はじめに、ゲーム系アプリについては現状も Unity 1択であると考えています。
ゲームを作りたい個人開発者の方は Unity を選択しておけば間違いないと思います。

本記事ではゲーム以外の開発環境として、今の時代なら何を選択すべきか?
この課題に対して、個人的にオススメする開発環境、および、それを利用する際のメリット、デメリットについて考察します。
開発環境の選択基準
あなたが開発したいアプリの種類によって、開発環境の選択基準は変えるべきです。
- 手軽に利用できる便利なツール系アプリ
本記事では上記アプリをベースに選択基準を以下の通りに定めます。
- 開発者視点
- 手軽に開発環境の構築ができる
- デザインが苦手、かつ工数をかけたくない
- ユーザーが操作に迷わない程度の UI が必要
- リリース作業が容易に行える
- デバッグが容易に行える
- バージョンアップが容易に行える
- ユーザーのフィードバックが早い段階で得られる
- 収益化できる
- 利用状況の分析ができる
- ユーザー視点
- 手軽に利用することができる
- Android、iPhonのどちらでも利用可能
本記事に共感していただき同じ開発環境の利用者が増えることで、ネット上に有益な情報が増え、環境がより良い方向に改善されることを望みます。
ツール系アプリのオススメ開発環境は?

個人的におすすめする開発環境は Nuxt.js です。
Nuxt.js は Vue アプリケーションを作成するフレームワークです。ユニバーサルアプリケーション、静的に生成されるアプリケーション、シングルページアプリケーションの中から作成するアプリケーションを選ぶことができます。
https://ja.nuxtjs.org/guide/
Nuxt.js は WEBアプリを作ることができます。
以前から WEB アプリによるスマホ向けアプリ開発環境を模索しており、Riot.js を利用して検証したのですが、総合的に検討した結果、Vue.js をベースとした Nuxt.js を利用するのが良いと判断しました。
まずは Nuxt.js で開発したアプリがどのようなものなのか、実際に動作を確認してみてください。
この「ざっくり工程表」は Nuxt.js を利用して初期環境を構築、SPA(シングルページアプリケーション)のPWA(Progressive Web Apps)対応したものになっています。
スマホで利用していただければ分かっていただけると思いますが、ネイティブアプリで作られたアプリと比較しても遜色ないのではないでしょうか?
少なくとも私は遜色ないと感じます。
WEBアプリの問題点

