最近、phpもcssも楽しくなってきた主婦chimaです。
Simplicity2はwordpressのテーマで、とてもカスタマイズしやすいテーマです。
私は元SEの主婦ですが、過去にはまったくweb系はやってこなかったので、cssもhtmlも、ザ・ど素人。そんな私にも親切で分かりやすいこのテーマ。
まったくの初心者の方にはもちろんですが、別言語の開発経験がある方にこそ、初めてブログやサイトを立ち上げようと思うなら、使ってみてもらいたいテーマの1つです。
このテーマのファイル構成が実にスッキリしていて分かりやすいですし、色んな方がカスタマイズしているので、沢山の情報が転がっています。作っている方が日本の方なので、何より日本語検索がスムーズ!
wordpressを勉強したいとバーチャルボックス等で試される方も、テーマはぜひSimplicity2がおススメですよ。このカスタマイズのしやすさで、無料ですから。
気軽にカスタマイズが楽しめるテーマだと思います。
それでは、今回実施してみた【モバイル用スライドインメニューにホームボタンを追加するカスタマイズ】を備忘録も含めてご紹介します。
モバイル用スライドインメニューにホームボタンを追加
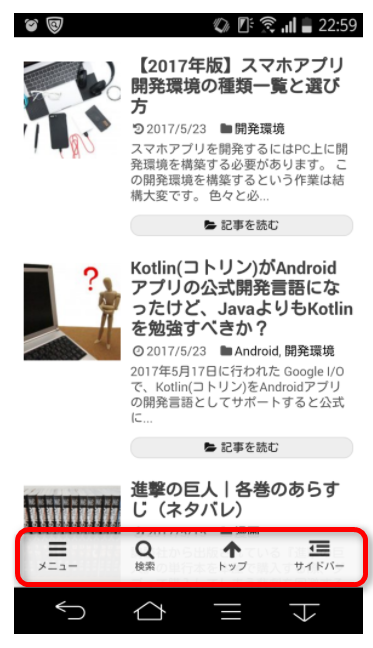
以下がモバイル用スライドインライト/ダーク(ボタン下)メニューです。
スライドインメニューは、このボタンメニューの段階では、ライトもダークも色は同じです。左右からスライドインしてくるメニューの色が違ってきます。

今回は「ホームボタン」を追加する・・とありますが、実際は、削除されているものを表示しなおすだけのカスタマイズです。
私の使用している現在のバージョンは、Simplicity2使用バージョン Ver.2.5.6 ですが、他のバージョンでも大差ない部分だと思います。
必ず子テーマのファイルを修正すべし!
カスタマイズする時は、か・な・ら・ず!子テーマを編集します。
親テーマを直接編集した場合、バージョンアップの適用で修正した内容は上書きされて消えてしまいます。
これはWordpress全体に言える事ですので、Wordpressのテーマのカスタマイズをしたい時は、必ず子テーマを作って編集しましょう。
ホームボタンの追加方法
スタイルに、該当のホームボタンを表示し、不要なボタンを削除するスタイルコードを追加します。
ファイル名:style.css
場所:Simplicity2-child/
a#footer-button-home{
display: block;
}
a#footer-button-prev,a#footer-button-next{
display: none;
}
- “a#footer-button-home{}”
これはモバイル用スライドインメニューの「ホームボタン」の id です。
“display: block;” で、表示する様にします。
親テーマ(simplicity2/css/footer-mobile-buttons.css)では、不要なボタンを非表示として、”display: none;” と書かれていますが、子テーマの方に書き直す事で、上書きされます。 - “a#footer-button-prev, a#footer-button-next{}”
これはモバイル用スライドインメニューの「前へ/次へボタン」の id です。
“display: none;” で、非表示にします。
ボタンの数を単純に増やすと、一つが狭くなるので、当ブログでは不要なボタンを削りました。
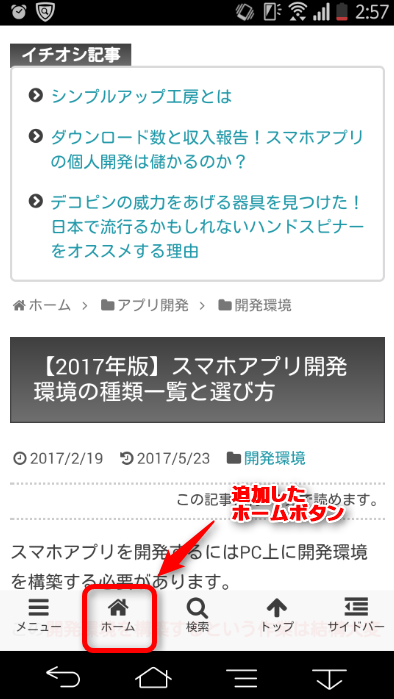
修正後の画面
トップ画面と記事本文で表示されるボタンも、以下になっていて、かつ、各動作が正しい動作すれば成功です。

