どうも、会社員Shiraです。
最近 Riot.js(ライアット)という、モダンなWeb画面を開発する javascript(ジャバスクリプト) の UIライブラリを勉強しています。
Webのフロント側は、HTML、CSS、Javascriptで作られるものですが、開発の生産性やメンテナンス性を上げるために様々なフレームワークやライブラリが用意されています。
これらフロント側のトレンドは流行、廃りのサイクルがとても速い印象です。折角覚えたフレームワークやライブラリが時代遅れになって無駄に消耗してしまうのではないか?と心配が耐えません。
私はバックエンド側のエンジニア(2年前まではWEB開発も未経験)であるため、フロント側の開発にとても苦手意識があります。
しかし、個人でWEBサービスを作りたいならフロントエンド側の開発は避けて通れません。
学習コストが低く、お手軽でリッチなUIが開発できるフレームワークやライブラリを探していました。
そこで見つけたのが Riot です。
他にも候補は Vue.js(ヴュー)や Angular(アンギュラー)、React(リアクト)などがありましたが、一番の決め手は学習コストです。おそらく Node.js やタスクランナーなどを使ったことがない非フロントエンジニアの方にとっては、ダントツで学習コストが低いと思います。
ちなみに、せせりさん(@_sesere)という信頼できる個人開発者の方(一人で30個のWEBサービスを作り一発当ててもう働く必要がなくなった)がTwitterでおススメされているのを見て存在を知りました。
今回は Windows10 で仮想環境なんて作るのがメンドクサイ、とりあえず Riot.js がどういうものなのか動作検証してみたい。お手軽にリッチなUIのモックが作りたい。という方のために、私が実際に利用して作業が捗ったおススメのツールである以下の3つをご紹介いたします。
- Visual Studio Code(ソースエディター)
- Google Chrome(ブラウザー)
- Web Server for Chrome(HTTPサーバの代用)
これらは全て無料で利用できます。
それぞれ、導入方法、利用方法、魅力的なポイントについて簡単に説明します。
Visual Studio Code
Visual Studio Code(ビジュアルスタジオコード)は Microsoftが提供する、Mac OS X、Linux、Windows で動作する軽量、高速な高機能エディターです。
おすすめポイント
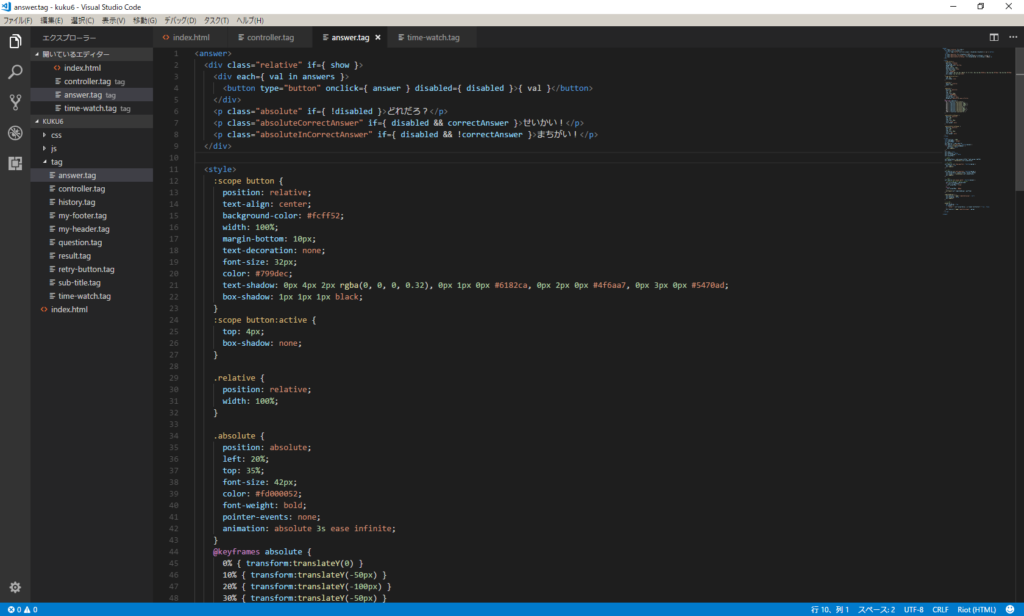
HTML、CSS、Javascript のソースを開発するならおススメのエディターです。
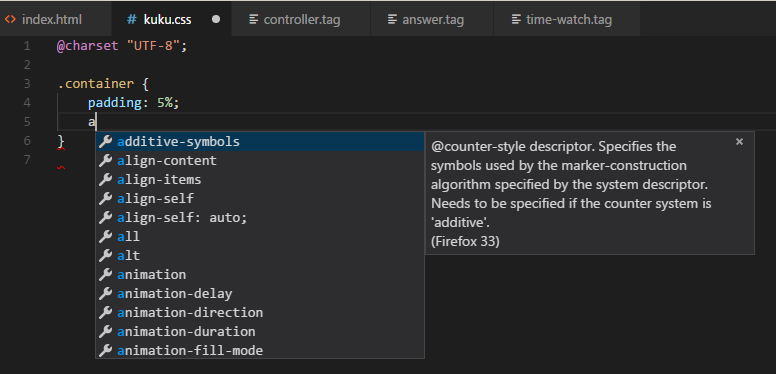