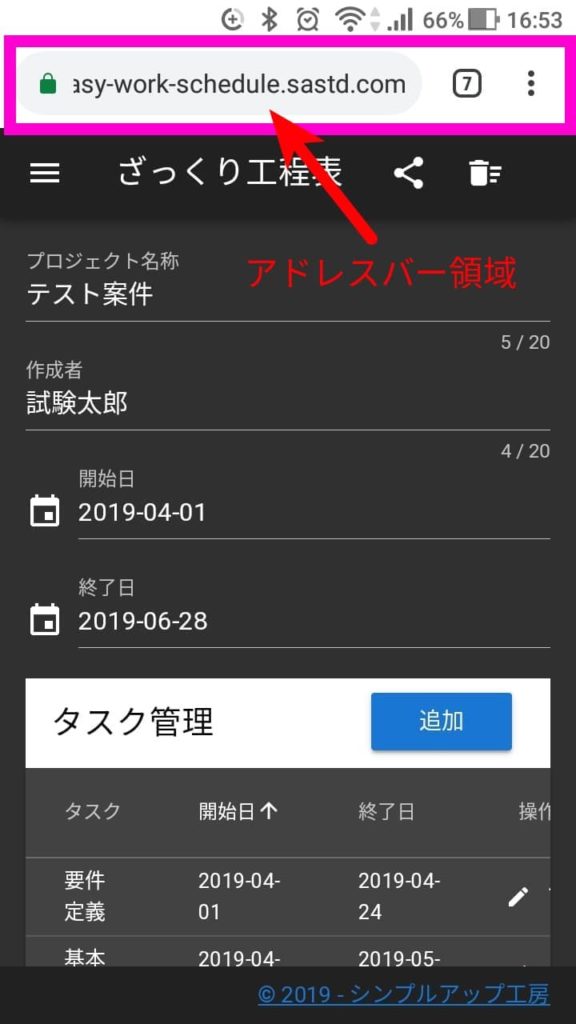
スマホで利用する場合、画面上部のアドレスバーが気になると思います。また、毎回アプリを起動するのに苦労するのではと考えますよね?
またネットに接続できない状況だと利用できないんじゃない?ツール系アプリとしては致命的なのでは?と鋭い方のご指摘、あると思います。
問題点の回避策
以下問題点はPWA対応し、かつユーザーが適切な操作をすることで回避することが可能です。
| 問題点 | 回避策 |
| 画面上部のアドレスバーを消したい | PWA対応、ユーザー操作によるホーム画面に追加 |
| 手軽にアプリを素早く起動したい | PWA対応、ユーザー操作によるホーム画面に追加 |
| ネットに接続できない状況だと利用できない | PWA対応、場合によってはプリフェッチとキャッシュを利用 |
以下にその詳細を記載します。
ホーム画面に追加(Android の場合)
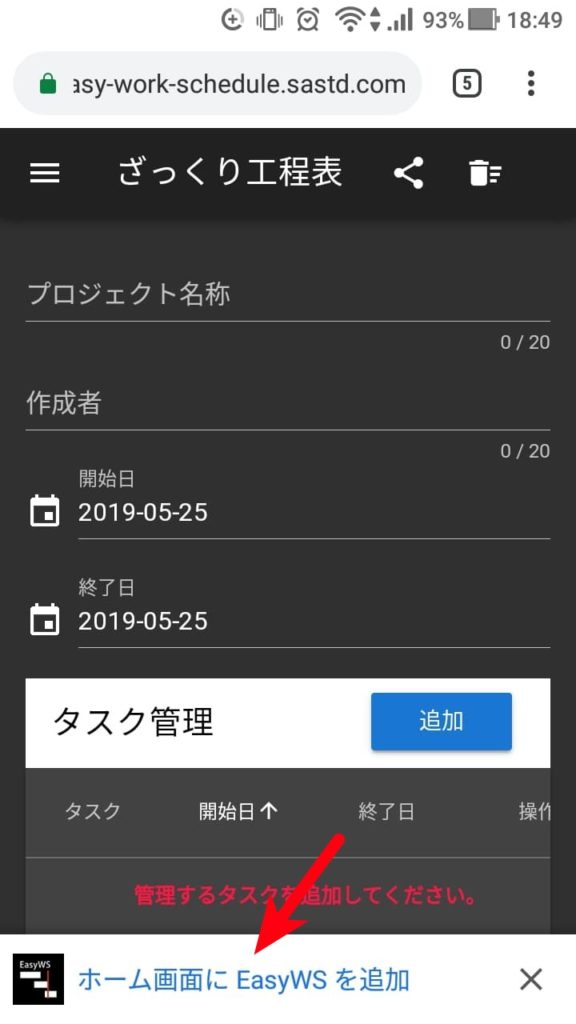
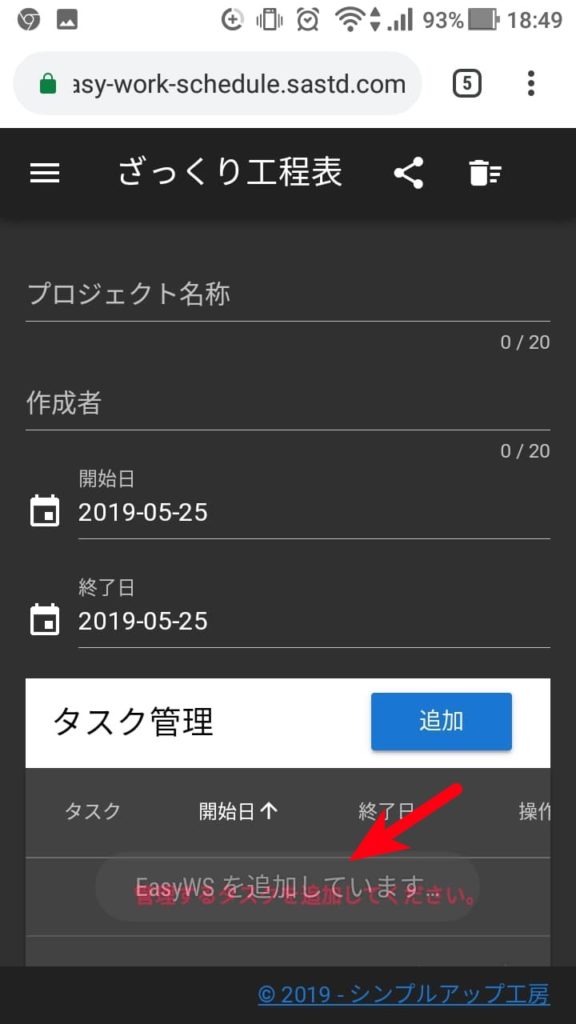
以下2つの問題については、Androidのスマホであれば、初回ページアクセス時、画面下部に表示される「ホーム画面に追加」の操作を行うことで回避することが可能です。
- 画面上部のアドレスバーを消してネイティブアプリのように見せたい
- ホーム画面のアイコンからアプリを起動したい
以下に Android のスマホ利用時における、ホーム画面に追加するための操作手順を記載します。

