIT業界に15年近く携わっており、それなりに開発経験は豊富ですが、WEB関連の仕事をやり始めたのは2年前くらいからであり、HTMLやCSS、Javascriptに苦手意識があります。
仕事ではフロント側の作業はほぼノータッチ。
バックエンド側の作業がほとんどです。
そんな私でも Riot を使えば、こんな感じのSPAが結構お手軽に作れました。
「Riot スゲー!!」
「これから流行るんじゃない?」
と個人的に思ってます。
Riot で特に魅力を感じるのは以下の3つです。
- 学習コストが低い
- デザインとロジックの分離
- 開発環境の構築が簡単
学習コストが低い
とにかくフロント側の情報はめまぐるしい。覚える事が多すぎて本来やりたいことが着手できません。
だから学習コストが低いことは、めっちゃ大事なことだと思います。チームでやるなら尚更です。
Vue.js(ヴュー)も学習コストは低いと言われてますが、おそらく Riot の方が覚えることは少なく直感的に利用できます。
デザインとロジックの分離
フレームワークを利用したフロント側のソースを書けるデザイナーさんは希少な存在です。
Riot なら1つのTAGファイルにコンポーネント単位で、HTML、CSS、Javascriptがまとまっています。
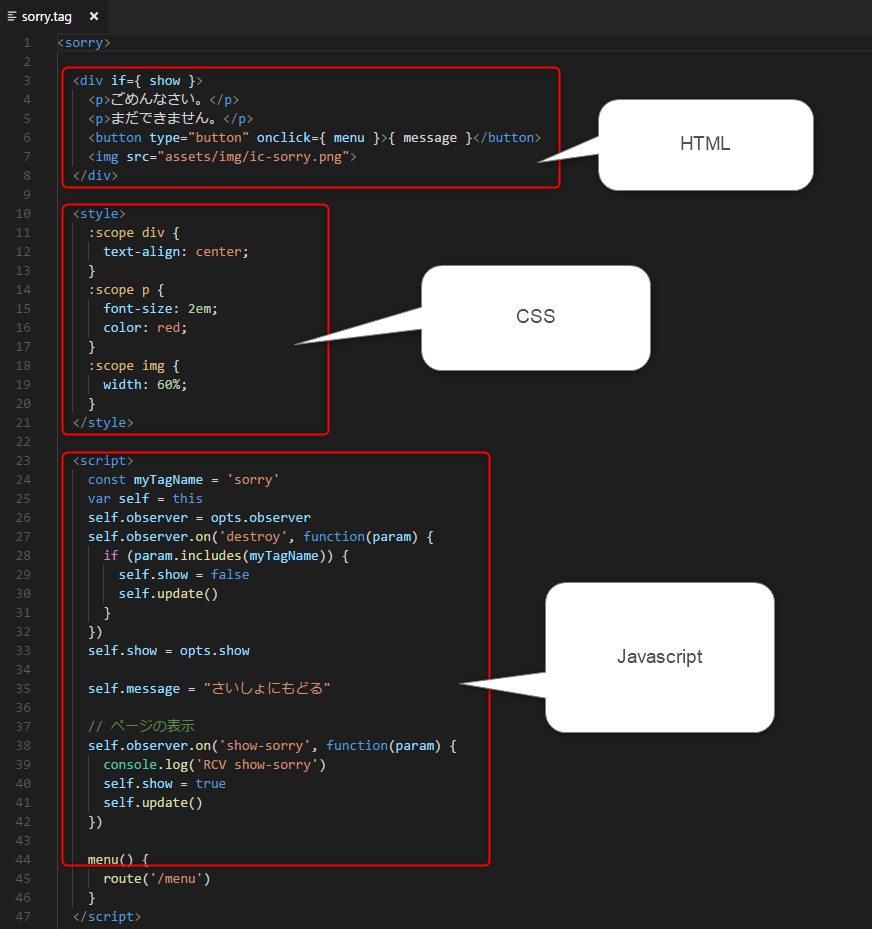
こちらは作成途中のページに遷移した際に表示するSorryページのTAGファイルです。
上からHTML、CSS、Javascript部分と分かりやすく分離しています。
これなら、コンポーネント単位でデザイン修正をデザイナーさんに依頼することができます。
これってすごいメリットですよね。
開発環境の構築が簡単
Riot って開発環境の構築がとても簡単です。
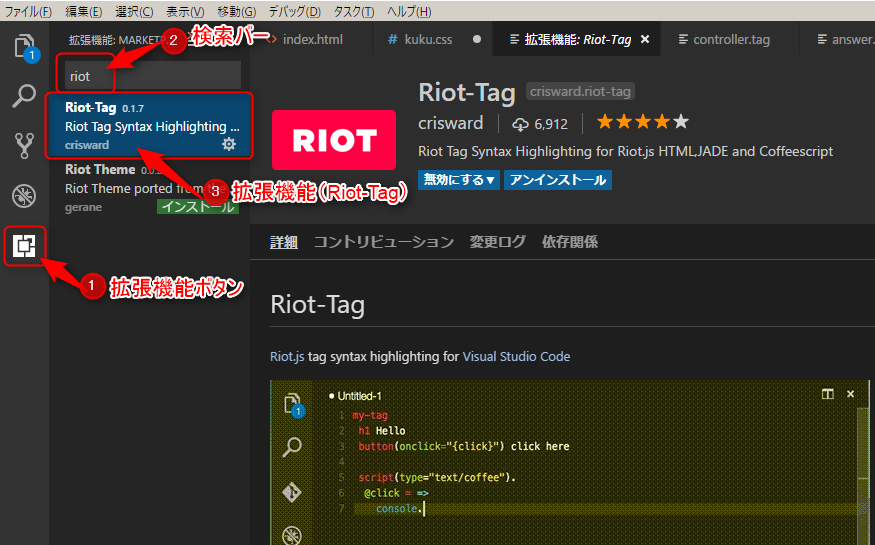
私と同じ Windows を利用している方のために、お手軽な環境構築手順を以下にまとめました。