特に補完機能が素晴らしい。
HTMLやCSSのソース補完もバッチリなのが嬉しい限りです。
これで無料なのが不思議なくらいです。
ちょっと前なら確実にお金を払わないと利用できないレベルですね。
私は会社でPHPの開発をメインにしており eclipse を使ってたのですが、半年前くらいからVisual Studio Codeを利用するようになりました。
起動速度が段違いに早く、それでいて高機能です。PHPを開発する方にもおススメできる素晴らしいエディターです。
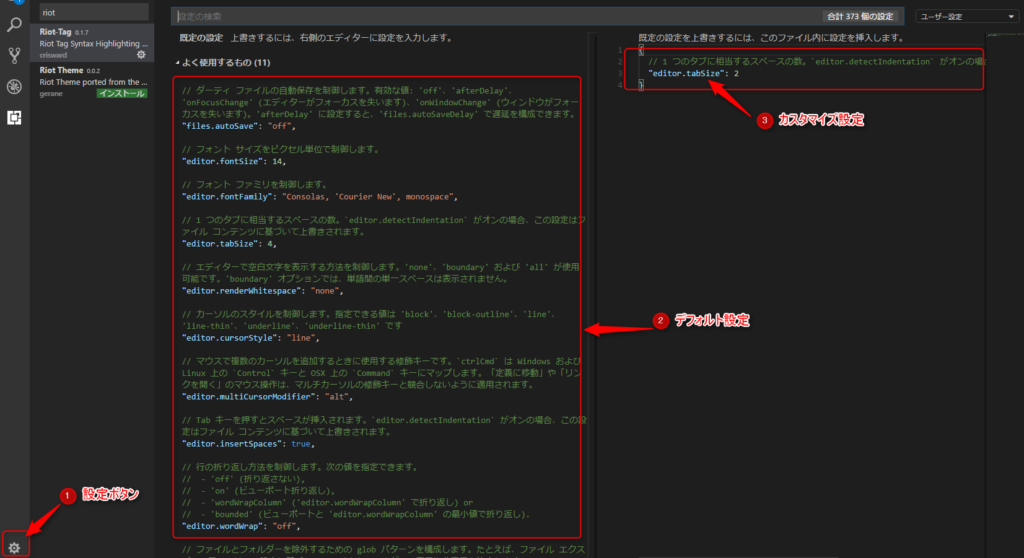
設定が Json で直接いじるタイプなため、慣れるまで不便に感じるかもしれませんが、慣れれば人の設定もコピペできるため利便性は高いです。
今後主流の設定方法になってくると思ってます。
インストール方法
以下Microsoftの公式ページからダウンロードすることができます。

Riot用の拡張機能
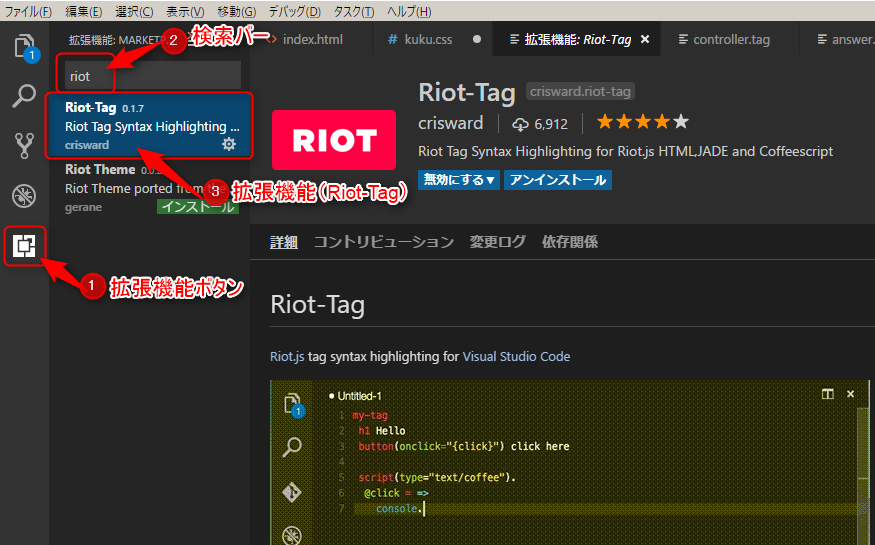
インストール直後は Riot で利用するカスタムタグ(.tag)ファイルのソース補完が行われません。
Riot-Tagという拡張機能をインストールしてください。
ちなみにバグだと思うのですが、Ctrl + /で範囲指定のコメントアウトができるのですが、スクリプト部分も HTML 形式でコメント化されてしまいます。