1.画面下部の「ホーム画面に アプリ名 を追加」を選択

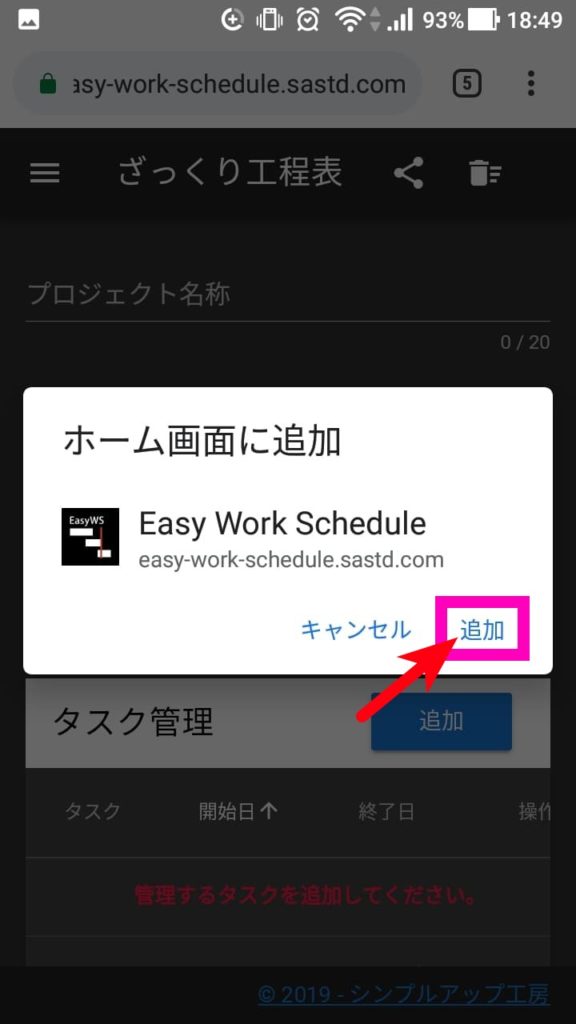
2.追加を選択

3.アプリとしてスマホに登録されます。

他の Google Play からインストールしたアプリと同様に登録されます。
他アプリと同様の操作でアンインストールすることも可能です。

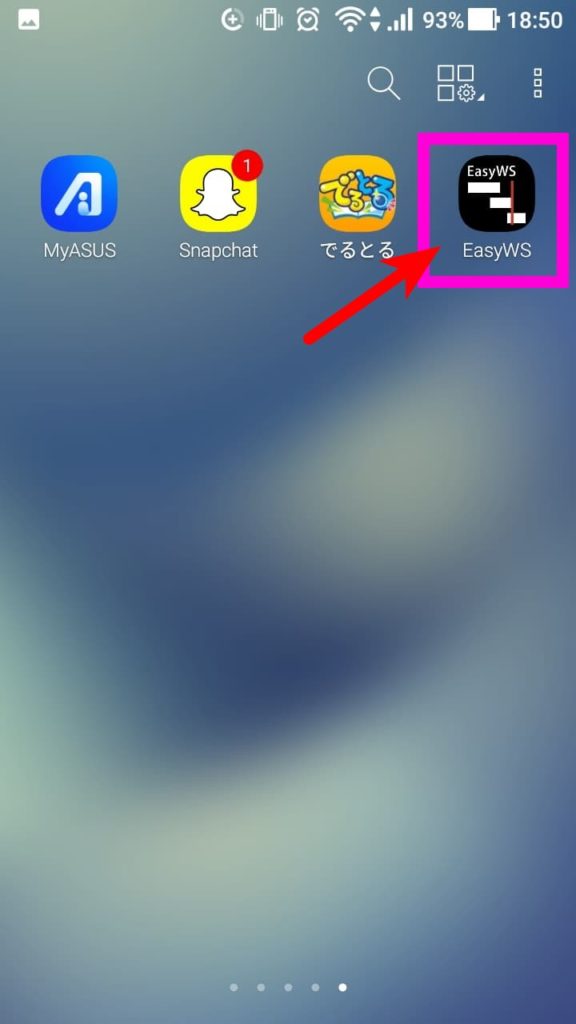
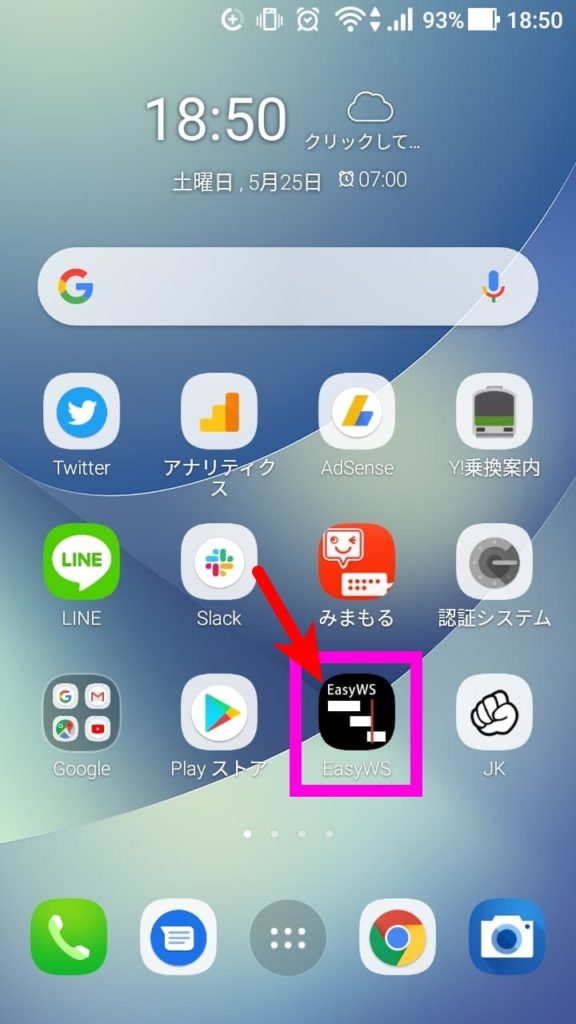
ホーム画面にアプリ起動アイコンが追加されます。
