最近はめっきりブログを書かなくなりました。
疲れて家に帰ってきて、明日もガッツリ仕事がある事を考えると、PCを起動することすら苦痛なのです。
ブログって文章構成考えたり、画像を張ったり、タイトル考えたり、結構労力使います。
やってる方ならこの苦労、分かりますよね?
Gutenberg のインストール
でもWordPressでブログやってるので、たまには起動してバージョンアップとかしないとセキュリティー的にまずいじゃないですか?
プラグインの更新とかも溜まってるし、こういうのは更新しとかないとヤバいことになります。
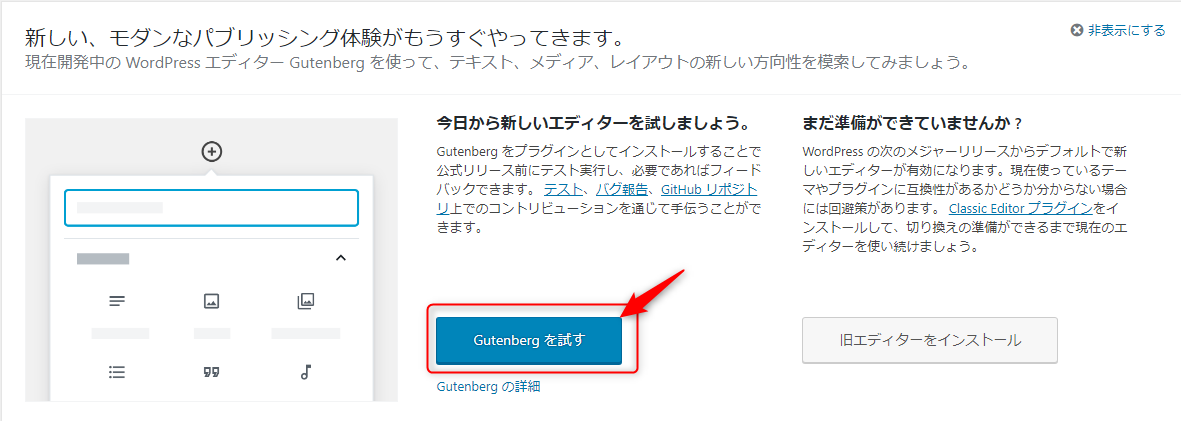
ってことで久々にWordPressのダッシュボードを見てみたら、以下の画面が追加されていました。

ぶっちゃけ1ヵ月くらい前から追加されていたのは知ってました。
なんか新しいエディターが使えるのか、ふむふむ。
でもこういうのって最初の頃はバグも多いし、使ってみたら不便でめんどくさいんじゃない?ってことで知らないふりしてました。
だがしかし
好奇心に負けてGutenbergのインストールボタンを押しました。
インストール自体はとても簡単。ポチっと押してしばらく待つだけで、新しいエディター Gutenbergが利用できるようになります。
Gutenberg とは?
Gutenberg は WordPress REST API、JavaScript、React を使って GitHub 上で開発されました。
Gutenberg 開発者
正しい読み方はグーテンベルクです。活版印刷技術を発明した方の名前から付けたそうです。
知らないと間違いなくグーテンバーグって言っちゃいますね。
こちらのGutenberg公式ページに詳しいことが載っています。おそらくこのページで実際にエディタの操作性を検証することもできます。
記事の書き方は、ブロックという要素を追加、追加してコンテンツを構成していきます。
ブロックはテキスト、画像、リスト、テーブルなど、様々な種類があり、HTMLやCSSの知識不要、画面操作だけで自由自在にレイアウトすることが可能です。
今までのWordPressの常識を覆すユーザーインターフェース!
会社員Shira
一言で言えば、そんな感じです。
賢明な読者の方はお気づきかもしれませんが、この記事は
Gutenberg を使って作成しています。
※上記画像みたいなブロックは リードコラムと言うものですが、これもササっと簡単に追加することができます!