まぁ、これくらいは許容範囲ですね。
Google Chrome
実際に書いたコードを表示して確認するために利用するWEBブラウザーです。
IE、Edge、Opera、Firefox などブラウザーは色々ありますが、開発に利用するなら Chrome が一番いいと思ってます。
おすすめポイント
検証機能が素晴らしい。
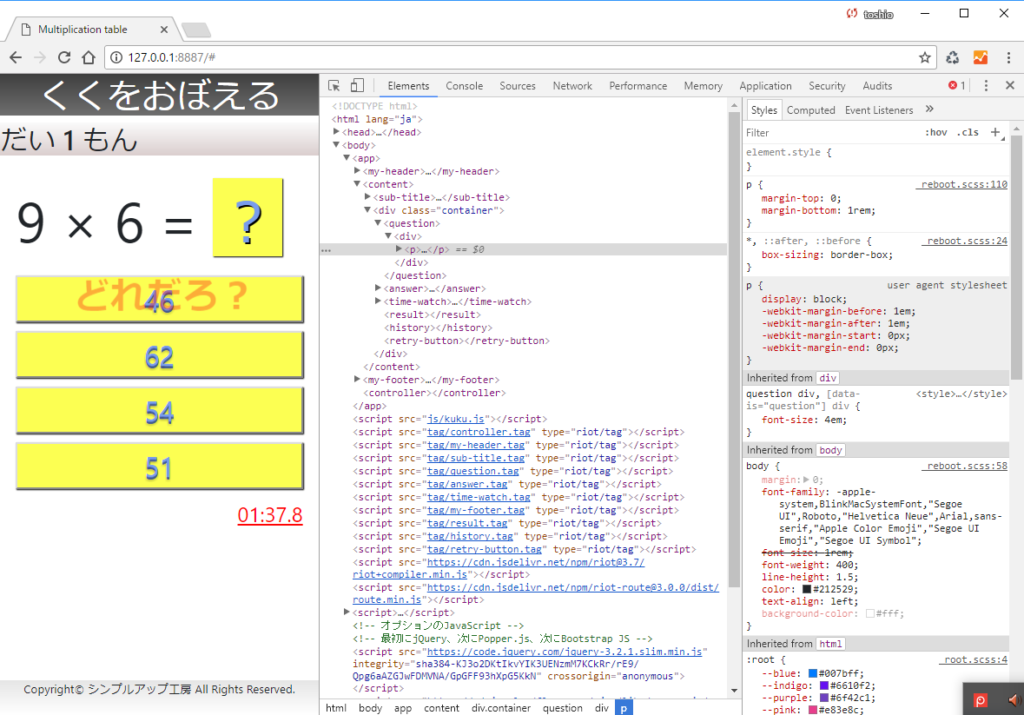
右クリックで表示されるコンテキストメニューから「検証(I)」を選択すると、検証用のウィンドウが表示されます。
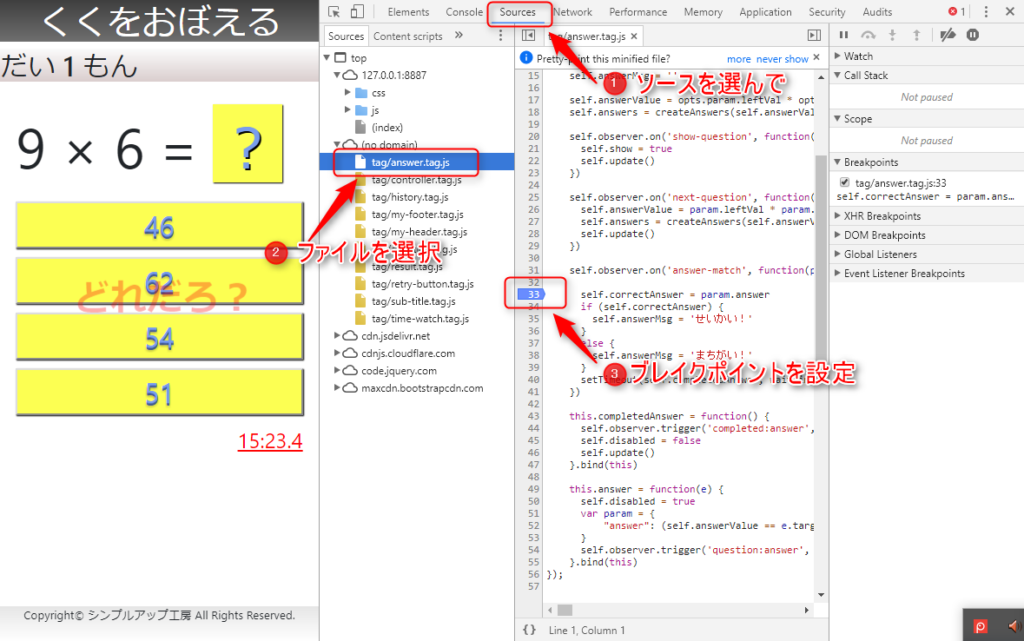
自分で組んだ javascript のデバッグをしたい場合は以下の手順でブレイクポイントを設定します。
- タブメニューから「Sources」をクリック。
- ソースを書いたファイルを選択。
- ソース内の指定行をクリック。
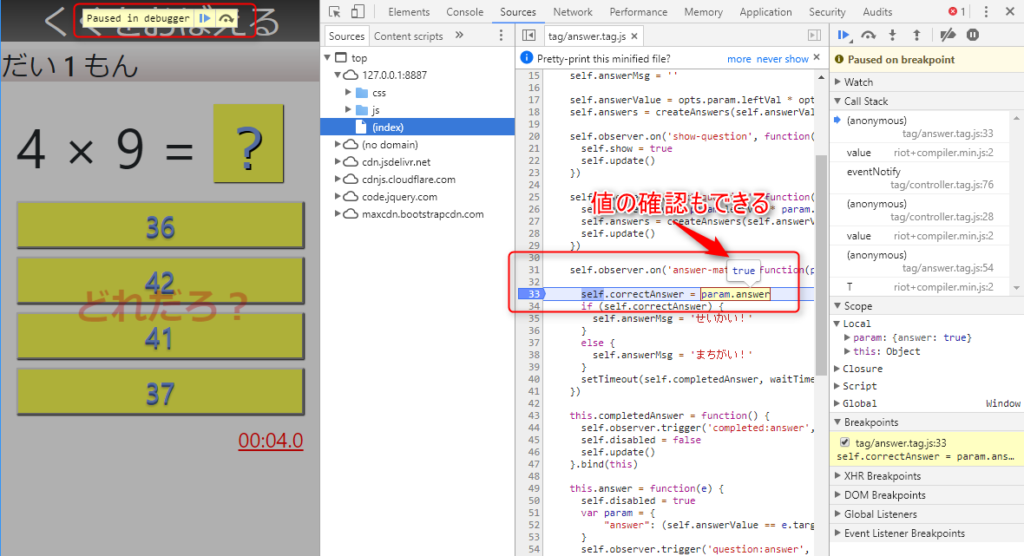
あとはF5を押してページを再読み込み。
ブレイクポイントを設定した場所で停止します。
ソース内の変数にカーソルを合わせるだけで、設定値の確認もできます。
任意のタグにどのようなCSSのスタイルが効いているのかも一目瞭然です。
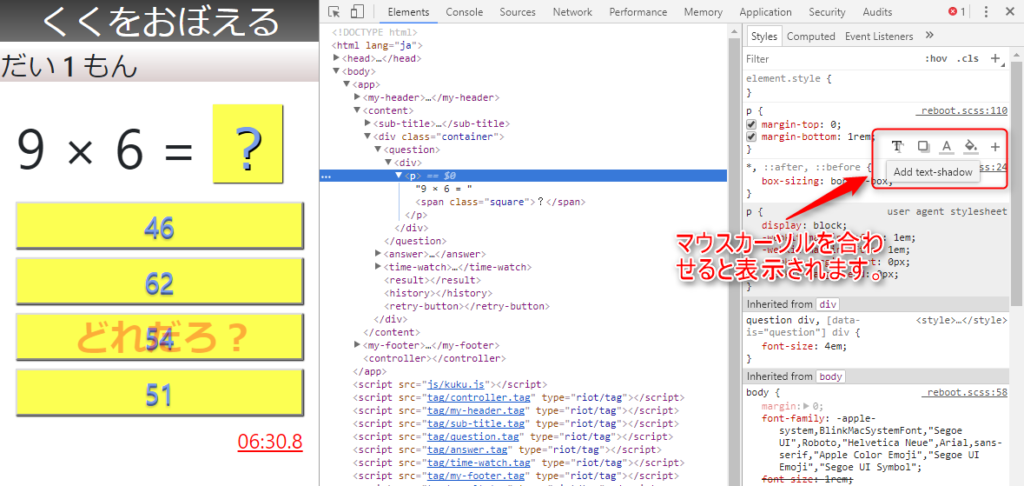