タップすることでアプリを素早く起動することが可能です。
ホーム画面に追加(iPhone、iPad の場合)
残念ながら Safari(iPhone、iPad)の方は PWA 対応が遅れており、現状は自動で追加するような仕組みはないため、設定から「ホーム画面に追加」を手動で行う必要があります。
今後改善されて、Android のようになると期待しています。
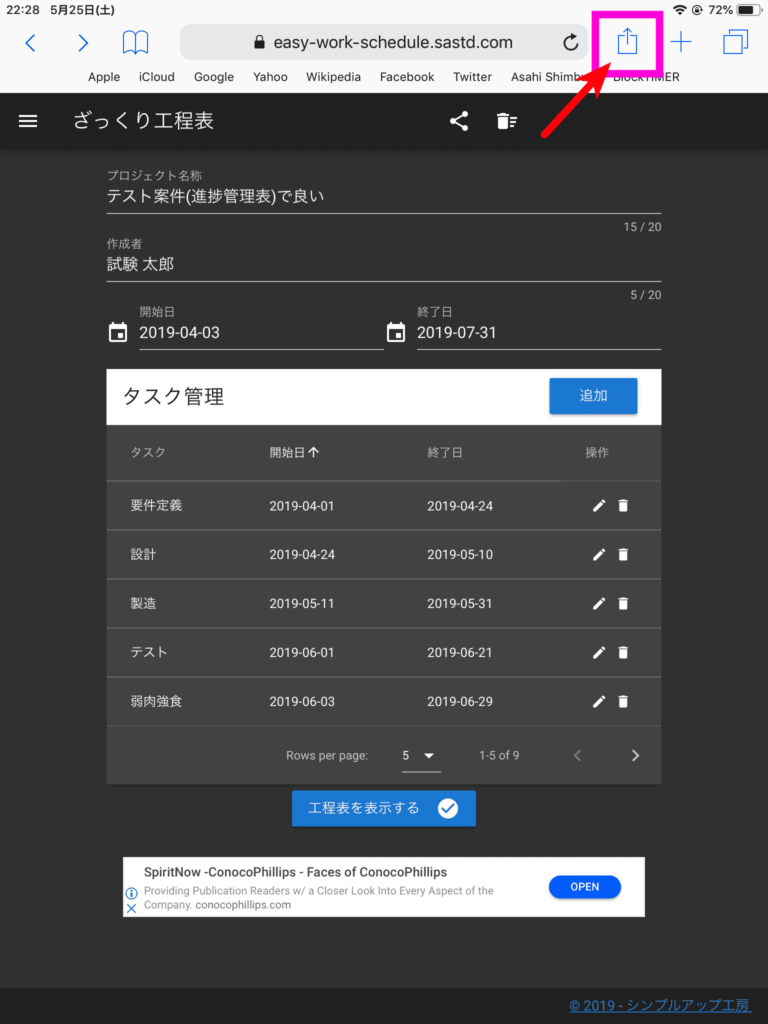
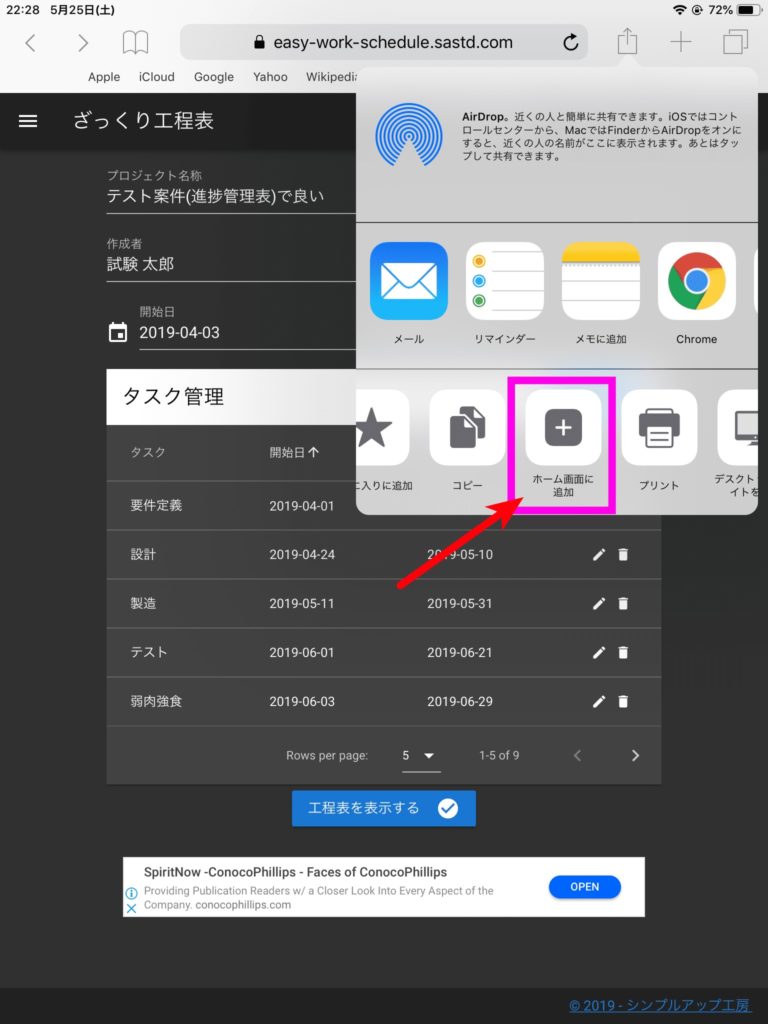
以下に iPad 利用時における、ホーム画面に追加するための操作手順を記載します。

