サーバーと連携したスマホアプリを個人で開発する。
なんか敷居が高いですよね。
私は仕事でそういう案件に携わったことはありますが、個人開発では未知の領域です。
そんな方の人柱になるべく、API連携をベースにしたスマホアプリのシステム構成を考えてみました。
丁度ブログをやるためにレンタルサーバ![]() を借りているので、こちらを連携するサーバーとして利用する予定です。
を借りているので、こちらを連携するサーバーとして利用する予定です。
個人開発でいきなりアプリ専用のサーバーを用意するのは負担が大きいと思います。
私も前々からサーバーを利用したアプリを作って見たかったけど、そのためだけにレンタルサーバーを借りるのはIOSを開発したいからMacを買うくらい敷居が高く感じます。
ブログを書くために借りたレンタルサーバーを間借りして試してみる感じくらいが気楽でいいと思ってます。
システム構成図
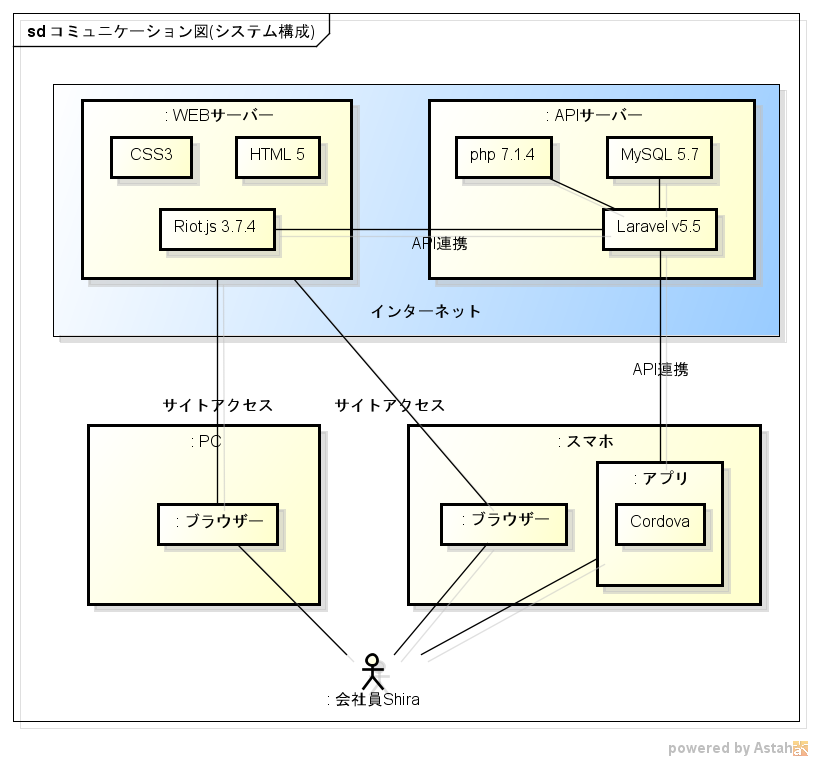
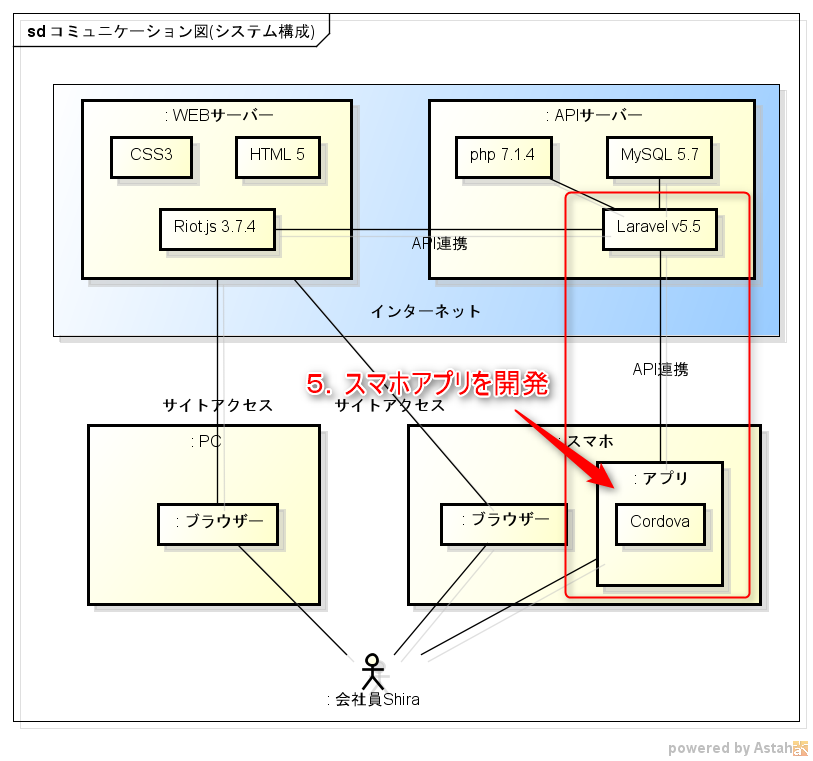
作成したシステム構成図はこんな感じです。
大きく分類して機器構成は以下の4つです。
- APIサーバー
- WEBサーバー
- PC
- スマホ
ブラウザーは開発不要。サイトアクセスに利用します。
実際にサーバーを利用したスマホアプリの開発だったら、APIサーバーとスマホだけで十分です。
しかし、WEBサーバーとPCを足しています。
WEBサーバーが必要な理由
なぜWEBサーバーが必要なのか?