スマホでの操作性
まぁPCは良さげなのが分かったけど、スマホでも記事がかけるのか?
気になりますよね?
実際に試してみました。

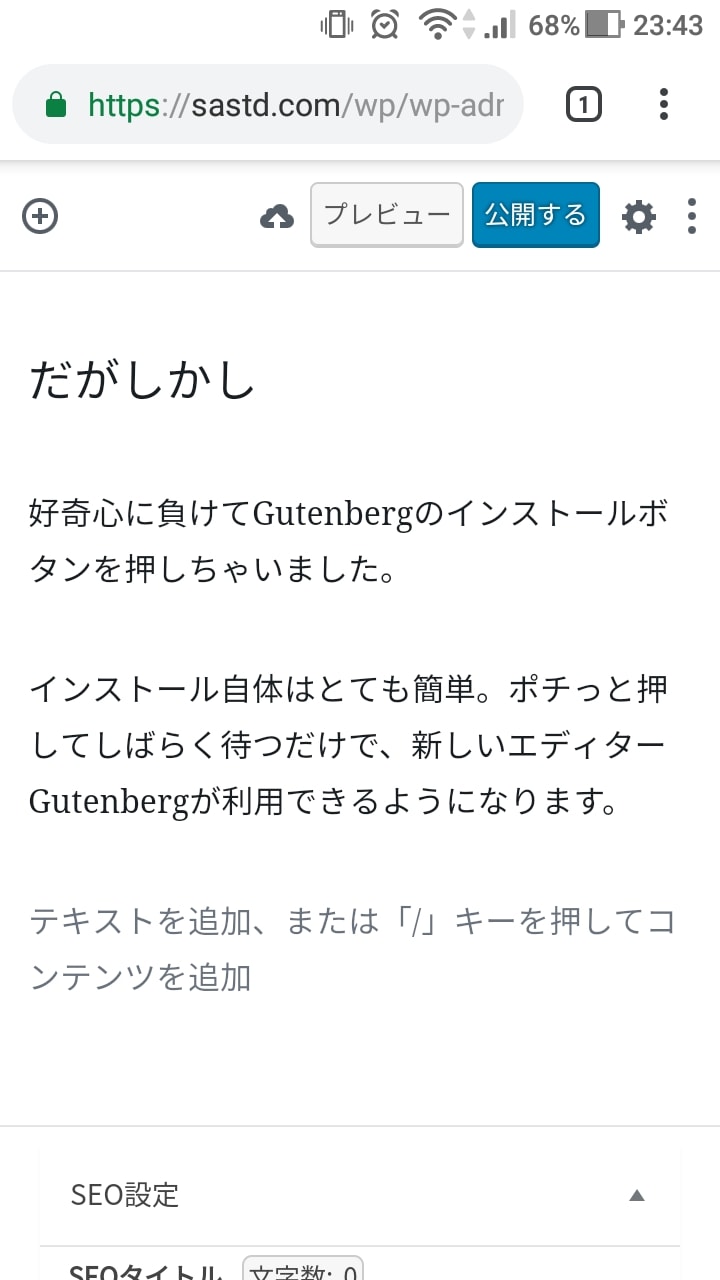
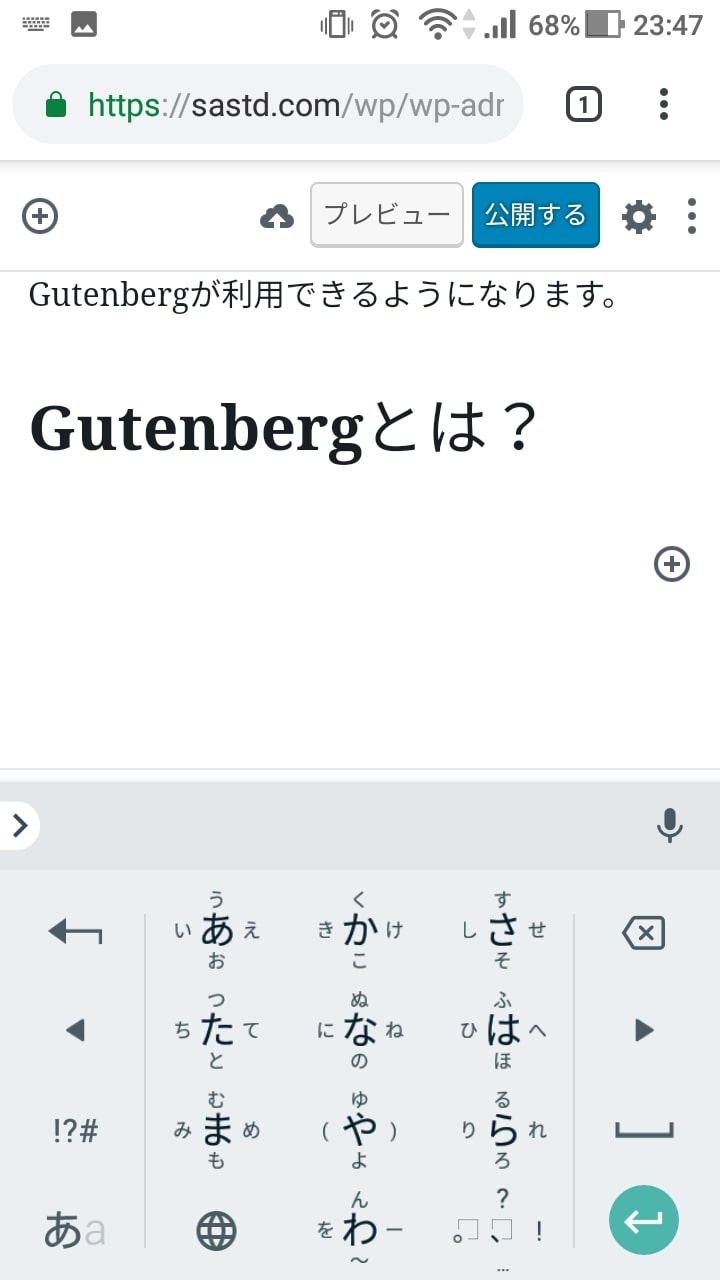
1.入力画面 
2.プレビュー選択 
3.プレビュー画面
こんな感じです。
良い!
今までのエディタだと文字を入力して、文字を全部選択して、装飾ボタン押して、みたいな感じで、とてもじゃないけどスマホで操作する気はおきませんでした。
でもこれならやれる。新しいブロックを足す時も丸い+を押して選択するだけ、そこに文字を入力すればいい感じに装飾されます。
素晴らしい!
旧エディタには戻せない?
Gutenberg をインストールしたら、旧エディタは利用できなくなるのか?
大丈夫。

記事を新規作成する際に、利用するエディタを選択することができました。
Gutenbergの導入後、実際に過去記事を旧エディターで編集しました。結果、問題ありませんでした。
また、公式ページにも以下の記載があります。安心してください。
https://ja.wordpress.org/gutenberg/
Gutenberg は現在プラグインとして利用可能で、WordPress バージョン5.0で同梱される予定です。必要であれば、旧エディターもプラグインとして利用可能です。
Gutenberg の総評
個人的には満足、とても良いエディターだと思います。
以下のような方にお勧めします。
- WordPressで記事を書くのに疲れを感じる方
- デザインに拘りたいけど、HTMLやCSSが苦手な方
- 新しいモノが好きな好奇心旺盛な方
- UI/UXを勉強中の方
以上、『WordPressで最新エディターGutenbergを試してみた。』でした。
- 【データクレンジングを自動化】Gemini CLIで、面倒なCSV編集の“手作業”を9割削減する実践ガイド|Excelからの乗り換えにも最適 - 2025年6月28日
- LINE公式アカウントの活用事例 - 2023年12月2日
- LINE公式アカウントの導入によるスタッフの教育 ~セキュリティ面の考慮も重要~ - 2023年12月2日

コメント