1.画面上部の「上に矢印が出ているアイコン」を選択

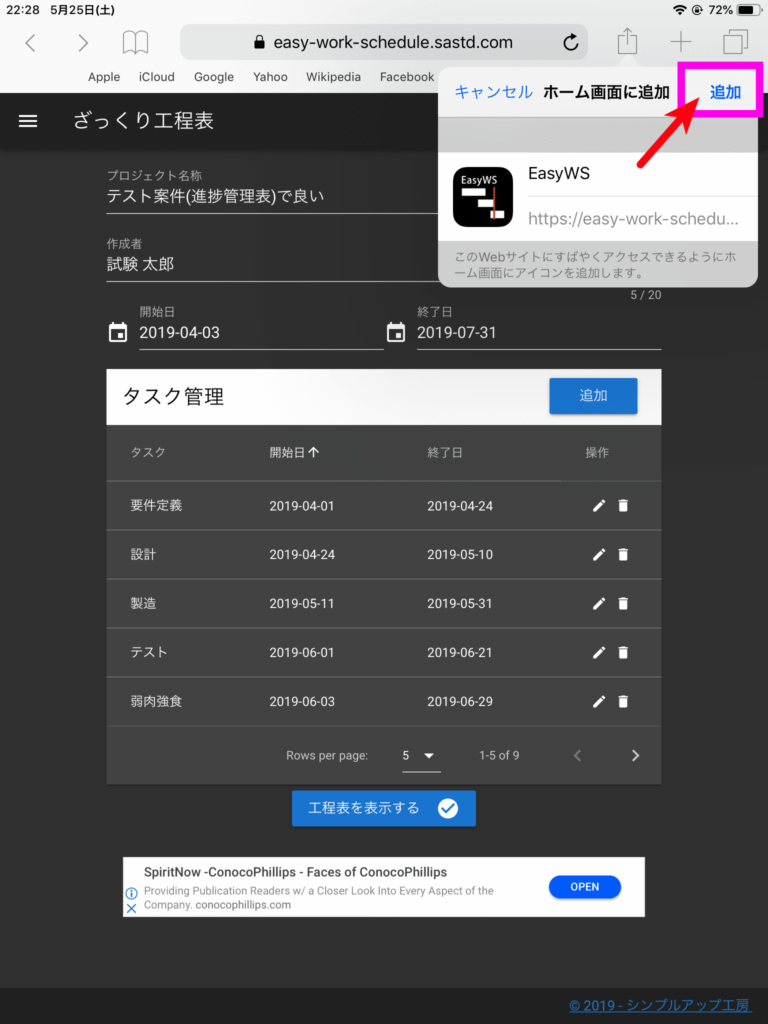
2.「ホーム画面に追加」アイコンを選択

3.追加を選択

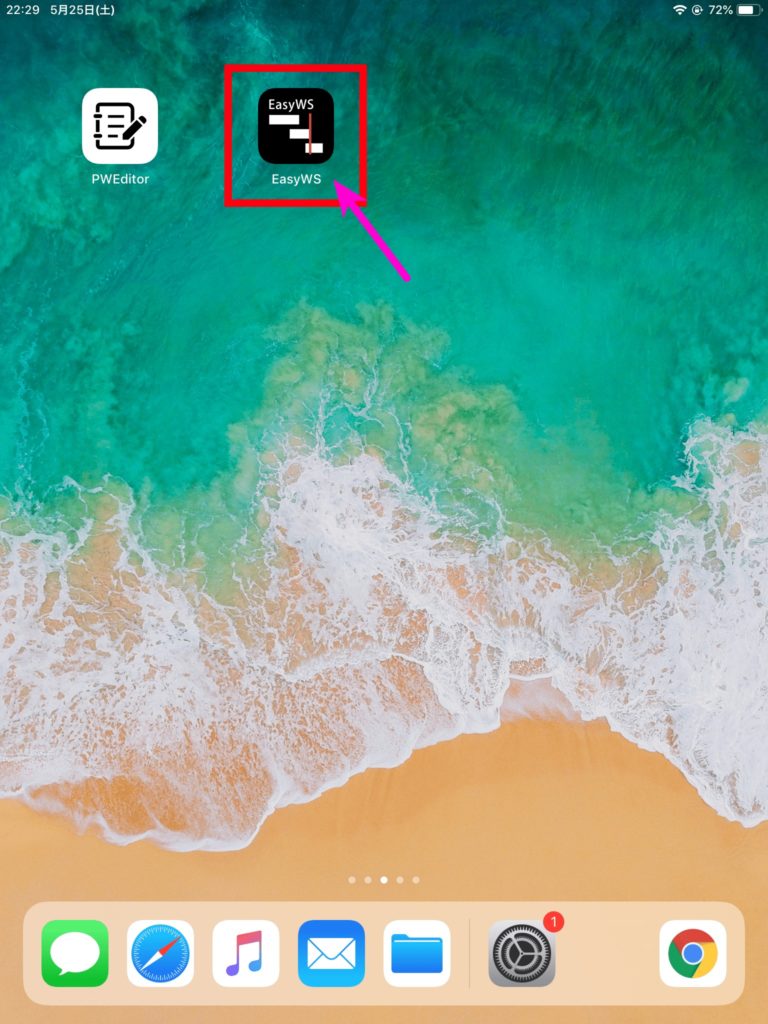
ホーム画面にアプリ起動アイコンが追加されます。
タップすることでアプリを素早く起動することが可能です。
PWAでネット接続不要
以下の問題については、PWA(Progressive Web Apps)対応することで、回避することが可能です。
- ネットに接続できない状況だと利用できない
本記事に載せている「ざっくり工程表」の動画は、機内モード(ネット接続禁止)で操作しています。見てお分かりの通り、問題なく動作します。
ただし、アプリ内からサーバー側の API など呼び出す場合は、当然ながら期待する動作はしません。それなりの対応(プリフェッチやキャッシュ)を行う必要があります。
まぁ、ある程度の制限は許容範囲でしょう。それに見合うメリットも多々有りますので。
Nuxt.js 利用時の考察
実際に Nuxt.js を利用してツール系アプリを開発してみた経験を元に、期待する選定基準を満たせているのか考察します。

手軽に開発環境の構築ができるか?
- 手軽に環境構築ができます。
以前は導入するためにタスクランナーなどの仕組みを理解、トレンドなWebフロント開発の基礎知識がある程度必要だったりと導入ハードルは高く、環境構築にかなり手こずった記憶がありますが、今では手軽になりました。
私は会社、自宅共にLinux(Ubuntu)を利用して開発してますが、Node.js、Yarn をインストールする程度で利用可能となります。