スマホアプリは cordova を使って開発しようと考えているのですが、cordovaはWEB技術のSPAからアプリがビルドできるからです。
私の想定ではWEBアプリとしてまず作っておけば、それがほぼスマホアプリの開発で流用できるのではないかと考えています。
また、WEBアプリならば、スマホアプリよりもお手軽にモックが作れるので、第三者にUIを確認してもらいながら開発していけば後戻りが少なくなるんじゃないかと考えています。
あと最近 Riot.js がフロントエンジニアじゃない人もお手軽にSPAが作れそうだという事が分かったので、試してみたいからです。
開発の段取り
以下のタスクに分割して、順番に作業を進めていく予定です。
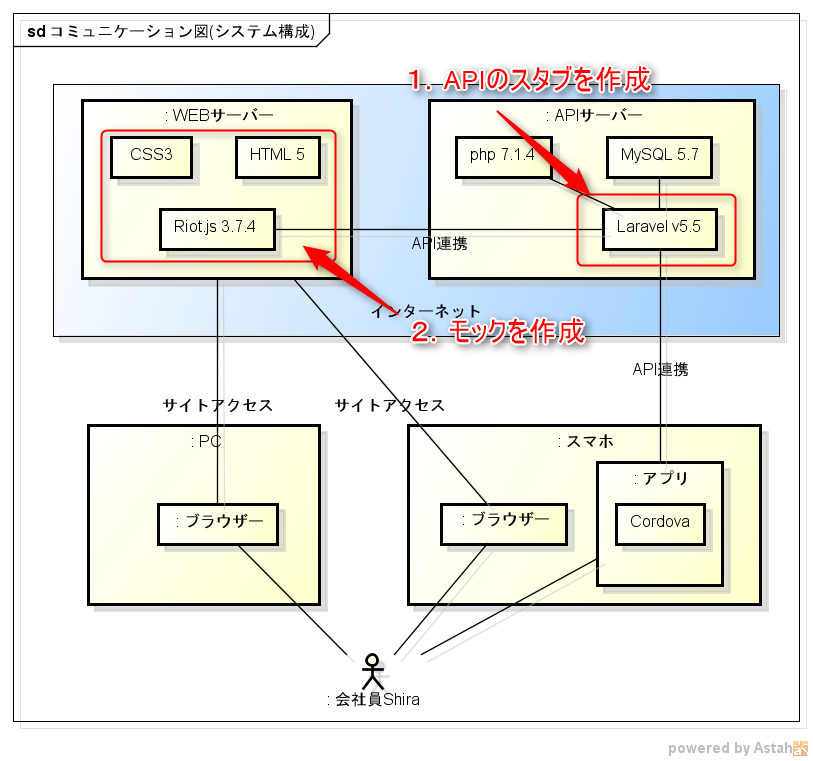
- 1.APIサーバー側でAPIのスタブを作成
- 2.WEBサーバー側でモックを作成
- 3.APIサーバー側でAPIを開発
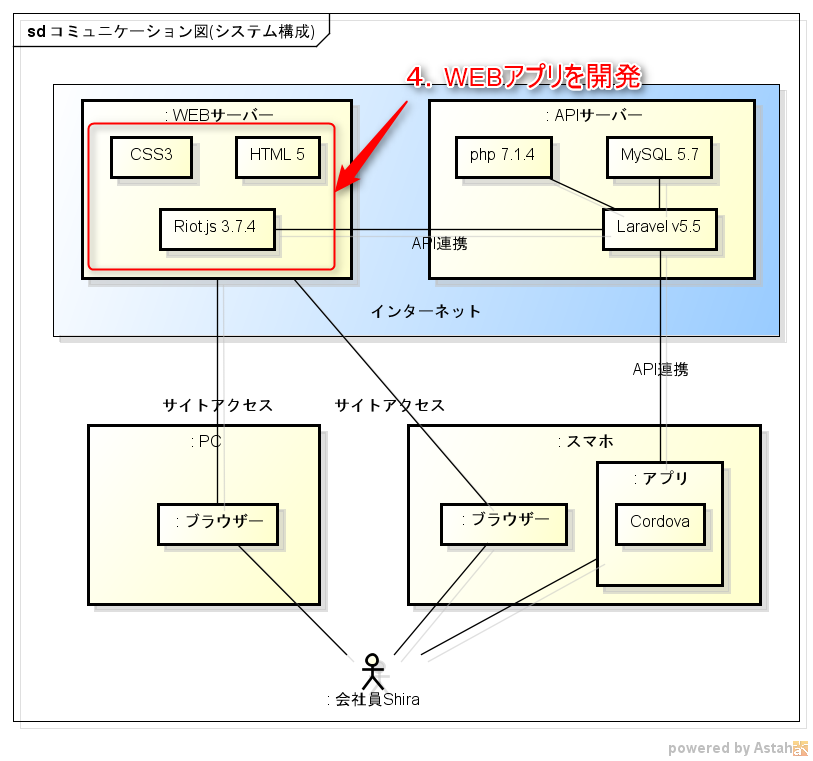
- 4.WEBサーバー側でWEBアプリを開発
- 5.スマホアプリでWEBアプリ同等のものを開発
- 6.スマホアプリに機能を追加
上記、4,5,6が一般ユーザーに公開するタイミングになります。
APIのスタブ、モックを作成
ブラウザーで動作確認しながら使いやすい画面設計を行う。
その目的を達成するために、APIのスタブを作成してから紙芝居のようなWEBアプリを作成する予定です。
APIサーバーでは Laravel(ララベル) というPHPのフレームワークを利用することを考えています。
会社では PHP を使って開発しているため、他の言語を選択する気がおきません。個人開発するなら、業務のスキルアップにつながる選択をすべきと考えています。
Laravel 未経験なのですが、これから一番流行りそうなフレームワークだったので選定しました。
WEBサービスを個人開発する場合、フルスクラッチで開発せずにフレームワークを利用した方がセキュリティー的に安心できると思います。
開発言語に縛りがない方はRuby on Railsを選択するのがコスパと安定性に優れて良いと思います。
この段階で必要となるAPIは何なのか?洗い出しと簡単なI/Fを検討する予定です。
モック作成では気になる Riot.js を色々検証します。
API開発
モックがいい感じになったらAPIを開発します。
適当に決めたAPIのI/Fをここで固めます。
最終的にスマホアプリからも呼び出すことになるので、その点も考慮して検討します。