モバイル用スライドインメニューのホームボタンでリンクエラー(404)となった場合
簡単だ・・と思っていただけに、少しだけてこずった箇所があります。
私は全てのカスタマイズを念のためステージング環境で実施してから本番環境で試していますが(phpは間違えるとサイトが真っ白画面になったりするので、怖いんで・・)、今回はステージング環境でOKだったものが、本番環境でリンクエラーを出しましてビクッとしました。。
もはや、以前やった変更箇所等、すっかり忘れていたので、実際かなりビビってます(苦笑)。
リンクエラーがおこる原因
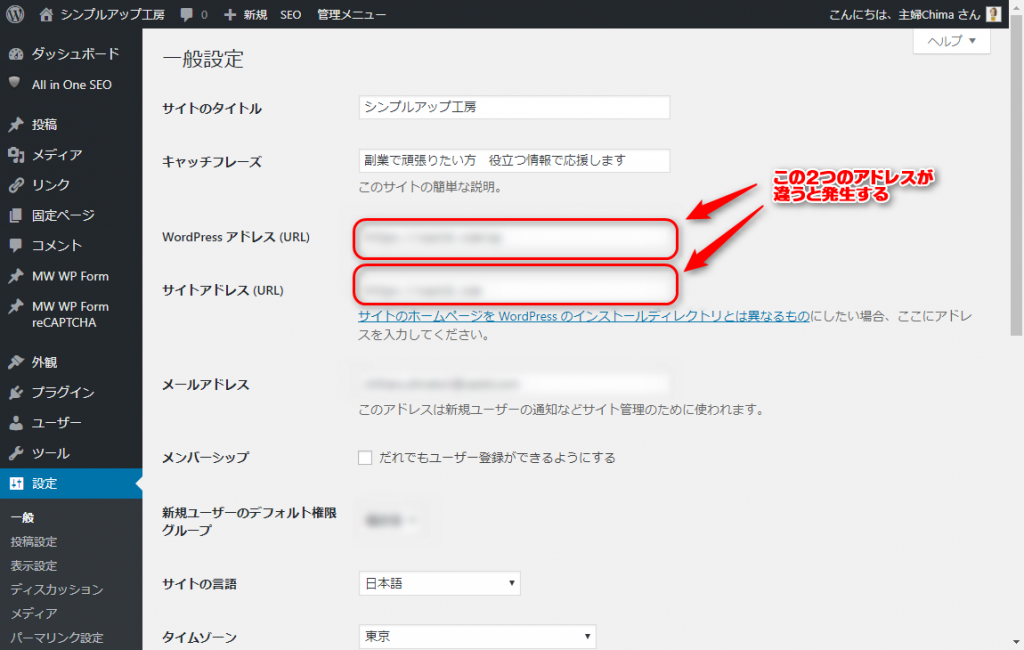
分かってしまえば単純なんですが、これはホームボタンのリンク先が「WordPress アドレス (URL)」となっている為です。
「WordPress アドレス (URL)」とは、wordpressをインストールしているアドレスの事。wordpressでは、もう一つ「サイトアドレス (URL)」があり、こちらは、サイトのホームアドレスを指します。

該当の設定は、「ダッシュボード>設定>一般」内で設定されています。この2つが違う方は、リンクエラーになったと思います。逆に言うと、同じならリンクエラーは起こりません。
問題はここからで、wordpressのphpのコード上の定数名が、少しややこしくなってます。
設定名:WordPress アドレス (URL)
定数名:site_url
設定名:サイトURL
定数名:home_url
決して「サイトURL = site_url」ではありません。これは日本語だからなのかもしれませんが。ややこしい。。
修正箇所
修正箇所は、該当のボタンのidにあるリンク先を ” site_url “ から ” home_url “ に修正するだけです。以下に修正前と修正後のコードを載せておきます。ハイライト行が修正行です。
ファイル名:buttons-footer-mobile.php
場所:Simplicity2-child/
※このファイルはデフォルトではありません。親テーマ(Simplicity2/)から子テーマにコピーします。
【修正前】
<a id="footer-button-home" href="<?php echo site_url() ?>">
<div class="menu-icon">
<span class="fa fa-home"></span>
</div>
<div class="menu-caption menu-caption-home"></div>
</a>
【修正後】
<a id="footer-button-home" href="<?php echo home_url() ?>">
<div class="menu-icon">
<span class="fa fa-home"></span>
</div>
<div class="menu-caption menu-caption-home"></div>
</a>
しつこい様ですが、親テーマの該当ファイルを子テーマにコピーして、子テーマを編集して下さい。
まとめ
モバイル用スライドインメニューに「ホームボタン」を追加するには・・。
- 基本、カスタマイズは子テーマの編集だけで行う。
- style.css に「ホームボタン」を表示し、「前へ/次へボタン」を非表示にするスタイルを追加する。
- 「ホームボタン」がリンク切れになっていたら、設定で「WordPress アドレス (URL)」と「サイトアドレス (URL)」が違うアドレスになっていないか確認。違う場合はphpファイルの修正をする。
以上、『Simplicity2でモバイル用スライドインメニューにホームボタンを追加するカスタマイズ方法』でした。
- 手作り入園グッズ 裁縫初心者の必須アイテム - 2017年10月29日
- 手作り入園グッズ 通園バッグ・上履き袋の持ち手にスナップボタンを付けるおススメ商品 - 2017年10月29日
- 入園グッズは市販派/ハンドメイド店派におススメしたいお店 - 2017年10月29日

コメント