ただし、プロキシ経由でネットにアクセスしている場合は、それなりの設定が必要になります。ハマるポイントなので、注意して下さい。
Node.js 利用時は、パッケージ管理に npm を利用する必要がありましたが、最近のトレンドは Yarn です。今の所、Yarn を使っていて依存関係でハマることはありません。
開発する際のIDE(統合開発環境)には VS Code をオススメします。
Windows を利用している方も、今なら Node.js、Yarn の導入もインストーラーが用意されており手軽に利用可能です。
Yarn が利用できるようになったら、以下 Nuxt.js の公式 HP を参考に新規プロジェクトを作成します。
デザインが苦手、かつ工数をかけたくないけど?

- 問題ありません。
Nuxt.js で新規にプロジェクトを作成する際、以下コマンドで新規プロジェクトの足場(scaffold)が作れます。
$ yarn create nuxt-app <project-name>上記コマンド実行後、足場作成のためにいくつかの問い合わせがあり、選択肢から希望のものを選択します。
その際、好きな UI フレームワークを選択するシーンがありますので、Vuetify を選択します。
Vuetify はマテリアルデザインを採用しており、css を弄らなくてもスマホアプリにマッチした UI をいい感じに利用できます。ツール系アプリとの相性はとても良いと思います。
デザインが苦手、かつ工数をかけたくない個人開発者の方にはとてもオススメできます。
ユーザーが操作に迷わない程度の UI が必要だけど?