実際にこの環境で九九アプリを開発しました。
デバッグとか超楽です。
仮想環境を用意したりnode.jsをインストールしたり、そんなんで疲れちゃってやる気が無くなったら本末転倒です。
開発環境の構築が楽。これってめっちゃ大事なことだと思います。
Riot の注意点
実際に Riot を使ってみて分かったこと。
設計をしっかりしないとメッセージの流れが追えなくなります。
Riot にはオブザーバブルというコンポーネントを連動させる機構があります。
簡単に言うと、コンポーネントからコンポーネントにパラメータ付きのメッセージを通知、それを受け取り処理する流れです。
このメッセージのやり取りで画面遷移(実際には表示するコンポーネントの切替)を制御しています。
オブザーバブルについて詳しく知りたい方は、こちらの記事がとても分かりやすいのでご覧ください。

今回の九九アプリはプロトタイプを作ってから、徐々に機能を足していきました。
そうした結果、メッセージのやり取りがめちゃくちゃ複雑になりました。
途中、これではいかんと controller.tag というメッセージを管理するタグを作成したのですが、それでもぐちゃってます。
解決策
いろいろ調べた結果、設計のベースとして Flux(フラックス) という Facebook が提唱しているアーキテクチャを利用するのが良さそうです。
簡単に言うと、メッセージの流れを一方通行にしてしまおう。双方向は禁止というものです。
Flux について詳しく知りたい方は、こちらの記事がとても分かりやすいのでご覧ください。

九九アプリの方も時間に余裕があれば Flux を適用して見やすいソースにリファクタリングしたいと考えています。
まぁいつかやろうと思っている事って大抵はやらないで終わるんですがね(笑
まとめ
フロント側は苦手だけど開発してみたい。でもフロント側ってめっちゃ覚える事多すぎてやる気が起きないよ。
Vue.js(ヴュー)や Angular(アンギュラー)やReact(リアクト)とか、フロント側のフレームワークっぽいのはいっぱいあるけど、結局なにがいいんだ?
という方に Riot ってめっちゃ学習コストが低くって参入しやすいよ!
って事が伝えられれば満足です。
今回の九九アプリはローカル環境でも動作可能であり、外部連携は一切ありません。
ルビ(振り仮名)を外部のJsonファイルから取得して表示するように修正しました。
次はAPIを使ってランキングを永続化する機能でも追加してみようと思います。
以上、『Riot で簡単なWEBアプリのSPA(シングルページアプリケーション)を開発』でした。
- 【データクレンジングを自動化】Gemini CLIで、面倒なCSV編集の“手作業”を9割削減する実践ガイド|Excelからの乗り換えにも最適 - 2025年6月28日
- LINE公式アカウントの活用事例 - 2023年12月2日
- LINE公式アカウントの導入によるスタッフの教育 ~セキュリティ面の考慮も重要~ - 2023年12月2日


コメント