どうも会社員Shiraです。
個人開発者なら無料で利用できる Visual Studio 2017 Community のインストールも終わりましたので、次は新規プロジェクトの作成を行います。
まだ、Visual Studio 2017 をインストールされていない方は、こちらからインストール手順をご覧ください。

今回はスマホアプリ開発用に Cordova + Ionic2 フレームワーク を選択した新規プロジェクト作成からデバッグで軽く動作確認するまでの手順を解説します。
用語解説
私自身聞いたことがない単語が沢山あり、今回環境を構築するうえで必要となる情報を色々とキャッチアップしましたので、できるだけ簡単に説明しておきます。
Cordova とは
WEB技術(HTML、CSS、Javascript)を使って、スマホアプリを開発するために必要なフレームワークです。
Cordova を利用するには、サーバーサイドJavaScript環境である Node.js が必須です。
Ionic2 とは
スマホアプリ向けのUIフレームワークです。Ionicもあり、Ionic2はバージョン2の位置づけです。
他のUIフレームワークとして「Onsen UI 2」が有名です。
Ionic2 は Angular2 と密結合、Onsen UI 2 は疎結合であるため、Angular2 ではなく React を使いたい場合は Onsen UI 2 という感じに選択する必要があります。
Angular2 とは
Google が提供するフルスタックのフレームワークです。
よく比較される React ですが、こちらはライブラリであるため、用途に応じて複数のライブラリを組み合わせる必要があります。
