WordPress(ワードプレス)のテーマは、無料で提供されているものから有料のものまで大量に存在します。
その中からあなたが望むピッタリのテーマを探し出すことは至難の業です。
初めて WordPress でブログを始めた場合、このテーマ選定に時間を奪われる方は多いと思います。
「せっかく始めるブログなんだから、後悔しないテーマを選びたい!」
あなたのその気持ち、大変よく分かります。
事実、本サイト(シンプルアップ工房)を構築する際にもテーマ選定にかなりの時間を奪われました。
テーマ選定をミスった場合、貴重な時間が無駄になってしまうのだから慎重に選ぶ事は間違いではありません。
しかし、よく考えてみて下さい。
「あなたがブログを始める目的は、WordPressのテーマ選定ですか?」
違いますよね?
そこにあなたの貴重な時間を消費してしまうくらいなら、誰かのアドバイスに頼るのは賢明な判断です。
今回ご紹介する『Simplicity2』は、アプリ開発者である 会社員Shira が自信を持ってオススメする WordPress の無料テーマです。
ぜひ参考にしてください。
シンプルを追求したワードプレスのテーマ
内部SEO施策済みのシンプルなWordpressの無料テーマ
それが『Simplicity2』です。

Simplicity2 がおすすめな理由
特に気に入った点は以下になります。
- デザインがシンプル。(ごちゃごちゃしていない。)
- テーマ内でSEO施策がされている。(プラグインが減らせる。)
- SNS関連の仕掛けがテーマ内で提供されている。(プラグイン不要。)
- カスタマイズがしやすい。(テンプレートファイルが細分化されている。)
- XServerとの相性が抜群に良い。(製作者がXServerを利用しているため。)
- 製作者が信頼できる。(寝ログというサイトを運営しており対応が紳士です。)
1年以上使い続けてますが、とても満足しており不満がありません。
文章の装飾が素敵
私はHTMLにあまり詳しくないため、文章の見栄えを調整するため毎回ネットからタグやスタイルの書き方を調べており、とても苦労していました。
しかし、『Simplicity2』にしてから、とても楽になりました。
だって、こんなにたくさんの装飾がボタン一つで行えるんです。
![]()
太字
赤字
太い赤字
赤アンダーライン
黄色マーカー
黄色アンダーラインマーカー
打消し線
バッジ
キーボード
便利すぎる!!!!
テンプレートファイルの細分化
他人のソースを修正する場合、時間をかけて理解してから修正する分には問題ないですが、あまり時間をかけずにガッと修正したくなるのが個人開発です。
そうした場合、予想外の場所に修正内容が影響してバグが発生する。
よくある話です。
その点、『Simplicity2』は、テンプレートファイルが60個以上に分割されています。標準のテーマだとテンプレートファイルが大体20個くらいです。およそ3倍に増えてますね。
ファイルが細分化されているため修正した内容が想定外の箇所に影響するようなバグは発生しにくい構成となっています。
鋭いご指摘、ありがとうございます。
でも大丈夫。安心してください。
以下の公式ページで、どのような時に使用されるテンプレートファイルなのか大変丁寧に説明されています。

こちらを見れば、どのファイルを修正すべきか当たりはつけやすいと存じます。
デザインを手軽に変更するスキン機能
Simplicity2ではサイト全体のデザインをCSS(スタイルシート)で手軽に変更することができるスキン機能というものが提供されています。