最近発見したのですが、テキストやボックスに影を入れるスタイル設定をリアルタイムで確認できる機能も追加されていました。1年前くらいには存在しなかったと思います。日々進化してます。
やり方は簡単。
影を入れたいタグを選択して、右側のスタイルにカーソルを移動。
「Add text-shadow」を選択すると、直感で操作できるダイアログが表示されます。
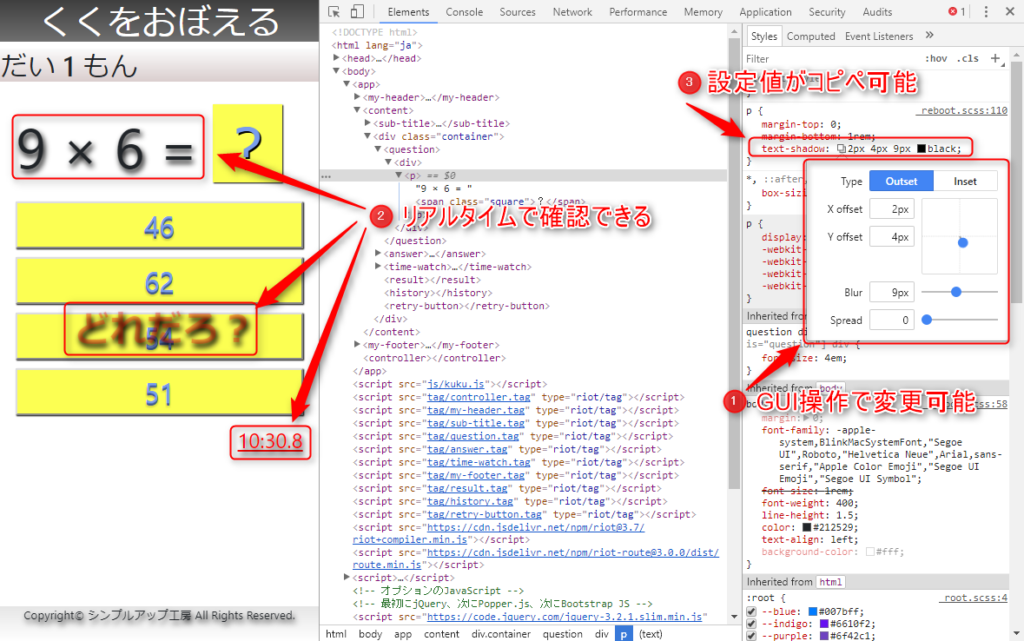
適当に青丸をドラッグしながら動かすと、リアルタイムに変化が確認できます。
丁度いい感じに設定できたら、Styleの部分に現状のコードが表示されますので、それをコピペして利用することができます。
影を入れるとちょっとプロっぽく見えるのでお気に入りです。
ただマテリアルデザインを考慮して、なんでもかんでも影を入れるとユーザーが混乱するので乱用は避けましょう。
インストール方法
以下Googleの公式ページからダウンロードすることができます。

変更したCSSが反映されない場合
よくあるハマりポイントとして、変更したCSSやjavascriptが反映されない場合があります。
大抵ブラウザーのキャッシュに古いものが残っているのが原因です。
修正したのに反映されないな~と悩んだときは、以下手順でキャッシュのクリアをしてみましょう。
- 1.画面右上にある縦に並んだ点3つのアイコンをクリック。
- 2.コンテキストメニューから「設定(S)」を選択。
- 3.ページ下にある「詳細設定」を選択。
- 4.プライバシーとセキュリティにある「閲覧履歴データを消去する」を選択。
- 5.「キャッシュされた画像とファイル」にチェックを付ける。
- 6.右下にある「閲覧履歴データを消去する」を選択。
上記手順を済ませたら、元のページに戻ってF5で再描画。
修正した内容が反映されているはずです。
これでも反映されない場合はソースに問題がある可能性が高いのでソースの方をチェックしてみましょう。
Web Server for Chrome
「Web Server for Chrome」は Chrome の拡張機能で、名前の通りWEBサーバーの代わりをしてくれるものです。
自分のPC内にある任意のディレクトリを選択したら、そこをドキュメントルートとして認識し、localhost(127.0.0.1)接続でブラウザーに表示してくれます。
おすすめポイント
htmlファイルなら単純にダブルクリック、もしくはブラウザーにドラッグ&ドロップすれば、作成したWEBページが確認できるのですが、riot を使った場合、以下のエラーが発生して期待する表示がされません。
Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, https.