しかし Angular2 では必要となる全ての機能が提供されているため、他のライブラリは不要となります。
TypeScript とは
TypeScript は、Microsoft が提供するフリーでオープンソースのプログラミング言語です。コンパイルすると JavaScript のソースコードを出力します。
Angular2 の開発効率を最大限引き出すにはTypeScript の採用が必須と言われています。
拡張機能の追加
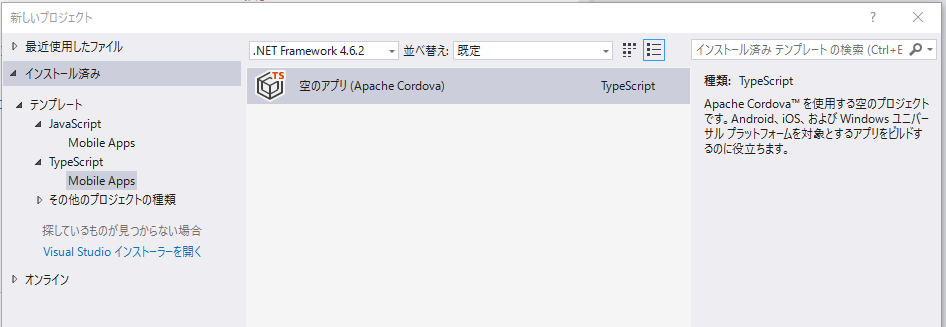
Visual Studio 2015 のインストール直後、新規プロジェクトで選択できるテンプレートは「空のアプリ(Apache Cordova)」のみです。
Cordova + Ionic2 の新規プロジェクトを作成するためには、以下2つの拡張機能が必要となります。
- Ionic 2 Templates for Visual Studio 2017
- NPM Task Runner
それでは、それぞれの導入手順の詳細を以下で説明します。
Ionic 2 Templates for Visual Studio 2017
Ionic 2 Templates の拡張機能を追加します。
この拡張機能を追加することで、新規プロジェクト作成時に Iocni2 のテンプレートが選択できるようになります。
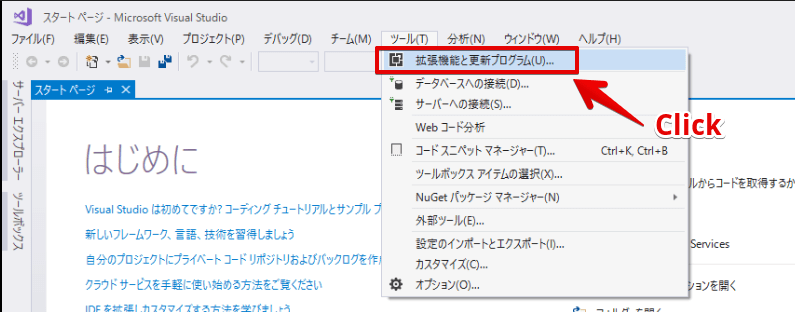
画面上部のタブメニューから「ツール(T)」⇒「拡張機能と更新プログラム(U)」をクリックします。