本サイト(シンプルアップ工房)でもスキン機能を使っています。
標準のスキンもシンプルでいい感じでしたが、新しく切り替えたSimplicity用スキン[uc-mod]は、薄い黒をベースとした色調で、とてもクールで大変気に入ってます。
ただ一点、切替後に問題がありました。
AmazonJSプラグインで問題発生
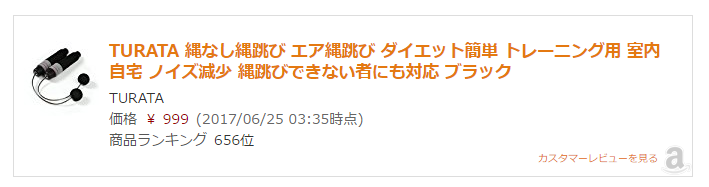
本サイトでは、Amazonの商品を紹介するために、AmazonJSというプラグインを利用しています。
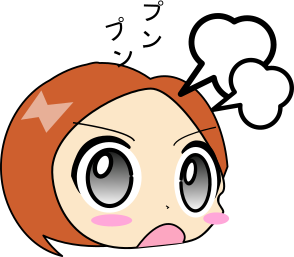
このプラグインで商品画像を表示した際、商品タイトルの左側に謎の縦線が表示される現象が発生しました。
調べた結果、この謎の縦線は「h4タグ」に対してSimplicity用スキン[uc-mod]が表示している事が分かりました。
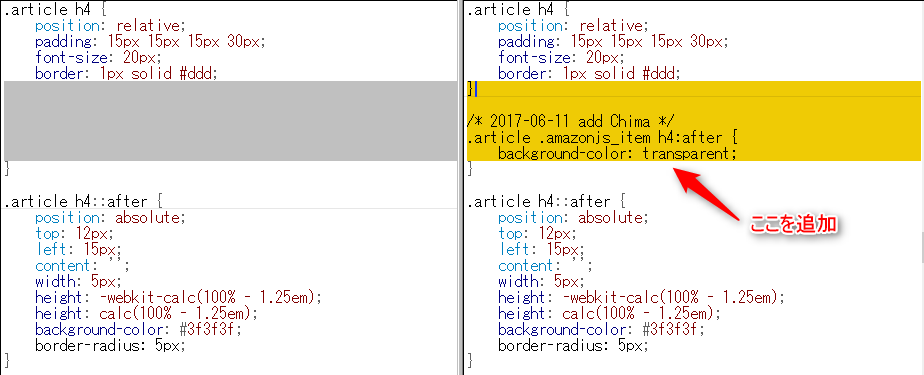
とりあえず、以下の修正で問題は解決しましたので、同じ現象で困っている人のために追加したソースを記しておきます。
対象ファイル:wp-content\themes\simplicity2-child\skins\uc-mod\style.css
.article .amazonjs_item h4:after {
background-color: transparent;
}
上記修正をどこに入れれば良いか具体的に知りたい方のために、修正前(左側)と修正後(右側)のソース比較結果も以下に貼っておきます。
上記修正を適用することで、以下期待通りに表示されるようになりました。
一点注意事項ですが CSS を修正した場合、ブラウザ F5 押下のリロード再表示を行っても、キャッシュが残っているせいで修正した内容で表示されない場合があります。そんな時はブラウザ側のキャッシュを削除してから再度確認してみてください。
お役に立てれば幸いです。
おすすめのカスタマイズ紹介
Simplicity2 を選んでくれたあなたのために、おすすめのカスタマイズを紹介します。
こちらでオススメするカスタマイズは、ブログのアクセスアップを主目的としたものであり、ユーザーの利便性を重視しています。
メニューにホームボタンを追加
モバイル用スライドインメニューにホームボタンを追加するカスタマイズ方法の説明です。
Simplicity2はphp7をサポートしてるか?
結論から言うと、問題なく動作しました。
サーバーのphpを5.6系から7系に切り替えてみたけど、問題なくsimplicityは動作した。
対応してないプラグインがあるのか心配だったけど、今のところサイトに異常は見つからない。— 会社員shira (@ShiraAndroid) November 25, 2017
Simplicity2の製作者である わいひらさん も公式サイトで既に検証済みでありテーマ自体には問題ないと思います。
ただ注意しないといけないのがプラグインです。
こちらは製作者の方が永続的にメンテナンスしているとは限らないため、ものによってはphp7に切り替えることによって正常に動作しない可能性も考えられます。
参考までに本サイトで利用しているプラグインの一部を以下に列挙しておきます。
- Akismet Anti-Spam (アンチスパム)
- All In One SEO Pack
- AmazonJS
- Broken Link Checker
- Edit Author Slug
- EWWW Image Optimizer
- Fancier Author Box
- Google Authenticator
- Google XML Sitemap Generator
- List category posts
- MW WP Form
- MW WP Form reCAPTCHA
- Optimize Database after Deleting Revisions
- PS Auto Sitemap
- Redirection
- Shortcodes Ultimate
- Speech bubble (ふきだしプラグイン)
- SyntaxHighlighter Evolved
- Table of Contents Plus
- Visualizer: Charts and Graphs Lite
- WebSub/PubSubHubbub
- WordPress Ping Optimizer
- WordPress Popular Posts
- WP Gallery Custom Links
- WP Multibyte Patch
php7の切替でサイト表示は早くなるか?
結論から言うと、表示速度は変わりませんでした。

php自体の処理速度は上記記事の検証結果から分かる通り、大幅に改善されています。
しかし、ワードプレスの場合はDBアクセスが大量にあるため、体感レベルの性能向上は期待できないのでしょう。
まとめ
要点を以下にまとめます。
- テーマ選定に時間を費やすのは勿体ない。
- Simplicity2 は、内部 SEO 施策済みのシンプルな WordPress の無料テーマ
- Simplicity2 は、デザインがシンプルでカッコいい。
- Simplicity2 は、プラグイン不要で SNS 関連のボタンが組み込める。
- Simplicity2 の製作者(@MrYhira)さんは信頼できる。
- Simplicity2 は、文章の装飾がお手軽にできる。
- Simplicity2 は、テンプレートファイルが細分化されていてカスタマイズしやすい。
- Simplicity2 にはスキン機能があり、サイト全体のデザインを手軽に変更することができる。
- Simplicity2 は、php7にも対応している。
『Simplicity2』を利用してから1年以上が経過してますが、特に不満はなく大変満足しています。
自信をもっておススメできる素晴らしいテーマです!
『Simplicity2』の導入当時、このテーマで間違いない。という謎の自信に満ち溢れていましたが、間違いなかったようです。
テーマの選定が終わったら早速コンテンツの制作に取り掛かりましょう。稼ぐブログにするためには、それなりに考えて記事を書く必要があります。ぜひ参考にしてください。
なおデザインにもっと拘りたい!というあなたには、有料ですが Weluka というホームページビルダーのように直感的な操作でサイトが構築できるプラグインもあります。

以上、『Simplicity2 は会社員Shira がオススメする WordPress の無料テーマ』をお伝えしました。
- 【データクレンジングを自動化】Gemini CLIで、面倒なCSV編集の“手作業”を9割削減する実践ガイド|Excelからの乗り換えにも最適 - 2025年6月28日
- LINE公式アカウントの活用事例 - 2023年12月2日
- LINE公式アカウントの導入によるスタッフの教育 ~セキュリティ面の考慮も重要~ - 2023年12月2日








コメント