上記「Cross origin requests」のエラーはブラウザーがセキュアな挙動を担保するために発生させているものであるため、ローカル環境で開発するときは気にする必要はない問題です。
ネットで調べた感じでは Chrome の起動パラメータを変更することで解決できるようなのですが、私のPCでは駄目でした。
この「Cross origin requests」問題を解決してくれるのが「Web Server for Chrome」です。
これを使えば仮想環境やレンタルサーバーを用意してWEBサーバーを立ち上げ、ファイルを所定の位置に配置するというメンドクサイ作業も必要なく、お手軽に riot の開発作業が行えます。
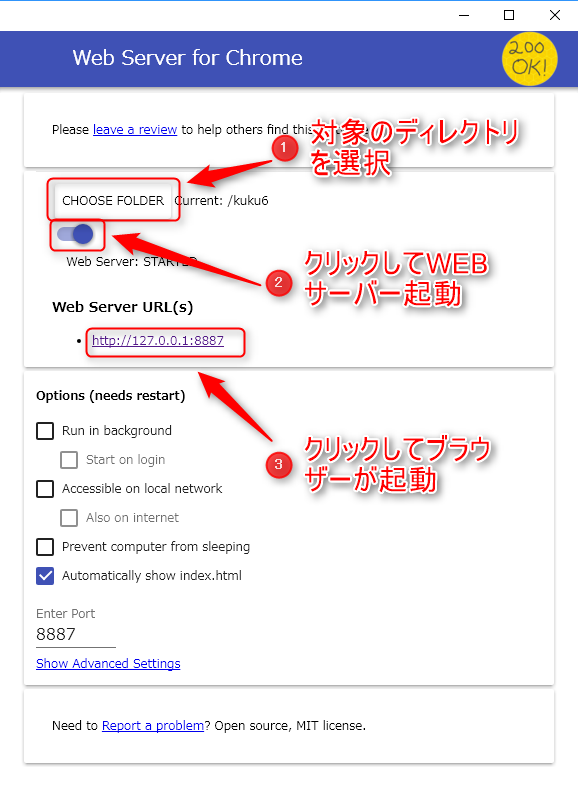
使い方も以下の通り直感的に分かりやすい。
試してないのでうまくできるか分かりませんが、「Accessible on local network」のチェックをONにしてサーバーを起動しなおすと、localhostだけでなくプライベートネットワークからアクセスできるIPアドレスでWEBサーバーを起動することもできます。
社内で他の人にも見てもらいたい、利用してもらいたい、みたいな場合に有効活用できそうです。
インストール方法
以下URLにアクセスして「+ CHROME に追加」を選択してください。
追加したらショートカットを作成しておくと便利なのでおススメです。
まとめ
如何でしたでしょうか。
私は2年前くらいまでWEB開発なんてしたことない人間だったので、WEB開発をメインでやっている方にとっては常識的な内容なのかもしれません。
だからこそ、WEB開発の経験があまりない方に知ってもらいたい。
Google Chrome の検証機能をうまく使いこなせば、画期的に作業が捗ります。
「開発環境を作るのがメンドクサイ!」
「サーバーにファイルをいちいち転送するのがメンドクサイ!」
「Word Press(ワードプレス)のデザインカスタマイズがうまくいかない!」
という方のお役に立てれば幸いです。
以上、『Riot.js の開発環境を Windows10 で簡単に構築する3つのおすすめツールを紹介』でした。
- 【データクレンジングを自動化】Gemini CLIで、面倒なCSV編集の“手作業”を9割削減する実践ガイド|Excelからの乗り換えにも最適 - 2025年6月28日
- LINE公式アカウントの活用事例 - 2023年12月2日
- LINE公式アカウントの導入によるスタッフの教育 ~セキュリティ面の考慮も重要~ - 2023年12月2日











コメント