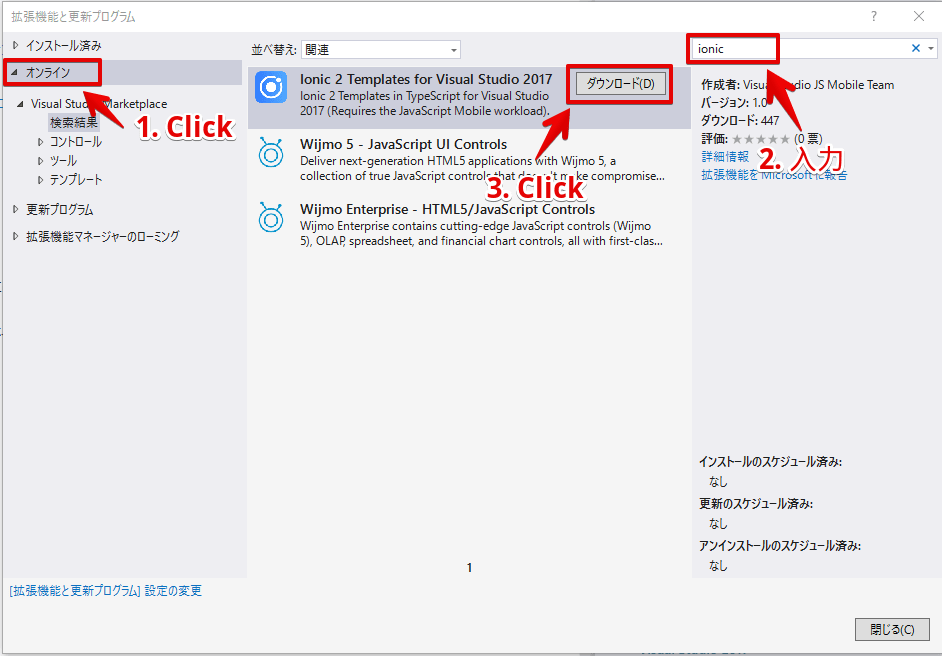
拡張機能と更新プログラムが表示されます。
- 1.画面左上の「オンライン」をクリック。
- 2.画面右上の検索ボックスに「ionic」を入力。
- 3.画面中央のリストに「Ionic 2 Templates for Visual Studio 2017」が表示されるので「ダウンロード(D)」をクリック。
画面下に「変更がスケジュールされます。すべての Microsoft Visual Studio ウィンドウを閉じると、選択したインストール、更新、およびアンインストールを開始します。」
と表示されるので、画面右下の「閉じる(C)」ボタンをクリックします。
Visual Studio 2015 を一度終了させます。
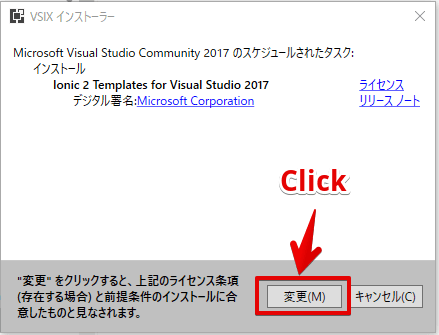
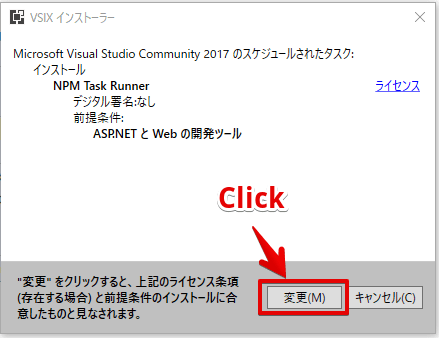
しばらく待つと VSIX インストーラーが起動します。
下側にある「変更(M)」ボタンをクリックします。
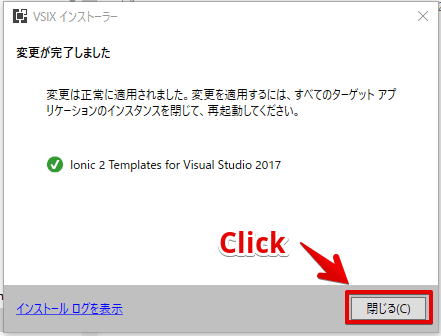
「変更が完了しました」と表示されれば、導入完了です。
「閉じる」ボタンをクリックしてインストーラーを終了します。
NPM Task Runner
次に、NPM Task Runner の拡張機能を追加します。
この拡張機能を追加しないとビルドやデバッグが正常に行えません。NPM とは node.js で必要なパッケージを管理するツールであり、そのタスクランナーというのは、本来ならコマンド入力が必要なことを自動でやってくれる便利なものと理解してます。