- 問題ありません。
上記説明の Vuetify を利用していただければ納得していただけると思います。
特にユーザーの文字入力が必要なシーンなど、とても分かりやすい UI です。入力内容のバリデーションチェックも Nuxt.js で利用できるライブラリを用いれば手軽に導入できます。
これをフルスクラッチで開発するとなったら心が折れそうです。
リリース作業が容易に行えるか?

- リリース作業はとても簡単お手軽に行えます。
通常スマホアプリは、Google Play や App Store のようなマーケットからダウンロードします。マーケットでアプリを公開するためには、色々と作業が必要で、代行業者が存在するくらい手間がかかり、めんどくさい作業が必要となります。
その点、Web アプリは Web サーバーに各種ファイル一式を配置するだけでリリース作業が完了します。
自前の Web サーバーがない場合、敷居が高いと思うかもしれませんが、今では格安の安定したレンタルサーバーも多々あり、お手軽に利用することができます。
Nuxt.js では、以下コマンドを実行することで、Xserver のような WordPress を運用するようなサーバーでも開発したアプリを配信することが可能なファイル一式を生成してくれる機能もあります。
$ yarn run generate実際に上記コマンドで生成された dist ディレクトリを Xserver に配置、問題なく動作することを確認しました。
デバッグが容易に行えるか?

- デバッグ作業はとても簡単お手軽に行えます。
Vue.js で開発をおこなっている場合、基本的に内部では Javascript で実装を行うことになります。よって、Chrome や FIrefox のようなブラウザを利用しているのであれば、ブラウザ上からソースのデバッグを行うことができます。
個人的には検証で利用するブラウザは Chrome がオススメです。詳細なデバッグ方法については、以下記事が参考になると思いますので、ご覧ください。
ただし、Web アプリの問題点として、各種ブラウザにより期待する動作が行われないことが多々有ります。これは各ブラウザの実装が異なるためであり、基本的な機能については同じような挙動となるのですが、ファイルダウンロードのような機能については特に注意が必要です。
個人的には、以下の主要ブラウザ3つで期待通りに動作するか、確認したほうが良いと思います。
- Chrome
- FIrefox
- Safari
バージョンアップが容易に行えるか?

- バージョンアップ作業はとても簡単お手軽に行えます。
リリース、バージョンアップ共に作業が楽なのは Web アプリ最大のメリットだと思います。
基本的に内容はリリース作業の場合と同様となります。
ソースを GItHub や GitLab などで管理し、リリースタグ発行時に自動デプロイするような仕組みも導入すれば、より効率的になります。
ただし、慣れないうちにそのような仕組みを導入することはオススメしません。導入にはある程度の知識やスキルが必要になります。まずは開発したいアプリにリソースを注ぐべきです。
そして、毎回の作業がめんどくさい。効率化したいという時期になってから CI/CD(自動テストや自動デプロイ) に対応するのが良いと思います。
ユーザーのフィードバックが早い段階で得られるか?

- とても早い段階でフィードバックが得られます。
プロトタイプを作成したら Web サーバーに配置。アクセスするための URL をユーザーに連絡するだけでアプリの挙動を確認してもらうことができます。
デザインの確認や、実際にイメージしているものと差異がないか?クライアントがいるようなシステム開発においてもアジャイル的な動きができます。
まだ品質が不安定で一般の方に公開したくない場合は、BASIC 認証でもかけておけば良いでしょう。企業で行う場合は、グローバル IP によるアクセス制限をかけておけば安心です。
収益化できるか?

- グーグルアドセンスの導入は簡単ですが。。。
グーグルアドセンス(Google AdSense)とは、Web サイトでよく見る広告です。スマホアプリでよく利用されている Google AdMob とは異なります。
ブログを運営して収益化しようと考えている方にとって馴染みが深いグーグルアドセンス、その導入は Nuxt.js で用意されているライブラリを利用すれば、簡単に導入することができます。
よって、既にグーグルアドセンスを利用している方にとっては、アプリをサブドメインの URL でリリースすれば広告による収益化は容易に行えます。
逆に AdMob を利用した広告で収益化しようと考えた場合、Cordova を利用してアプリをハイブリッド化し、マーケットにリリースするなどの手順が必要になるものと思います。
広告以外の収益化方法として、月額課金などの会員登録を必要とするサブスクリプションが考えられますが、個人情報を扱う必要があるため、個人で行うには敷居が高いです。
それでも月額課金のアプリを作りたいという場合は、素直にアプリマーケットにリリースする方針で考え、Google や Apple が用意しているサブスクリプションの仕組みを利用するのが無難だと思います。
試したことはないのですが、Stripe という評判の良いオンライン決済の仕組みがあるので、うまく導入できれば個人でも面白いマネタイズができるのではないかと考えています。
利用状況の分析ができるか?