DB設計もこの段階でFIXさせます。まぁ後になって変更が発生することは間違いないと思います。
ちなみにここまで作成してしまえば、最悪フロント側は別の人にバトンタッチすることも可能です。
そんな作業分担ができる開発チームなら効率いいと思います。
WEBアプリ開発
PCやスマホのブラウザー経由でWEBサービスが利用できるようにWEBアプリを開発します。
正直、ここが一番の難関かもしれません。
個人開発者はデザインが苦手。
というかデザインもできる個人開発者は極少数だと思っています。
ぶっちゃけWEBサービスやアプリはデザイン次第で高級感が出せます。
中身がどんなに素晴らしいものでも、見た目や操作性が悪ければ一般ユーザーに与える印象は悪くなりますからね。しょうがないです。
まぁ流行ってるサービスやアプリのUIを真似するか、極端に差別化した外観にするかの2択だと思ってます。
スマホアプリ開発
WEBアプリが完成したら、いよいよスマホアプリを開発します。
想定ではWEBアプリのソースが流用できるはず。
流用できなかった場合は、諦めてスクラッチで開発します。
今までIOSアプリはリリースしたことがないのですが、この段階まできたらMacを購入してIOSアプリのリリースもしてみようと考えています。
初期リリースのタイミングはWEBアプリと同等の機能を実装した段階です。
リリース後、スマホ独自の以下機能を追加していく予定です。
- Push通知
今のところPush通知しか思いつかない。。。
まぁ作業を進めていけば追加したい機能が出てくるでしょう。
まとめ
私自身、個人開発だと設計なしに作業することが多かったのですが、こうやって頭の中を整理して資料に残すことで、次にやる作業が明確になって良いものだということが分かりました。
またシステム全体の構成をドキュメント化することで、人に手伝ってもらう時に以下のメリットがあります。
- 説明する手間を大幅に節約することができる。
- 見当違いで作業されることをある程度防げる。
ただ激しくめんどくさいですね。
以上、『API連携とcordovaを使ったスマホアプリのシステム構成を考える』でした。
- 【データクレンジングを自動化】Gemini CLIで、面倒なCSV編集の“手作業”を9割削減する実践ガイド|Excelからの乗り換えにも最適 - 2025年6月28日
- LINE公式アカウントの活用事例 - 2023年12月2日
- LINE公式アカウントの導入によるスタッフの教育 ~セキュリティ面の考慮も重要~ - 2023年12月2日






コメント