それでは、Visual Studio 2015 の起動後、画面上部のタブメニューから「ツール(T)」⇒「拡張機能と更新プログラム(U)」をクリックします。
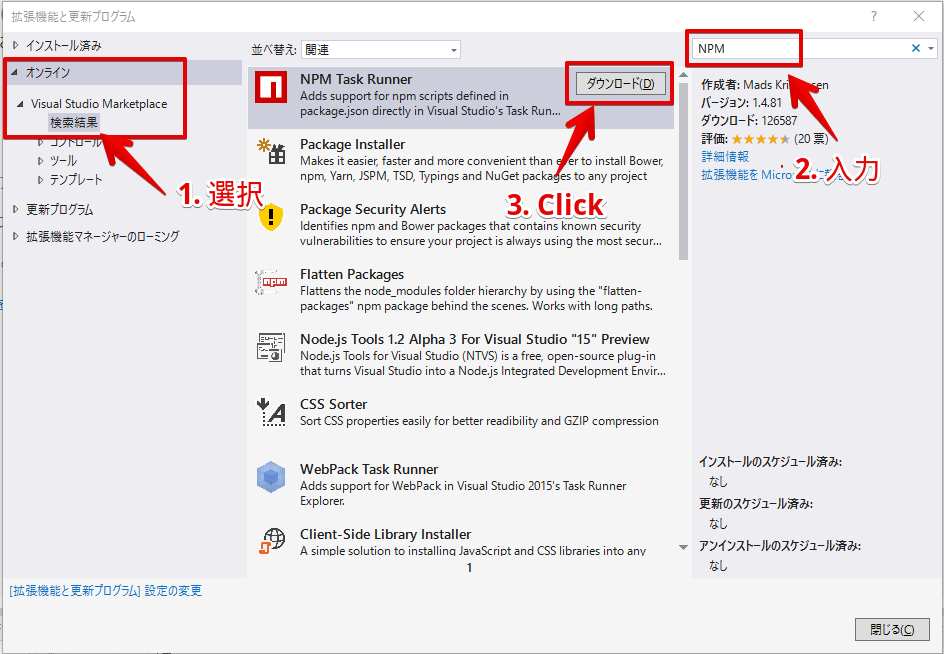
拡張機能と更新プログラムが表示されます。
- 1.画面左上の「オンライン」をクリック。
- 2.画面右上の検索ボックスに「NPM」を入力。
- 3.画面中央のリストに「NPM Task Runner」が表示されるので「ダウンロード(D)」をクリック。
画面下に「変更がスケジュールされます。すべての Microsoft Visual Studio ウィンドウを閉じると、選択したインストール、更新、およびアンインストールを開始します。」
と表示されるので、画面右下の「閉じる(C)」ボタンをクリックします。
Visual Studio 2015 を一度終了させます。
しばらく待つと VSIX インストーラーが起動します。
下側にある「変更(M)」ボタンをクリックします。
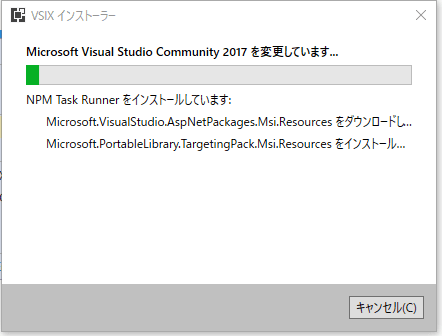
こちらのインストールは先ほどと比べてちょっと時間がかかります。
しばらく待ちましょう。
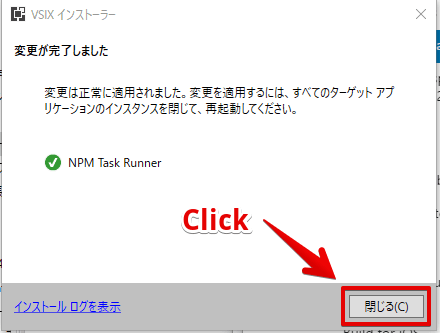
「変更が完了しました」と表示されれば、導入完了です。
「閉じる」ボタンをクリックしてインストーラーを終了します。
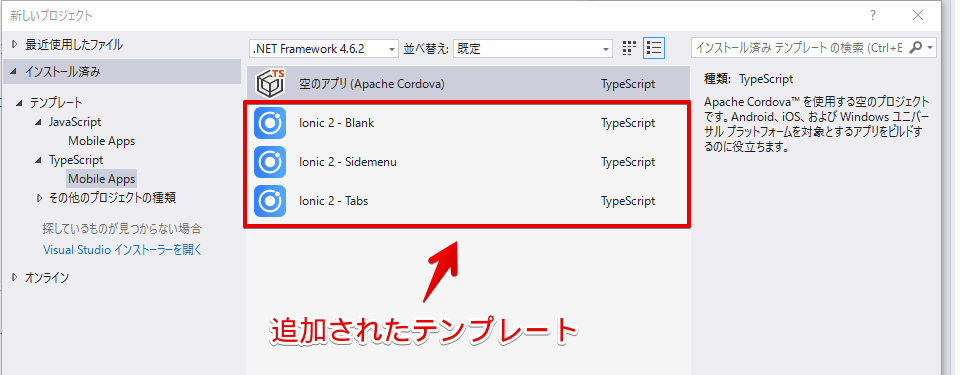