- グーグルアナリティクスの導入は簡単です。
グーグルアナリティクス(Google Analytics)とは、Web サイトでよく利用されるトラフィックの解析ツールです。
ブログを運営して収益化しようと考えている方にとって馴染みが深いグーグルアナリティクス、その導入は Nuxt.js で用意されているライブラリを利用すれば、簡単に導入することができます。
リリースしたアプリの利用状況を分析することで、機能追加や改善によるアクティブユーザーの増減、属性などの変化、その結果を元に PDCA を回すことで、より良いアプリにバージョンアップすることができるでしょう。
手軽に利用することができるか?

- ユーザーは手軽に利用することができます。
これは Web アプリの特権です。ブラウザから指定の URL にアクセスすることですぐに利用可能な状態となります。
指定 URL へのアクセスは、ランディングページからリンクを貼ったり、アプリの URL を表示した QR コードを読み込ませることで、ブラウザから URL を手入力する手間も省け、利便性は高いと思います。
通常のスマホアプリはマーケットから検索し、インストール作業をおこなった後に利用することが可能となります。これだけ聞くと大した差は無いと感じるかもしれません。
しかし、イメージして下さい。
あるお店で会員証アプリを運用しており、レジで会計中に店員さんから
「アプリで表示されるバーコードを利用すればポイントが溜まります。」
と言われた場合です。
そこのお店は中々の評判で、結構な数の順番待ちが発生しています。その状況であなたはマーケットから特定のアプリを検索し、インストール作業をおこなう行為が行えるでしょうか?
インストールには大きめサイズのダウンロードも発生し、パケット量も馬鹿になりません。Wifi 接続もできないので、今月は低回線に切り替わってしまうかもしれませんよ?
私にはできません。
順番待ちのプレッシャーに負けて、得られるポイントは諦めます。
そんな際、レジ横に QR コードが記載されたカードが置いてあり、それをスマホでスキャンすればバーコードが表示される。
そんな感じなら行けると思います。
要するに、そういう用途でも Web アプリなら利便性があるってことですね。
Android、iPhonのどちらでも利用可能か?

- 利用可能ですが。。。
ブラウザが搭載されている端末ならば、利用可能です。
ただし、Web アプリの問題点として、各種ブラウザにより期待する動作が異なることも多々有ります。
特に Safari(iPhone)は鬼門です。Web アプリを作ったけれど、なぜか iPhone だと期待通りに動かない。というのはよく聞く話です。
画面が崩れるくらいなら許容範囲ですが、大事な機能が iPhone だけ利用できないみたいな状況は避けたいところです。
まとめ

最後にツール系アプリ開発に Nuxt.js を採用した際の考察を以下に整理します。
- 手軽に Nuxt.js の開発環境は構築できます。
- デザインが苦手な方も Vuetify を利用すれば大丈夫。
- マテリアルデザインを使ってユーザーに快適な操作を提供できる。
- リリース作業は Web アプリなので簡単です。
- デバッグは Javascript のため、ブラウザの検証機能を使えば良い。
- バージョンアップ作業は Web アプリなので簡単です。
- Web アプリなのでユーザーのフィードバックは楽に得られます。
- 収益化にはグーグルアドセンスが簡単に導入できる。
- アクセス解析にはグーグルアナリティクスが簡単に導入できる。
- ユーザーは簡単にアプリを利用することができる。
- Android での利用は特に問題なし。
- Safari(iPhone、iPad)の PWA 対応は Android と比べて遅れている。
- iPhone での利用は事前に検証を行わないと危ない。
私が知る限り、現状のWEBシステムは Node.js の利用が拡大、フレームワークを利用した Javascript 開発が主流となっています。
スマホアプリをネイティブアプリとして開発できることは、それでしか実現できないこともあり魅力的なスキルではありますが、将来的なキャリアを考慮した場合、WEBシステムでも応用が効くスキルの方が安心感が増すと思います。
私のような安心、安定、選択を誤った場合の保険を求める個人開発者の方にはオススメできる環境だと思います。
企業で導入するには Safari の PWA 対応の遅れが懸念事項です。Web プッシュなど PWA 対応の状況がキモとなるアプリを提供したい場合は、もう少し様子を見てから導入した方が良いかと思います。
参考になれば幸いです。
以上、「【2019年版】スマホアプリ開発環境のオススメ考察」でした。
- 【データクレンジングを自動化】Gemini CLIで、面倒なCSV編集の“手作業”を9割削減する実践ガイド|Excelからの乗り換えにも最適 - 2025年6月28日
- LINE公式アカウントの活用事例 - 2023年12月2日
- LINE公式アカウントの導入によるスタッフの教育 ~セキュリティ面の考慮も重要~ - 2023年12月2日
コメント