Ionic2 で選択できるテンプレート
必要な拡張機能の導入が完了しました。
上記の通り、新規に3つのテンプレートが選択できるようになります。
それぞれの画面イメージを以下に説明します。
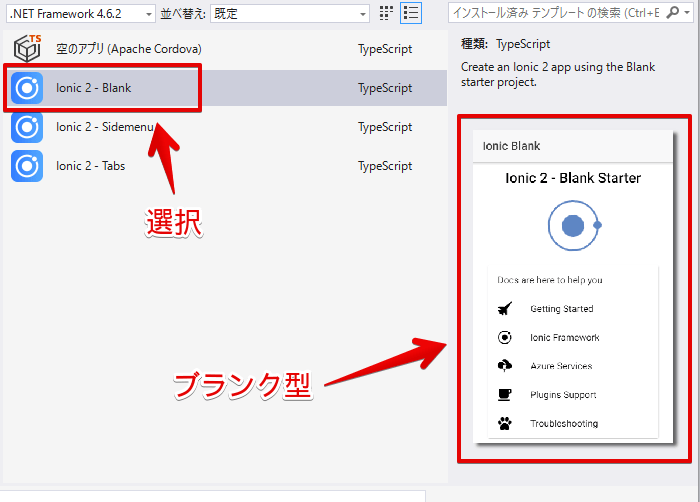
ブランク型
ブランク型は一番シンプルなテンプレートになります。
自由にカスタマイズしたい場合は、こちらを選択することになります。
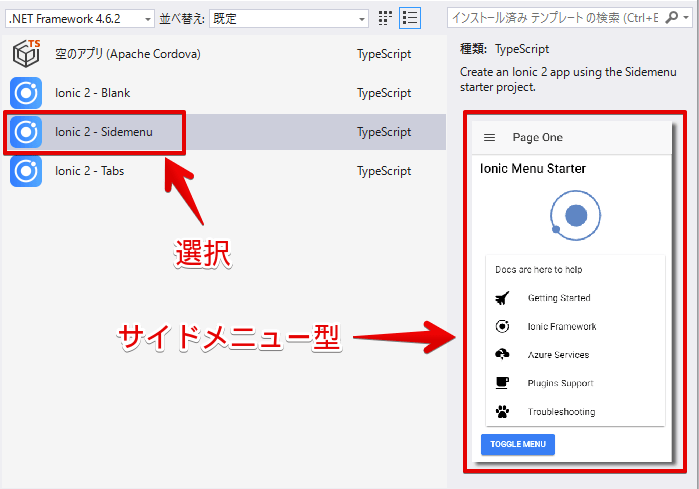
サイドメニュー型
サイドメニュー型は画面左上の「三本線のメニューアイコン」をクリックすることで、左側からメニューがヌルッと表示されます。
最近よく見るオーソドックスなタイプですね。安定感があります。
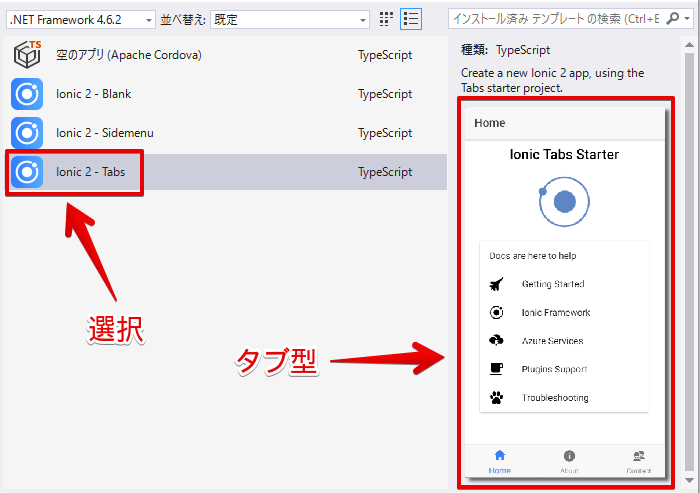
タブ型
最後にタブ型です。
画面下部に配置されたアイコンボタンをクリックすることで、対象のページを表示します。
サイドメニューを必要とするほど選択するメニューがない場合は、タブ型の方が片手で操作ができるため、使い勝手が良いと思います。
新規プロジェクト作成
今回はサイドメニュー型をテンプレートとした新規プロジェクトを作成してみます。
画面上部のタブメニューから「ファイル(F)」⇒「新規作成(N)」⇒「プロジェクト(P)」をクリックします。
「Ionic 2 – Sidemenu」を選択し、右下の「OK」ボタンをクリックします。
デバッグ起動
新規プロジェクトが作成されました。テンプレートに従った初期ファイルが配置済みの状態です。
ソースの修正は一切せず、いきなりデバッグを実行します。
画面上部のタブメニューから「デバッグ(D)」⇒「デバッグの開始(S)」をクリックします。
なぜいきなりデバッグするのかと言うと、なまじソース修正後に動作確認して正常に動作しなかった場合、環境構築に問題があるのか、ソース修正が原因なのか判断の切り分けが困難になるからです。
よって、環境構築後はなるべくそのままの状態(Hello World. の出力のみ追加とか)で動作確認することをオススメします。
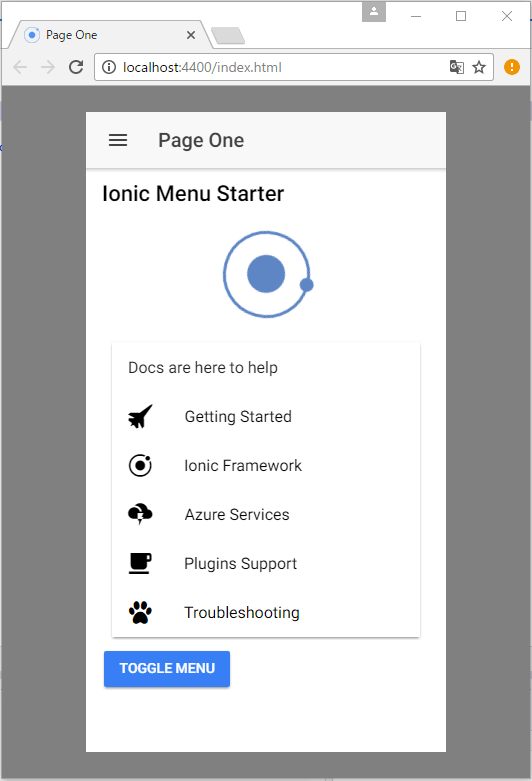
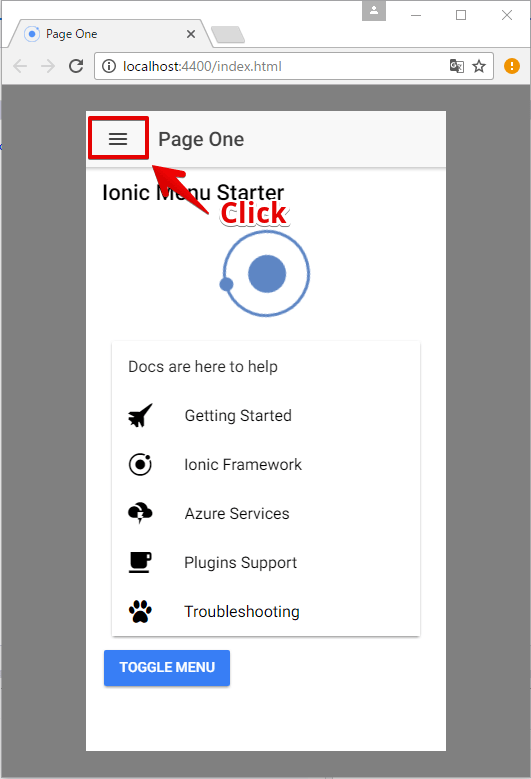
しばらく待っていると、上記画面が表示されました。
早速画面左上のメニューボタンをクリックしてみます。
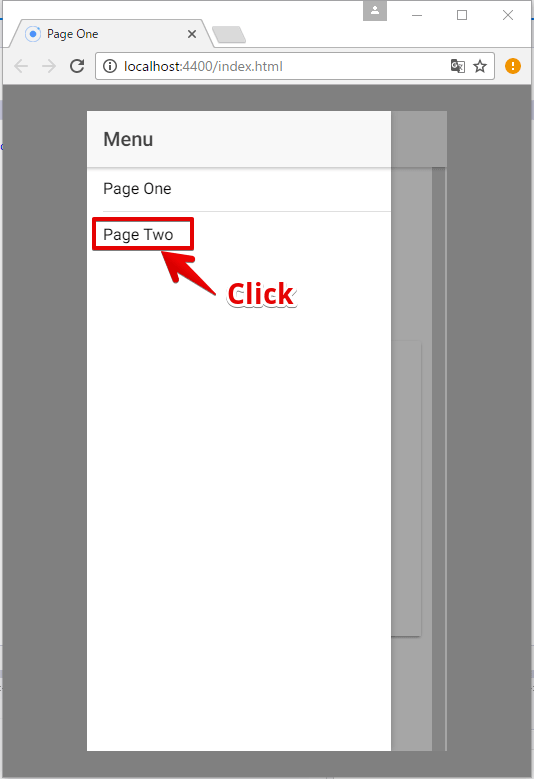
画面左側からニョロンっとメニューが表示されました。実に滑らかな動きです。
「Page Two」をクリックします。
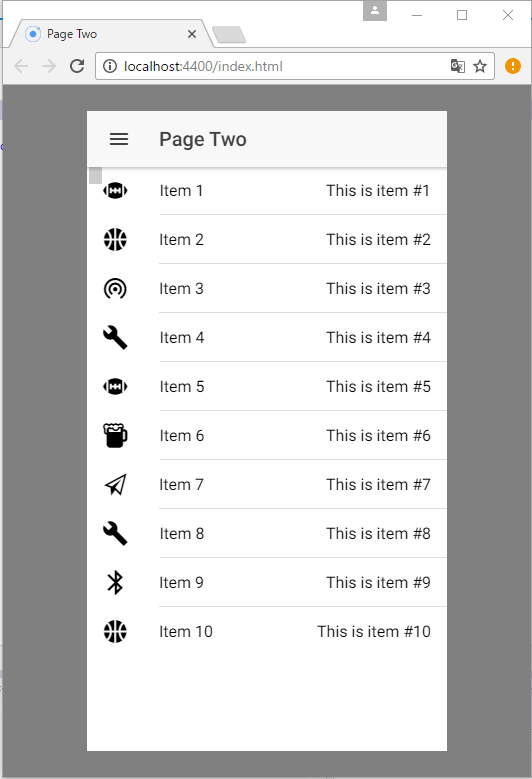
「Page Two」のページに遷移しました。
さすが SPA(シングルページアプリケーション)です。
デザインもシンプルでカッコいいです。
このような画面遷移のアプリならば、ネイティブアプリとなんら遜色ない感じです。
まとめ
Cordova + Ionic2 フレームワークを使用した新規プロジェクト作成までの要点をまとめます。
- Visual Studio 2017 をインストールする。
- 拡張機能(Ionic 2 Templates for Visual Studio 2017)を追加する。
- 拡張機能(NPM Task Runner)を追加する。
- Ionic2 のテンプレートからブランク型、サイドメニュー型、タブ型が選択できるようになる。
- いきなりデバッグして環境構築に問題ないことを確認する。
結構お手軽な手順で、Cordova + Ionic2 の新規プロジェクト作成まで行えて Visual Studio 2017 スゲーと感じて頂けましたでしょうか?
私は仕事で Windows の PC に Visual Studio を利用せず、一から同様の環境構築を行った経験があるのですが、知らない情報が多かったとはいえ、1日以上かかる結構大変な作業でした。
それが Visual Studio をインストール、拡張機能を追加してという手順だけで構築できるのは感動すら覚えます。
今後身近で同様の環境構築をしたい人がいたら、間違いなく Visual Studio を利用することをオススメします。
以上、『VisualStudio2017でスマホアプリ(Cordova+Ionic2)のプロジェクト作成手順』を解説いたしました。
- 【データクレンジングを自動化】Gemini CLIで、面倒なCSV編集の“手作業”を9割削減する実践ガイド|Excelからの乗り換えにも最適 - 2025年6月28日
- LINE公式アカウントの活用事例 - 2023年12月2日
- LINE公式アカウントの導入によるスタッフの教育 ~セキュリティ面の考慮も重要~ - 2023年12月2日



















コメント